dom有什麼屬性
- 云罗郡主原創
- 2018-12-05 15:28:0059498瀏覽
dom屬性有很多,其中parentNode來表示取得目前父節點,childNodes表示子節點集合,firstChild表示第一個子節點,lastChild表示最後一個子節點,previousSibling表示前一個兄弟節點等常用的屬性。

本文操作環境:Windows7系統、Dell G3電腦、javascript1.8.5版。
在上篇文章中我們了解了dom是什麼?下面來講解一下dom有什麼屬性?

1.dom簡介
#dom可以控制頁面中的所有的元素對象,每個元素都是一個對象,而dom標準可以分成核心dom和xmldom和htmldom三個不同的部分。
2.dom的作用是什麼
很多人做網站的時候,是需要實現使用者交互,靜態的頁面時不能滿足的,需要使用動態實現,但要查詢的內容很多,資料也要即時同步,我們就可以使用dom,dom就是用來檢索元素或是內容的索引目錄。

3.dom有什麼屬性
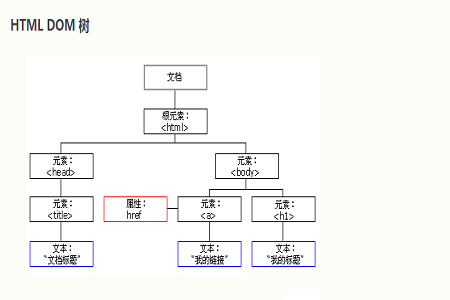
在dom中,我們把每個元素都看成是節點,而每一個節點都是一個對象,我們只要把節點當成對象,然後再使用對象屬性來操作。
dom屬性有很多,其中parentNode來表示取得目前父節點,childNodes表示子節點集合,firstChild表示第一個子節點,lastChild表示最後一個子節點,previousSibling表示前一個兄弟節點等常用的屬性。
4.dom的優點和缺點
當我們在使用dom的時候,把所有的文檔都放在記憶體中,dom是可以支援XPath,增加了易用性。但是唯一的缺點就是解析速度慢,佔用了很多內存,效率也變得低。
以上就是dom有什麼屬性的全部介紹,如果你想了解更多關於JavaScript影片教學,請關注php中文網。
以上是dom有什麼屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

