CSS頁面載入失敗的原因有哪些
- 清浅原創
- 2018-12-10 14:29:498396瀏覽
CSS載入失敗的常見原因有:路徑錯誤、瀏覽器不相容、網頁原因、編碼格式不同等錯誤
才剛入門CSS,常常會碰到CSS加載失敗的問題,網頁上什麼樣式都沒有,今天將要和大家分享的是常見的CSS加載失敗的原因,具有一定參考作用,希望對大家有所幫助。
【推薦課程:CSS教學】

常見CSS頁面載入失敗原因
(1)路徑錯誤
在外部引用CSS樣式時,路徑選擇錯誤,CSS樣式就會不載入。所以在寫CSS路徑時一定要細心
(2)瀏覽器相容性問題
在CSS3中有很多屬性對瀏覽器有相容問題,例如-moz-為前綴的只適合Firefox 瀏覽器,-webkit-為前綴的適合Chrome瀏覽器等等,如果在程式碼中沒有考慮相容性問題,網頁效果依舊不會載入出來
範例
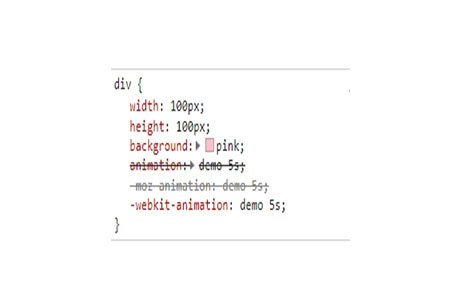
<style>
div{
width: 100px;
height:100px;
background: pink;
animation: demo 5s ;
-moz-animation: demo 5s; /* Firefox */
-webkit-animation: demo 5s; /*Chrome */
}
@-webkit-keyframes demo{
from{background: pink;
}
to{background: hotpink;}
}
}
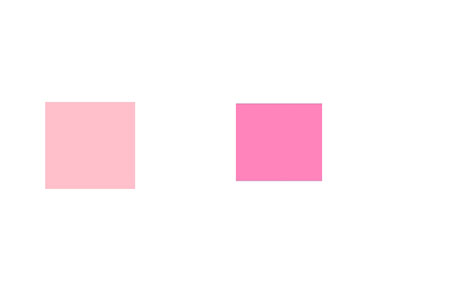
</style>效果圖:

因為chrome瀏覽器只支援以-webkit-開頭的前綴,所以程式碼在瀏覽器中除了使用-webkit-以外的其他屬性都被瀏覽器過濾掉了

(3)網路原因
由於用戶的網速慢,瀏覽器快取過多造成空間不足,IIS空間不足等網絡因素也可能是造成CSS載入失敗的原因。
(4)編碼問題
檢查CSS檔案中的字元集是否與我們所呼叫的CSS檔案的網頁的字元集是否一致,也就是charset屬性那裡。例如使用IE瀏覽器進行瀏覽效果的時候,可在選單列上的「查看--編碼,上查看上面UTF-8或GBK是不是同一個編碼,如果不是可能是編碼不一致所造成。
(5)程式碼不相容
在CSS中寫的屬性可能隨著瀏覽器的不斷更新而不支持,或者是本身程式碼語法就有問題
總結:以上就是可能造成CSS載入失敗常見的原因,當我們頁面樣式無法載入的時候可以從以上這些原因中逐一檢查來解決問題
以上是CSS頁面載入失敗的原因有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

