jQuery中ajax()方法有哪些參數
- 清浅原創
- 2018-11-30 10:22:176435瀏覽
ajax()方法中的參數有type,contentType、jsonp等用來設定ajax中的請求方法,編碼型別以及回呼函數名稱等
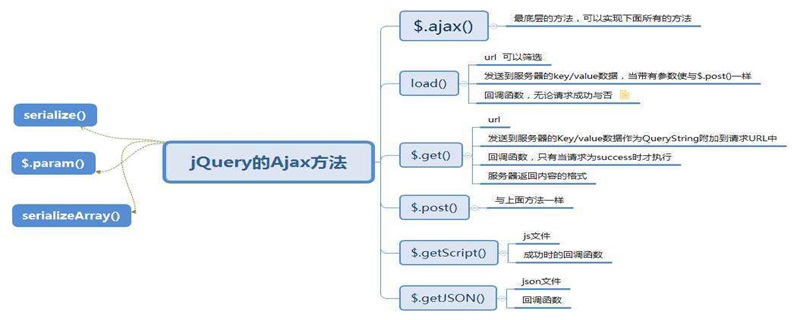
ajax方法就是透過HTTP 請求載入遠端資料。此方法是由jQuery 中底層的AJAX來實現的大多數情況下不需要直接操作函數,除非我們需要使用不常使用的功能,來獲得更多的靈活性,接下來在文章中將和大家詳細介紹
【推薦課程:ajax課程#】

最簡單的情況下,$.ajax() 可以不帶任何參數直接使用。
$.ajax();
ajax參數介紹
(1)type:HTTP 請求方法,預設為GET
(2)url:傳送請求的位址
(3)username:回應HTTP 存取認證請求的使用者名稱
(4)xhr:傳回一個XMLHttpRequest 物件
(5)options:ajax 請求設定對所有的選項都是可選的
(6)async:判斷請求是非同步請求或是同步請求,如果為true,則為非同步請求;為false則為同步請求(預設為true)
(7)beforeSend(XHR):發生前可修改XMLHttpRequest 物件的函數,如果傳回的是false則取消ajax請求。
(8)cache:為預設值true時快取頁面,為false時將不會快取此頁面
(9)contentType:指發生資訊至伺服器時的內容編碼,預設值為"application/x-www-form-urlencoded"
(10)context:設定Ajax 相關回呼函數的上下文,讓回呼函數內的this指向這個對象,如果不設定則this指向options
(11)data:指傳送到伺服器上的數據,自動轉換為請求字串格式。
(12)dataType:伺服器傳回的資料類型
(13)global:表示是否觸發全域ajax事件,true時為出發,如果設定false將不會觸發。
(14)jsonp:在請求中重寫回呼函數名字,用來取代GET或許POST請求中URL的參數「callback」
(15)jsonpCallback:請求指定一個回呼函數名。代 替jQuery 自動產生的隨機函數名。
(16)password:回應HTTP 存取認證請求的密碼
(17)success:請求成功後的回呼函數
(18)timeout:設定請求逾時的時間
ajax()中還有很多其他的參數方法,這裡就不一一介紹了,接下來將透過具體的實例告訴大家如何實作ajax程式的。
ajax程式碼
<body>
<script type = "text/javascript" src = "jquery/jquery-1.12.4.js"></script>
<script type = "text/javascript"">
$(document).ready(function() {
$("#btn").click(function(event){
$.ajax( {
url:'result.html',
success:function(data) {
$('#box').html(data);
}
});
});
});
</script>
</head>
<body>
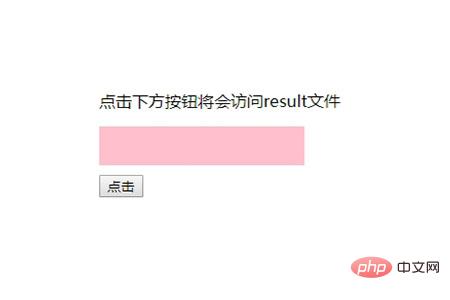
<p>点击下方按钮将会访问result文件</p>
<div id = "box" style = "background-color:pink;width:200px;height:40px;text-align: center;line-height: 40px;font-size: 12px;color:#444;margin-bottom:10px"> </div>
<input type = "button" id = "btn" value = "点击" />
</body>result.html程式碼
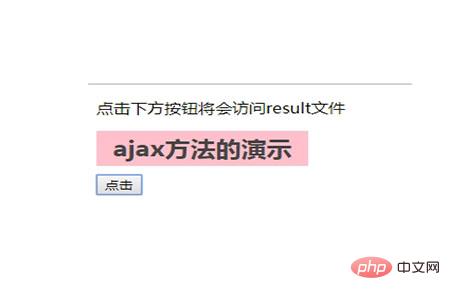
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>ajax方法的演示</h1> </body> </html>
#執行結果圖



總結:以上就是這篇文章的全部了,希望透過這篇文章可以讓大家對jQuery中的ajax方法有一定的了解。
以上是jQuery中ajax()方法有哪些參數的詳細內容。更多資訊請關注PHP中文網其他相關文章!

