JS中格式化數字有哪幾種方法
- 清浅原創
- 2018-12-08 11:43:1414605瀏覽
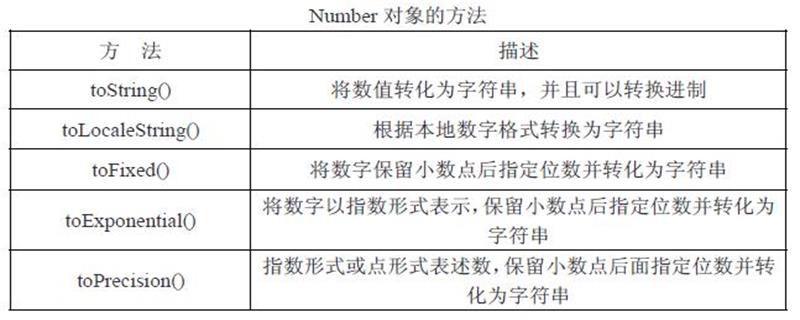
js中格式化數字的方法有:toFixed() 方法將數字轉換為指定小數位數的數字、toPrecision() 方法在超出指定位數時轉換為指數計數法、toExponential () 方法把值轉換成指數數法
在JavaScript中格式化數字是非常有用的,但是有時透過強制轉換成整數,這樣的方法誤差挺大的,所以今天跟大家分享JavaScript中格式化數字的幾種常用方法,有一定的參考作用,希望對大家有幫助
【推薦課程:JavaScript教學 #】

toFixed() 方法
可以把數字四捨五入為指定小數位數的數字
Number.toFixed(num)
num:指小數的位數,它的取值範圍是0 ~ 20 之間的值,包括0 和20,如果不寫這個參數的話將會用0來代替。
傳回值
傳回 Number的字串表示,不採用指數數數法,小數點後有固定的 num 位數字。也可以用 0來補足,以便它達到我們所指定的長度。如果我們設定的值大於length 21,則方法只會呼叫 Number.toString(),傳回以指數計數法表示的字串。
注意:當我們設定的值太小或太大時就會拋出異常,但在0 ~ 20 之間的值不會引發該異常
<script> var number=123.2344555 console.log(number.toFixed(0)); console.log(number.toFixed(4)); console.log(number.toFixed(10)); </script>
結果如下:

toPrecision() 方法
指在物件的值超出指定位數時將其轉換為指數計數法。
Number.toPrecision(num)
num:指必須被轉換為指數計數法的最小位數。它的取值範圍是 1 ~ 21 之間(且包含 1 和 21),如果不寫這個參數的話,則會呼叫方法 toString(),而不是把數字轉換成十進位的值。
傳回值
傳回 Number 的字串,包含設定的有效數字。如果 num 夠大,能夠包含 Number整數部分的所有數字,那麼傳回的字串將會採用定點計數法表示。否則,採用指數計數法,即小數點前有一位數字,小數點後有 num-1 位數字。必要時,該數字會被捨去或用 0 補足。
注意:當num 設定的太小或太大時就會拋出例外RangeError
<script> var number=123.2344555 console.log(number.toPrecision(1)); console.log(number.toPrecision(4)); console.log(number.toPrecision(10)); </script>
結果如下:

##toExponential() 方法
可以把數值轉換成指數計數法。Number.toExponential(num)num:指指數計數法中的小數位數,是 0 ~ 20 之間的值(包括 0 和 20),如果不寫這個參數,將會使用盡可能多的數字。 傳回值傳回的字串以指數數法表示,即小數點之前有一位數字,小數點之後有 num 位數字。該數字的小數部分將被舍入,必要時以 0 補足,以便使它達到指定的長度。 注意:當num 太小或太大時會拋出例外RangeError
<script> var number=123.2344555 console.log(number.toExponential(1)); console.log(number.toExponential(4)); console.log(number.toExponential(10)); </script>結果如下:

以上是JS中格式化數字有哪幾種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

