css grid佈局是什麼? grid佈局的基本介紹
- 青灯夜游原創
- 2018-11-28 17:44:563988瀏覽
網格是佈局設計的基礎,而CSS Grid是一個二維佈局系統,專門用於處理Web上基於網格的使用者介面。透過Grid(網格) 佈局可以解決頁面上的許多佈局問題。

CSS Grid佈局的功能很強大,這篇文章我們就來簡單介紹一下Grid佈局,讓大家了解Grid佈局的一些基本概念和術語,希望對你們有所助。
Grid佈局的作用:
在網路相對較短的生命週期中,開發人員一直在嘗試各種方法來在瀏覽器中佈置內容。我們一直是使用來css佈局網頁的, 但都存在這樣或那樣的問題。先是使用基於表格的佈局,然後使用基於浮動的佈局。但這些方法充其量只是解決方法,因為表格和浮動都不是用作真正的佈局工具。
Grid(網格) 佈局是第一個專門為解決佈局問題而建立的 CSS 模組,我們終於不需要想盡辦法解決頁面佈局樣式了。
CSS Grid引入了一系列屬性,讓我們可以使用CSS建立網格結構並控制網格項目的放置和大小調整。這意味著我們可以使用媒體查詢來調整我們的網格佈局來適應不同大小的顯示器。
Grid還附帶強大的自動放置演算法,可以更輕鬆地填充可用空間,而無需進行大量複雜的計算。在某種程度上,Grid甚至允許在z軸上具有一定的靈活性,因為如果需要,您可以重疊網格項目。
css Grid的基本概念和術語
由於Grid的創建非常靈活,並為許多不同的用例提供解決方案,因此我們無法快速就能理解和使用它。下面我們先來看看Grid的一些基本概念和術語。
在網格規範中引入了術語和概念,因此我們想要充分利用網格,首先要了解並理解這些術語和概念。
網格線
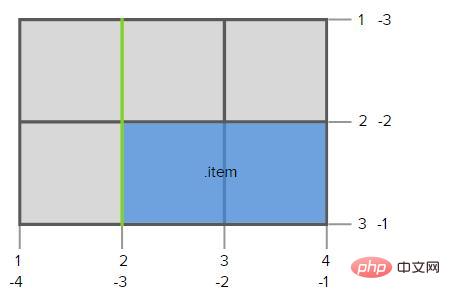
網格線是形成網格結構基礎的水平線和垂直線。它們用於在網格上定位項目。我們可以用數字索引來引用它們,從1開始。
網格線也有負指數,這允許我們從網格的末端開始引用網格線。負索引的一個用例是,如果我們需要最後一列中的項目,而不考慮軌道的數量,那麼為該項目提供一個值為-1的grid-column-end屬性將會處理它。

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px;
}
.item {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
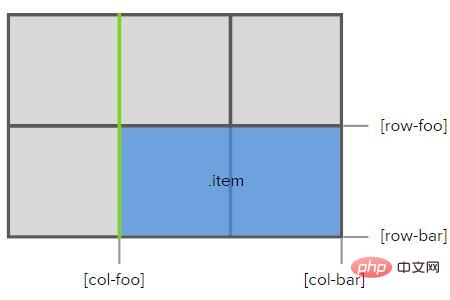
}我們可以命名網格線,這樣就不必計算需要引用的網格線。可以在網格模板列和網格模板行屬性中將這些名稱聲明為可選參數。

.grid-container {
display: grid;
grid-template-columns: 150px [col-foo] 150px 150px [col-bar];
grid-template-rows: 150px [row-foo] 150px [row-bar];
}
.item {
grid-column-start: col-foo;
grid-column-end: col-bar;
grid-row-start: row-foo;
grid-row-end: row-bar;
}網格軌道和單元格
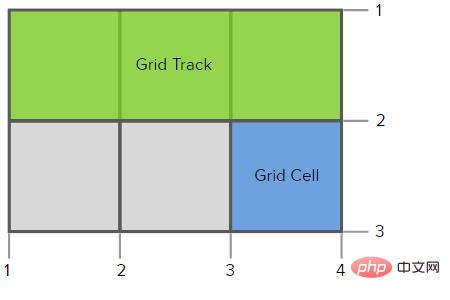
#網格軌道是2個相鄰網格線之間的空間,它們是網格的行和列。下圖突顯了第一行和第二行網格線之間的網格軌跡。我們可以使用grid-row-gap和grid-column-gap屬性,利用行間隙和列間隙來把網格軌道分開。
網格單元是2個相鄰行網格線和2個相鄰列網格線之間的空間。它在概念上類似於表格單元格,因為它是網格的單一單元。下圖突顯了第三和第四列網格線以及第二和第三行網格線之間的網格單元。

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px; /* three columns */
grid-template-rows: 150px 150px; /* two rows */
}網格區域
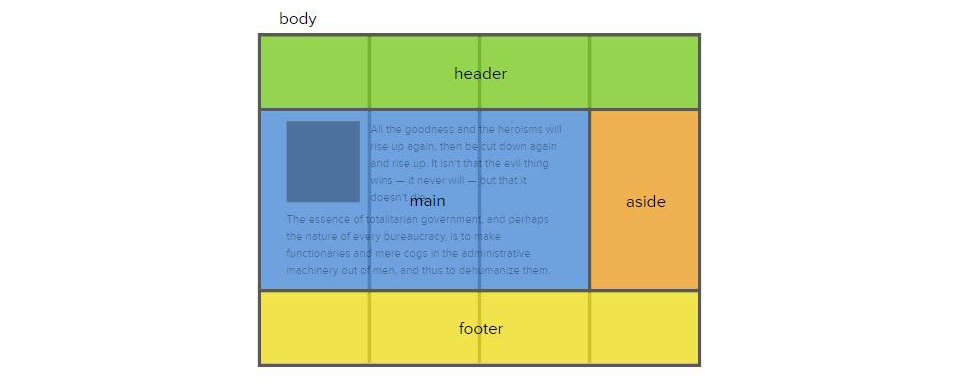
#網格區域由1個或多個網格單元組成,並由網格區域的每一側上的4個網格線約束。您可以使用其grid-template-areas屬性定義的邊界網格線或其名稱來引用網格區域。然後可以將網格項目指派給具有網格佈局屬性的網格區域,例如:grid-area,grid-row,grid-column屬性或它們的長格式的等價物。

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px; /* three columns */
grid-template-rows: 150px 150px; /* two rows */
grid-template-areas: "a b b"
"a b b";
}
.item-1 {
grid-area: a;
}
.item-2 {
grid-area: b;
}如前所述,圖表的陰影部分是網格軌道之間的溝槽,可以使用grid-row-gap和grid-column-gap屬性控制。
所以,把它們放在一起:
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是css grid佈局是什麼? grid佈局的基本介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!


