如何使用JavaScript中的promise對象
- 不言原創
- 2018-12-11 16:38:504632瀏覽
JavaScript中promise是一個對象,表示非同步處理的最終完成或失敗,使用promise可以很容易的進行非同步處理,promise物件還可以明確非同步執行成功和失敗時的過程,因此可以消除問題的原因。

promise物件也可以執行並發非同步處理,換句話說,可以按順序執行多個非同步處理,並在下一個處理中使用先前處理的結果。
JavaScript依序執行指令語句
例如,下面有三種函數,如果處理被sample2函數延遲,則不處理sample3函數。
順序執行的JavaScript程式的範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var result = "正确。";
var doSomething1 = function() {
console.log('处理没有出现问题1' + result);
};
var doSomething2 = function() {
console.log('出现错误 ' + result2);
};
var doSomething3 = function() {
console.log('处理没有出现问题 3' + result);
};
doSomething1();
doSomething2();
doSomething3();
</script>
</body>
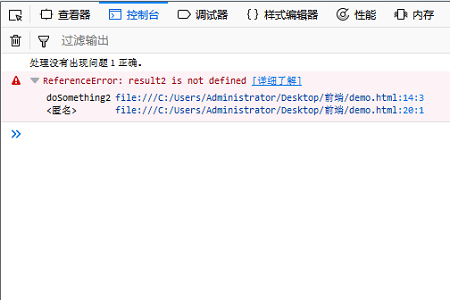
</html>執行結果如下所示

JavaScript回呼函數
與此相對應的,
與此相反,有些方法不會讀入頁面然後按順序處理。
例如,讀到頁面後,過了5秒鐘就可以執行了。
當頁面載入並完成其他處理時,將在5秒後執行此操作。
頁面讀取5秒後執行的程式
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
setTimeout(function() {
alert('刚刚过去了5秒!');
}, 5000)
</script>
</body>
</html>效果如下:5秒後將會顯示如下頁面

這樣,在完成某個進程後,回呼對應的函數稱為回調,此外,這種函數稱為回呼功能。
回呼函數與promise
如果有回呼函數的話,則無法使用回呼函數輕鬆解決非同步處理等問題。
這是因為使用回呼函數建立複雜的非同步處理會導致程式碼非常複雜。
此外,回呼函數用於接收非同步執行的結果,其規格取決於每個函式庫。
出現在那裡的是「promise」。
透過使用promise,可以更簡單地建立非同步處理,並且也可以統一規範的接收結果。
使用環境
由於某些瀏覽器與promise不相容,因此最好事先檢查您的環境中是否有能夠支援使用的瀏覽器。
promise的作用
1.使用promise,可以保證在目前正在處理的JavaScript事件循環執行完成之前不會被呼叫。這使得能夠實際地進行考慮順序的處理。
2.使用promise,如果非同步處理雖然完成但是失敗後,利用.then註冊回呼也可以保證操作。換句話說,在完成目前正在處理的JavaScript事件循環的執行之前,不會進行呼叫。
3.使用.promise,.then可以多次實作。換句話說,保證可以按添加順序獨立地執行多個回調函數。
接下來我們就來看看 promise的使用方法
#使用以下語法來描述Promise。
new Promise( function(resolve, reject) { ... } );執行的順序是
function(resolve, reject) { ... }已被執行
new Promise
將被執行
function(resolve, reject)
處理成功時執行Resolve,處理失敗時執行reject。
我們來看一個具體的範例
像回呼函數一樣,我們將在5秒後建立一個要處理的程式。
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function hidouki() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
resolve('异步执行成功');
}, 5000);
});
}
hidouki().then(function (value) {
console.log(value);
}).catch(function (error) {
console.log(error);
});
</script>
</body>
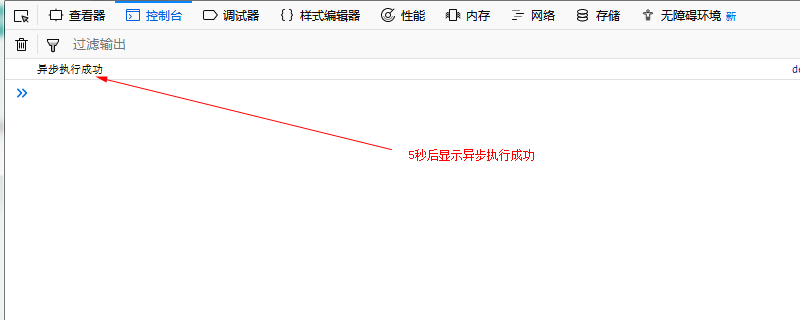
</html>執行結果

以上是如何使用JavaScript中的promise對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!

