zepto和jquery的差別有哪些
- 青灯夜游原創
- 2018-12-06 14:20:315340瀏覽
zepto和jquery的差別有哪些?這篇文章就跟大家介紹zepto是什麼? zepto和jquery的差別,讓大家對zepto有個了解,知道zepto和jquery的差別是什麼,希望對你們有幫助。

zepto是什麼?
Zepto是基於jQuery函式庫的現代瀏覽器的極簡主義JavaScript函式庫。 Zepto的API和語法與jQuery的API和語法相同,所以如果你知道jQuery,你就知道Zepto了。
Zepto是一個真正的行動優化函式庫,它對於完整的Javascript函式庫來說,是一個非常小的檔案大小,非常適合建立行動應用程式。 Javascript庫載入到我們網頁上的速度越快。
zepto和jquery的差別有哪些?

1、DOM 操作區別
DOM 操作在新增id時,jQuery不會生效,而Zepto會生效
(function($) {
$(function() {
var $list = $('<ul><li>jQuery 插入</li></ul>', {
id: 'insert-by-jquery'
});
$list.appendTo($('body'));
});})(window.jQuery);jQuery作業的ul 上的 id 不會被加入。
Zepto(function($) {
var $list = $('<ul><li>Zepto 插入</li></ul>', {
id: 'insert-by-zepto'
});
$list.appendTo($('body'));
});Zepto 可以在 ul 上新增 id。
2、事件觸發區別
使用jquery時,不會執行load事件的處理函數。範例:
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.min.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});})(window.jQuery);使用 Zepto時,會執行load 事件的處理函數。範例:
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});});3、width() 或height()的差異:
在Zepto和jQuery中使用width() 或height()取得的值是不一樣的:
在Zepto中width() 與height()所獲得的值由盒子模型(box-sizing)決定。
在jQuery中,會忽略盒子模型,width() 與 height()總是傳回內容區域中不包含內邊距(padding屬性)、邊框寬度(border)的寬度和高度。
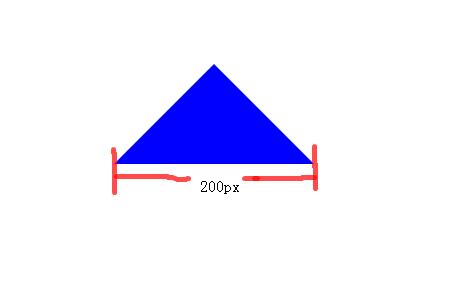
範例:邊框三角形寬高的取得
假設用下面的HTML 和CSS 畫了一個小三角形:
<div class="caret"></div>
.caret {
width: 0;
height: 0;
border-width: 0 100px 100px;
border-color: transparent transparent blue;
border-style: none dotted solid;
}運行結果:

#則,jQuery使用.width() 和 .css('width') 都回傳 0px,高度也一樣回傳0px;而Zepto 使用 .width()會回傳 200px,使用 .css(' .css(' .css(' .css(' .css() width')則回傳 0px。
4、offset()的差異
Zepto offset()處理角度與jQuery不同。在Zepto中,offset()會取得並回傳 top、left、width、height四個值;在jquery中,offset()就只取得並回傳width、height兩個值。
如果是隱藏元素,Zepto無法取得其寬高;但jquery可以取得隱藏元素的寬高。
5、data()的差異
與jQuery不同,Zepto不會嘗試從儲存在data-*屬性中的值進行任何類型的推論。
6、clone()的區別
Zepto clone()不支援傳遞參數來複製事件處理程序,但jQuery支援。
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是zepto和jquery的差別有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

