JavaScript如何實作拖放文件
- 不言原創
- 2018-12-01 11:13:402731瀏覽
JavaScript如何實作拖放文件如何實作拖放文件如何實作拖放文件如何實現檔案的拖曳?本篇文章就來為大家介紹有關JavaScript如何實作拖放文件如何實作拖放文件如何實作拖放文件實作透過拖放選擇檔案的方,以下我們一起來看看具體的內容。

我們來看一個範例
程式碼如下
#SimpleDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function handleFileSelect(evt) {
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var output = [];
for (var i = 0; i < files.length; i++) {
document.getElementById('output').innerHTML += files[i].name + '(' + files[i].size + ') '
+ files[i].lastModifiedDate.toLocaleDateString() + files[i].lastModifiedDate.toLocaleTimeString() + ' - ' + files[i].type + '<br/>';
}
}
function handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}
function PageLoad(evt) {
var dropFrame = document.getElementById('DropFrame');
dropFrame.addEventListener('dragover', handleDragOver, false);
dropFrame.addEventListener('drop', handleFileSelect, false);
}
</script>
</head>
<body onload="PageLoad();">
<div id="DropFrame" style="background-color:#b8deff;border:solid 1px #3470ff; width:360px; height:120px;">把文件放在这里。</div>
<div id="output"></div>
</body>
</html>說明:
顯示頁面後,執行onload事件的PageLoad()函數。
呼叫document.getElementById()以取得接受拖曳的區域的元素。在這段時間內,我們會將「DropFrame」ID的Div標記部分設定為接受拖放操作。呼叫獲得到的元素的addEventListener()方法,並新增'dragover'和'drop'事件。在上面的程式碼中,如果發生了「dragover」事件,則執行handleDragOver()函數中,「如果發生了' drop '事件,則執行hanleFileSelece()函數。
#在DrawOver中執行以下程式碼。
stopPropagation,preventDefault將取消現有的行為。還要在dataTransfer.dropEffect屬性中指定結果類型。
function handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}在Drop活動中執行的程式碼如下。在事件的第一個參數(以下程式碼中是evt)的ddataTransfer.files下放檔案的一覽並儲存。檔案的取得與檔案選擇箱一樣存取排列的要素,取得檔案物件。在name屬性中儲存了檔案名,size屬性,檔案大小,lastmdifitifielDato的更新時間。
將獲得的值輸出到id = outpud的標籤區域。
Drop事件中執行的程式碼如下。在事件的第一個參數(以下程式碼中是evt )的ddataTransfer.files下放文件的一覽並保存。至於文件的獲取,它訪問數組的元素,如文件選擇框,並獲取文件對象。文件名存儲在name屬性中,文件大小存儲在size屬性中,更新日期儲存在lastModifiedDate中。
它將取得的值輸出到id = outpud的標記區域。
function handleFileSelect(evt) {
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var output = [];
for (var i = 0; i < files.length; i++) {
document.getElementById('output').innerHTML += files[i].name + '(' + files[i].size + ') '
+ files[i].lastModifiedDate.toLocaleDateString() + files[i].lastModifiedDate.toLocaleTimeString() + ' - ' + files[i].type + '<br/>';
}
}運行結果
運行該HTML檔。將顯示如下所示的效果。

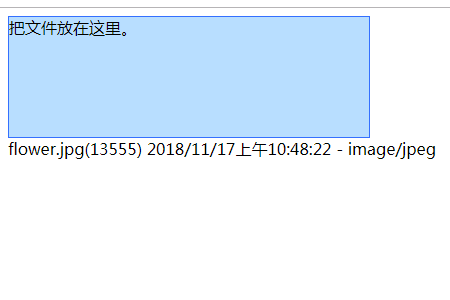
淡藍色區域中有「把檔案放在這裡」。將檔案從資源管理器拖曳到該區域。文件名,文件名,文件大小,最終更新時間,MIS類型被顯示。

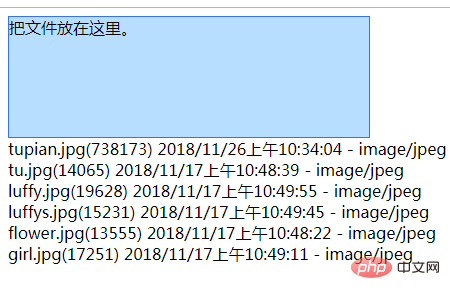
#如果您選擇多個文件並一次顯示它們,將顯示拖放的多個檔案的資訊。

補充:還有一種實作方法,透過實作標記中的「ondragover」和「ondrop」屬性而不使用addEventListener()。
以上是JavaScript如何實作拖放文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

