如何使用JavaScript中的confirm()方法
- 清浅原創
- 2018-12-07 12:35:0612818瀏覽
confirm方法的使用:透過設定confirm函數來建立一個帶有確認和取消按鈕的提示框,當點擊確認時傳回true,取消時返回false
今天將講解JavaScript中confirm() 方法的具體使用,它主要用於顯示一個帶有指定訊息和確定及取消按鈕的對話框,接下來在文章中將為大家詳細介紹
【推薦課程:JavaScript課程】

】
#confirm(message)
message:指在彈出的對話方塊中顯示的純文字
用法:
使用者點選確定按鈕時,則confirm() 傳回true;若點選取消按鈕,則confirm() 傳回false。
在點擊確定按鈕或取消按鈕之前也就是對話方塊未關閉之前,它將阻止使用者對瀏覽器的所有輸入。所以在呼叫confirm() 的過程中, JavaScript 會暫停執行直到用戶回應
<script type="text/javascript">
function getConfirmation(){
var result= confirm("这是confirm对话框");
if( result== true ){
document.write("确定")
return true;
}
else{
document.write("取消")
return false;
}
}
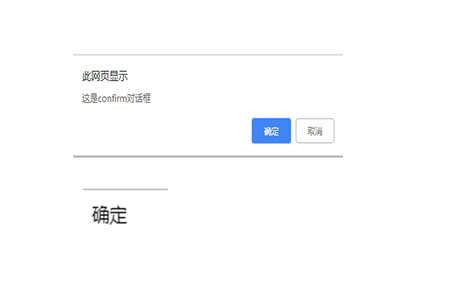
</script> 效果圖如下:
效果圖如下:
注意:
######在使用的過程中註意return的問題,因為confirm具有回傳值,onclick函數需要一個回傳值,如果不回傳confirm的值,onclick就偵測不到回傳值,因此onclick接收的就是一個undefined值######總結:以上就是這篇文章的所有內容了,透過這篇文章希望大家能夠對JavaScript中的confirm()方法的使用有一定的了解############### ###以上是如何使用JavaScript中的confirm()方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

