如何使用JavaScript操作DOM
- 不言原創
- 2018-12-14 15:25:423060瀏覽
JavaScript的一個主要功能就是可以動態地改寫顯示的Web站點,並且,支援此功能的是dom(documan Object Model),所以這篇文章我們就來介紹使用JavaScript操作如何使用JavaScript操作如何使用JavaScript操作如何使用JavaScript操作DOM的方法。

在了解如何使用JavaScript操作如何使用JavaScript操作如何使用JavaScript操作DOM之前,我們先來看看window物件
Window物件保存著瀏覽器的信息,可以說是「瀏覽器本身」吧。
這麼說可能有點難懂,我們來實際看看物件的內容吧。
在基本的HTML檔案的基礎上,用console.log呼叫Window物件。
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
console.log(window);
</script>
</body>
</html>運行效果如下

#將指向window的三角形打開,結果如下

透過這個方式,Window物件的所有屬性和方法都出現了。
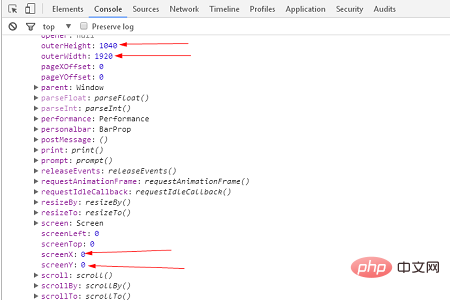
簡單的屬性包括以下的內容

outerHeight →瀏覽器高度屬性
outerWidth →瀏覽器寬度屬性
screenX →表示瀏覽器左上角X座標的屬性
screenY →表示瀏覽器左上角Y座標的屬性
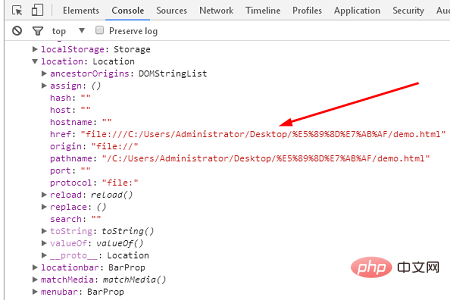
另外,如果開啟location屬性,在location屬性具有的物件中,有對此選項卡目前存取位置的顯示。

例如,href屬性包含此選項卡正在造訪的網頁的URL。
透過這種方式,Window物件儲存目前開啟的選項卡所具有的所有資訊。
接下來我們再來看看document物件
#document屬性是此Window物件的一個非常重要的屬性。此外,有document屬性的是document物件。
所謂的document物件是保存在HTML中所表現的內容的物件。
簡單地說,Window物件是瀏覽器本身,而document物件是正在存取的網路網站的本身。
當你向內看時,有各種各樣的屬性。例如,body表示HTML body標記的內容。
某些屬性不會出現在HTML中,但它們也會分散在文件物件中。
最後我回到如何使用JavaScript操作如何使用JavaScript操作如何使用JavaScript操作DOM,顧名思義,文檔物件模型(如何使用JavaScript操作如何使用JavaScript操作如何使用JavaScript操作DOM)允許你透過文件物件取得和操作各個元素。
實際上,我們可以進行基本操作,例如獲取,刪除和新增網站的各個元素。
下面我們就來看看如何使用JavaScript操作如何使用JavaScript操作如何使用JavaScript操作DOM樹結構
讓我們看看如何操作如何使用JavaScript操作如何使用JavaScript操作如何使用JavaScript操作DOM。
在個別的操作方法之前,我們先來看看「樹結構」的如何使用JavaScript操作如何使用JavaScript操作如何使用JavaScript操作DOM的結構。
在將HTML轉換為docuent物件時,Window物件以樹狀結構的形式保存資訊。
總之,就是父元素下有多個子元素,子元素作為父元素下又有多個子元素.......
在基本HTML檔案中利用
和
標籤添加了一些元素。
程式碼如下
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
</script>
</body>
</html>運行結果如下

#在檢視器(element)中可以很容易看到HTML轉換為了如何使用JavaScript操作如何使用JavaScript操作如何使用JavaScript操作DOM。
在父元素下,你可以很清楚的看到兩個元素
和,然後,將
和< ;body>作為父元素,下面有 元素,有 要素作為子要素並行存在。
這樣,每個子元素都會成為父元素,也擁有了子元素......這就進一步的形成了一個嵌套結構。
最後,我們就來詳細看看JavaScript中如何操作如何使用JavaScript操作如何使用JavaScript操作如何使用JavaScript操作DOM
# 取得元素的方法:getElementById(id);
#首先,取得元素有一個名為getElementById(id)的便利方法;
基於給予元素的id(ById),我們得到一個具有該id(get)的元素。
我們來看具體的程式碼範例:
<script>
var h1 = document.getElementById("title");
console.log(h1);
</script>這樣就會取得id為title的h1的元素
運行結果如下

元素内文本的取得和改变:textContent属性
如果只想获取h1中的字符串“标题”,那么可以使用textContent属性。
代码如下
<script>
var h1 = document.getElementById("title");
console.log(h1);
var title = h1.textContent;
console.log(title);
</script>运行结果如下

通过这种方式,你就可以看到仅获取了文本部分的“标题”。
还可以使用textContent属性改变文本的内容。
代码如下
<script>
var h1 = document.getElementById("title");
console.log(h1);
h1.textContent="标题改变了";
</script>运行结果如下

创建元素的方法:createElement(tag_type);和createTextNode(text);
元素具有h1和p等标签类型。它也被指定为字符串。
此外,如果要使该元素具有文本,可以使用createTextNode(text)创建它;
已经有了“元素1”和“元素2”的p标签,再创建一个有“元素3”的文字的p标签吧。
首先,我们这样写
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
var p = document.createElement("p");
var text = document.createTextNode("元素3");
</script>
</body>
</html>运行效果如下

但是你却没有看到增加的元素3,这是因为还没有指定p标签和文本“元素3”属于哪个父元素,所以为了显示“元素3”,我们需要将其中一个现有元素指定为父元素,并将其添加为子元素。
所以,下面我们就来看看添加元素的方法:appendChild(element);
在制作中,新制作了具有“要素3”的文字的p要素。但是,因为只是做了,所以还在树结构中还没有被组合的状态。当然,不能在浏览器上显示。因此,必须把拥有“要素3”这个文本的p要素作为作为父母要素的子要素追加。
为了在特定的父母要素下追加子元素的方法是苹果。
(一个要素(elemen)作为孩子(Chil)追加(苹果)!很容易理解。
指定父母,把制作了的p要素作为孩子要素进行追加。
这次,因为想与已经某个p要素(要素1、要素2)并行排列,所以将BOdy标签指定为父母。
我们新创建了一个带有文本“元素3”的p元素。但是,因为它只是创建了,所以还在树结构中但处于没有被组合的状态,因此不能在浏览器上显示。所以我们需要添加带有文本“元素3”的p元素作为某个父元素的子元素。
在特定的父元素下添加子元素的方法是appendChild(element);
下面将指定父元素并尝试将创建的p元素添加为子元素。
在这种情况下,由于我们想要并行排列已存在的p标签(元素1,元素2),我们将body标记指定为父元素。
代码如下
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
var p = document.createElement("p");
var text = document.createTextNode("元素3");
document.body.appendChild(p).appendChild(text);
</script>
</body>
</html>运行结果如下

以上是如何使用JavaScript操作DOM的詳細內容。更多資訊請關注PHP中文網其他相關文章!

