jQueryEasyUI中的拖曳事件透過給它設定代理元素使其拖曳、可設定拖曳元素相對於x.y軸拖曳,可設定拖曳何時停止等效果
jQuery中的easyui是一個非常好用的插件,它雖然使用簡單方便,但是它的功能確十分強大,今天將向大家介紹如何使用easyui插件實現基本的拖動和放置,有一定的參考價值,希望對大家有幫助。
【推薦課程:jQueryEasyUI教學】

Draggable(拖曳)
Draggable是easyui中用來實現拖曳功能的插件,透過它我們可以實現對控制的拖曳效果。
它有以下屬性值:
| 屬性名稱 | ##意義 |
| proxy
| 指拖曳時要使用的代理元素,當設定為clone時,複製元素將被用作代理;如果指定函數,它必須傳回一個jQuery 物件。 |
revert | 是一個boolean值,當設定為 true時表示拖曳結束後元素會傳回它的開始位置。 (預設值為false) |
cursor | 拖曳時的css 遊標,預設值為move |
#deltaX | 指的是拖曳的元素相對於目前遊標的X 軸的位置,預設值為null |
deltaY | #指的是拖曳的元素相對於目前遊標的Y 軸位置,預設值為null |
#handle | 指啟動可拖曳元素的處理,預設值為null |
#disabled | 是一個boolean值,如果設定為true,則停止可拖曳,預設值為false |
#edge | 指能夠在其中開始可拖曳的拖曳寬度,預設值為0 |
axis | 指定義拖曳元素可在其上移動的軸,可用的值是'v' 或'h',當設為null,將會沿著'v' 和'h' 的方向移動 |
案例分析:
透過三個div元素來啟用它們的拖曳和放置
外部引用必須有的外掛程式
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css">
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css">
<script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script>
<script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
HTML與CSS程式碼
<style>
div{
width:100px;
height: 100px;
margin-bottom:5px;
text-align: center;
line-height: 100px;
}
#box1{background: pink;}
#box2{background: skyblue;}
#box3{background: yellow;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>效果圖:

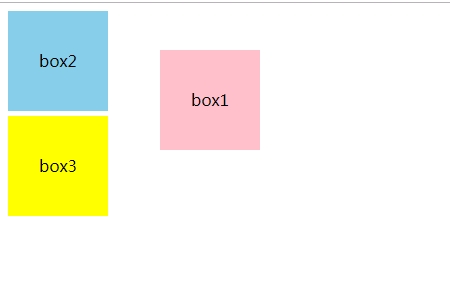
#設定box1元素為可拖曳的
$('#box1').draggable();
效果圖:

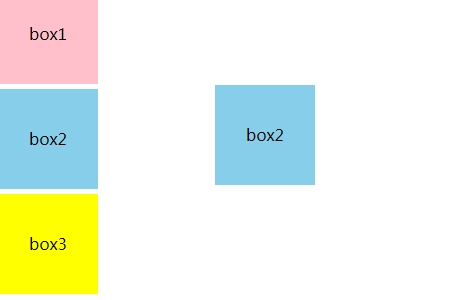
對於box2透過給原來的元素的代理程式(proxy)建立一個clone值,讓其可以拖曳
$('#box2').draggable({
proxy:'clone'
});效果圖:

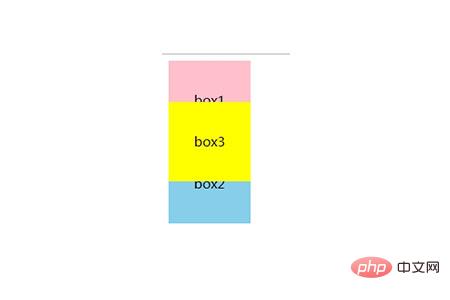
第三個box我們設定元素只能在v軸上拖曳:
$("#box3").draggable({
axis: 'v'
})效果圖:

總結:以上就是這篇文章的全部內容了,希望對大家學習有所幫助。
以上是jQueryEasyUI中的拖曳事件如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!