js中變數是什麼以及有哪些類型
- 青灯夜游原創
- 2018-12-13 16:06:295263瀏覽
在js中,變數是儲存資訊的容器;JavaScript中有兩種類型的變數:局部變數和全域變數。

js如何宣告變數?
在js中,可以使用關鍵字“var”或“let”,在加上“變數名稱”來宣告變數。 【相關影片教學推薦:JavaScript教學】
js變數的名稱,也叫識別碼的命名需要遵循一些規格:
1、名稱必須以字母( a到z或A到Z),底線(_)或美元($)符號開頭,但不建議下開頭使用底線(_)或美元($)符號。
2、在第一個字母後,也可以使用數字(0到9),例如value1。
3、JS變數區分大小寫,例如:x和X是不同的變數。
下面我們來透過範例看看js變數的宣告:
正確地變數宣告:
var x = 10 ; var _value = "sonoo" ;
錯誤地變數宣告:
var 123 = 30 ; var * aa = 320 ;
JavaScript局部變數
在區塊或函數內宣告的變量,叫做局部變數;局部變數只能在宣告的區塊或函數內部中訪問,出了聲明的區塊或函數內部就失去作用,無法存取。例:
<div class="demo">
<p id="p1"></p>
<p id="p2"></p>
</div>
<script type="text/javascript">
function abc(){
var x= 10 ; //局部变量
var y= 10 ; //局部变量
document.getElementById("p1").innerHTML=x;
}
abc();
document.getElementById("p2").innerHTML=y;
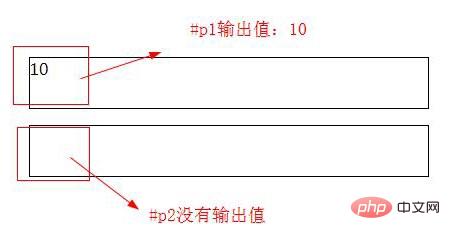
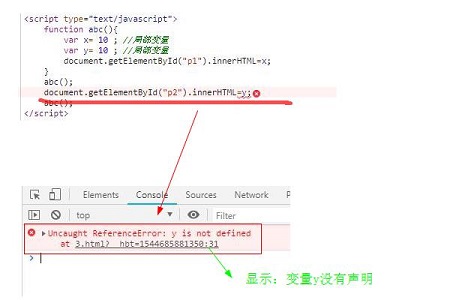
</script>效果圖:

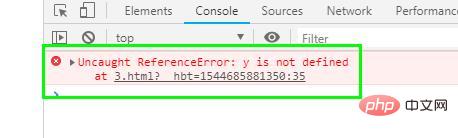
#這就是因為,變數x和變數y都是局部變數;變數x在函數abc( )內部被呼叫輸出,但變數y在函數abc()外部無法被呼叫輸出,會報錯:

JavaScript全域變數
在區塊或函數外部宣告、或使用window物件宣告的變量,稱為全域變數。全域變數可以在整個程式碼中,被任何函數(或區塊)存取。範例:
<div class="demo">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
<p id="p4"></p>
</div>
<script type="text/javascript">
var x= "x=10" ; //局部变量
function abc(){
var y= "y=10" ; //局部变量
document.getElementById("p1").innerHTML=x;
document.getElementById("p2").innerHTML=y;
}
abc();
document.getElementById("p3").innerHTML=x;
document.getElementById("p4").innerHTML=y;
</script>效果圖:
可以看出,局部變數y無法在函數abc()外被存取輸出,會報錯:

總結:以上就是這篇文章的全部內容,希望對大家的學習有所幫助。
以上是js中變數是什麼以及有哪些類型的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn


