HTML中的空格符號是什麼
- 清浅原創
- 2018-12-06 10:01:0068785瀏覽
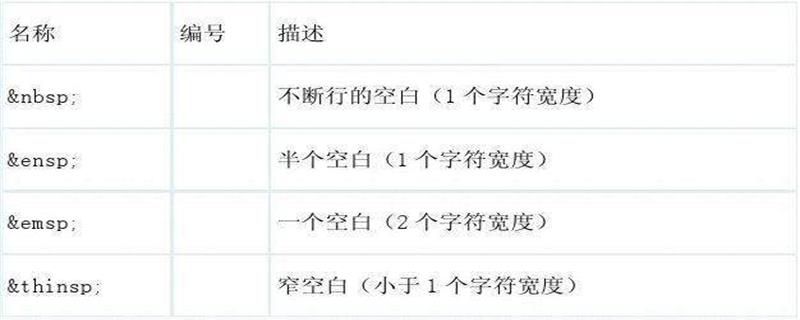
在HTML中的空格符號有: 表示不斷行的空白; 表示半個空白; 表示一個空白等
【推薦課程:HTML課程#】

方法
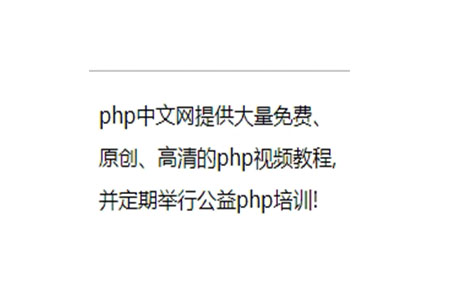
是HTML 空格轉義字符,當我們需要幾個空白字符時就輸入幾個 例<p style="width:200px;height: 30px;line-height: 30px;"> php中文网提供大量免费、原创、 高清的php视频教程, 并定期举行公益php培训!</p>注意:在寫空格碼 時一定要注意「;」一定不能忘了寫,要不然就沒有效果了未加空格之前的效果圖如下


# 方法

空格字符,它的長度為二分之一的中文字符寬度
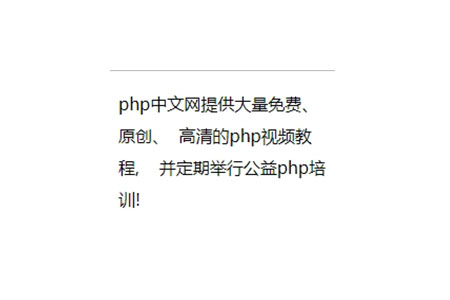
<p style="width:200px;height: 30px;line-height: 30px;"> php中文网提供大量免费、原创、  高清的php视频教程,并定期举行公益php培训!</p>
效果圖如下
方法
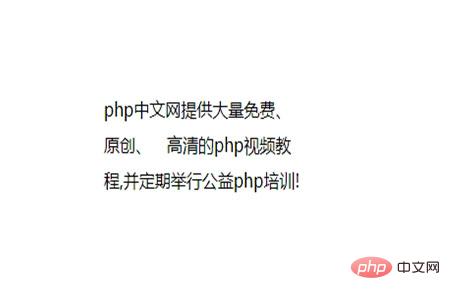
######空格字符,它的長度為一個中文字符的寬度###<p style="width:200px;height: 30px;line-height: 30px;"> php中文网提供大量免费、原创、  高清的php视频教程,并定期举行公益php培训!</p>### 效果圖如下:#################在在平常寫程式碼的過程中,我們可以根據自己所需的樣式來選擇適合的空格代碼。 ######總結:以上就是本篇文章的全部內容了。希望透過這篇文章可以讓大家對HTML程式碼中的空格有一定的了解。 ###### ###
以上是HTML中的空格符號是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html編輯器有哪些下一篇:html編輯器有哪些

