如何使用box-shadow製作邊框效果
- 清浅原創
- 2018-12-08 14:34:556042瀏覽
在CSS3可以透過設定box-shadow屬性中的各個值來製作邊框效果,例如想做一個1px粉紅色的邊框就可以設定為box-shadow:0 0 0 1px pink
今天要分享的是如何使用CSS中的box-shadow屬性建立一個邊框,有一定的參考作用,希望對大家有所幫助。
【推薦課程:CSS3課程】

##border屬性製作邊框
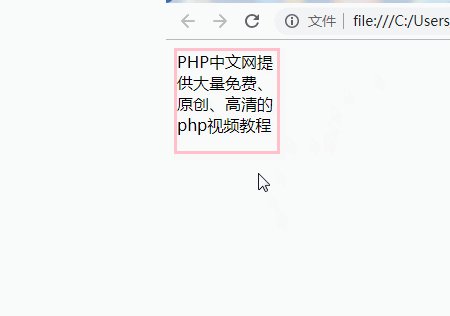
在平常我們寫程式碼的過程中,使用border屬性去新增邊框非常簡單,範例為div添加一個粉紅色的邊框
div{
width:100px;
height: 100px;
border:3px solid pink;
}
效果如下:
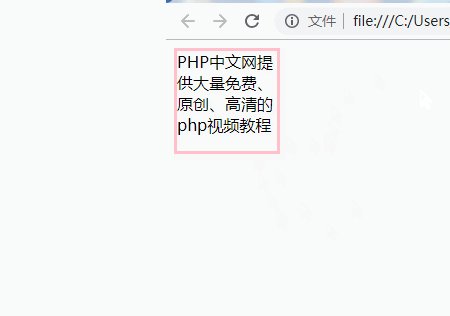
例如當我們滑鼠移上邊框時會發生邊框效果增強的視覺效果div:hover{
border:6px solid pink;
}效果如下:

但是這樣情況下可以發現文字內容也發生了變化,這樣的渲染效果不是很好,因此我們可以使用CSS3中新增了box-shadow屬性來解決這個問題
##box-shadow製作邊框
#box-shadow 屬性
在框中新增一個或多個陰影
#它有6個屬性值,分別為:
h-shadow:指的是水平陰影的位置,可以允許為負值,必須填入的 v-shadow:指的是垂直陰影的位置,可以允許為負值,必須寫的 blur :指的是模糊距離,可寫可不寫 spread:陰影的尺寸,可寫可不寫 color:陰影的顏色,可寫可不寫 inset:將外部陰影(outset) 改為內部陰影,可寫可不寫#範例:div{
width:100px;
height: 100px;
border:3px solid pink;
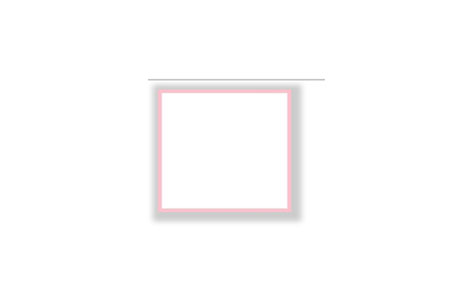
box-shadow:2px 2px 6px 6px #ccc;
} 效果如下:
接下來就會和大家介紹用box-shadow的方法來製作邊框
div{
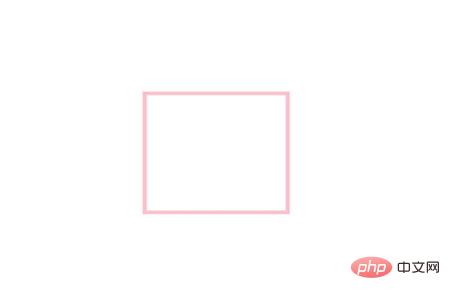
box-shadow:0 0 0 3px pink;
}效果圖:

div:hover{
box-shadow:0 0 0 6px pink;
} 效果圖如下
以上是如何使用box-shadow製作邊框效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

