JavaScript的變數怎麼使用
- 不言原創
- 2018-12-12 17:44:082737瀏覽
在編寫程式的時候,我們需要在各個使用各種數據,有時也會需要重複使用字串以及相同的數值和計算公式,如果我們全部都寫的話,會很麻煩,這個時候變數就會很有用了。

首先我們來看看JavaScript變數是什麼?
JavaScript 變數可用來存放值(例如 x=2)和表達式(例如 z=x y)。變數可以使用短名稱(例如 x 和 y),也可以使用描述性較好的名稱。
變數必須以字母開頭
變數也能以$ 和_ 符號開頭(不過我們不推薦這麼做)
變數名稱對大小寫敏感(y 和Y是不同的變數)
接著我們就來看看JavaScript變數的使用方法
JavaScript中變數的寫法如下
var JavaScript的變數怎麼使用名 = “值、字符串”;
當使用var完成變數宣告時,將右側「」附帶的值和字串的資料替換為左側的變量,並使用賦值運算子」=「。
因此,如果要將字串string放在名為name的變數中,需要執行以下操作
var name = "string"
變數除了var以外,還包括了let和const,關於這三者的差異大家可以參考JavaScript中let、var和const的差異及應用場景的介紹這篇文章,這裡就不多說了。
下面我們就來使用var變數來看一個具體的例子
在本例中,我們將「string」定義為變量,並使用document.write方法調用它。透過使用指令document.write(),可以顯示數值和字串。
程式碼如下
JavaScript
<script>
var name = "string";
document.write(name);
</script>
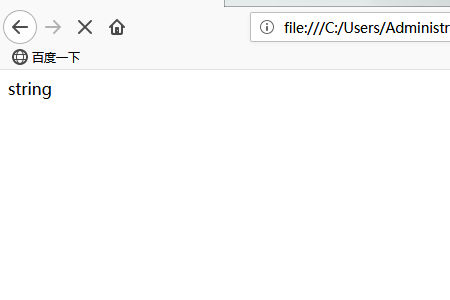
瀏覽器上運行效果如下

#最後,我們也可以實作彈框通知
彈出通知可以在JavaScript中簡單地實現,對確認執行結果的時候有幫助。
alert(JavaScript的變數怎麼使用);
順便說一下,這次將計算式放入變數並輸出。在數字的情況下,因為不是字串,所以不使用“”。
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var i = 1 + 100;
alert(i);
</script>
</body>
</html>運行效果如下

#將「1 100」值賦給變數i,並輸出總數。
以上是JavaScript的變數怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js中字串字母如何轉換為大寫下一篇:js中字串字母如何轉換為大寫

