jQuery如何實現手風琴效果
- 清浅原創
- 2018-11-28 16:44:247017瀏覽
jQuery中主要透過滑鼠滑入或滑出時給animate設定寬度來實現手風琴效果
今天將和大家介紹如何使用jQuery來實現手風琴效果也就是當滑鼠進入時會擴展,滑出時會變小的效果
【推薦課程:jQuery教學】

實現手風琴效果所需的知識點
(1)透過for迴圈來遍歷所有的圖片,利用jQuery中eq()方法選擇li標籤為他添加背景圖片
eq(index)方法:指示元素的位置(最小為0),如果為負數,則從集合中的最後一個元素往回計數。
$(".box>ul>li").eq(i).css("backgroundImage","url(image/"+(i+1)+".jpg)");(2)mouseenter():滑鼠指標滑進元素時,會觸發事件即執行當發生mouseenter 事件時被執行的函數
(3)mouseleave():當滑鼠當指標離開元素時,會觸發事件,規定當發生mouseleave 事件時被執行的函數,該事件大多時候會與 mouseenter 事件一起使用。
(4)stop(stopAll,goToEnd):停止目前正在運行的動畫。
stopAll :是否停止被選元素的所有加入佇列的動畫,
goToEnd :是否允許完成目前的動畫。
這兩個參數都是可選的但是goToEnd 參數只能在設定了stopAll 參數時才可以使用,不能單獨使用
(5)siblings(selector): 獲得匹配集合中每個元素的並通過選擇器進行篩選是可選的。
selector 指字串值,指用於匹配元素的選擇器表達式。
(6)animate() 方法:執行 CSS 屬性集的自訂動畫。此方法透過CSS樣式將元素從一個狀態改變為另一個狀態,注意只有數字值可建立動畫,而字串值無法建立動畫。
注意:在寫動畫時注意要加stop()停止原先的動畫目的是為了防止動畫重疊影響效果。
完整程式碼展示
Document <script> $(function(){ for(var i=0;i<$(".box>ul>li").length;i++){ $(".box>ul>li").eq(i).css("backgroundImage","url(image/"+(i+1)+".jpg)"); } $(".box>ul>li").mouseenter(function(){ // 鼠标滑过时li的宽度为800,离开时为240 $(this).stop().animate({width:800}).siblings().stop().animate({width:100}).mouseleave (function(){ $(".box>ul>li").stop().animate({width:240}) }) }) }) </script>
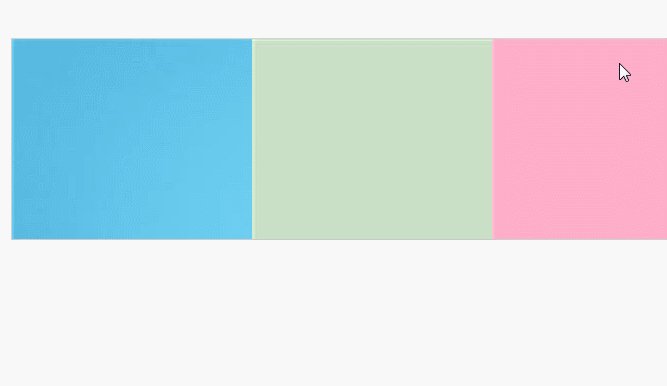
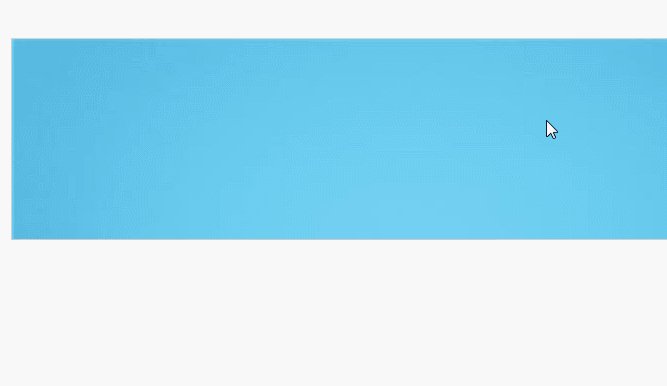
效果圖

動畫示範

總結:以上就是本篇文章的全部內容了,希望透過本篇文章可以讓大家學習如何透過jQuery來實現手風琴效果。
以上是jQuery如何實現手風琴效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

