CSS的border-spacing屬性怎麼使用
- 不言原創
- 2018-11-28 14:53:453346瀏覽
border-spacing屬性用於指定相鄰單元格的邊框和邊框之間的間距,當border-collapse屬性的值是separate時,border-spacing屬性才有效。本篇文章就來跟大家介紹CSS的border-spacing屬性的用法,下面我們就來看具體的內容。

我們先來看看CSS中border-spacing屬性是什麼?
border-spacing屬性是指定表格邊框的相鄰儲存格的邊線之間的間隔。
但是,僅當使用border-collapse指定separate時它才有效。
我們來看具體的範例
HTML程式碼
<div class="demo"> <table> <tr> <td>文字内容</td> <td>文字内容</td> </tr> <tr> <td>文字内容</td> <td>文字内容</td> </tr> </table> </div>
CSS程式碼
.demo table {
border: 2px solid #0000000;
border-collapse: separate;
border-spacing: 15px;
}
.demo table td {
border: 2px solid #d49fc2;
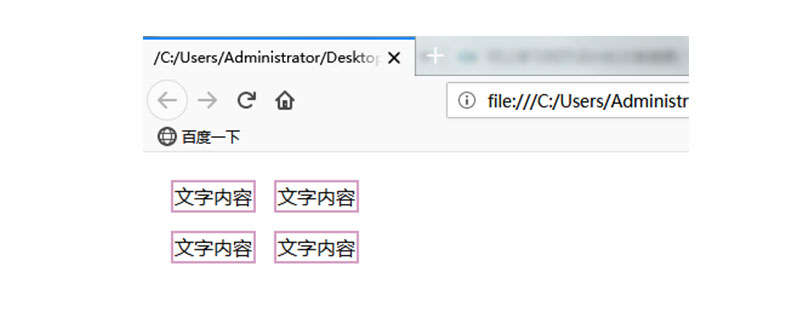
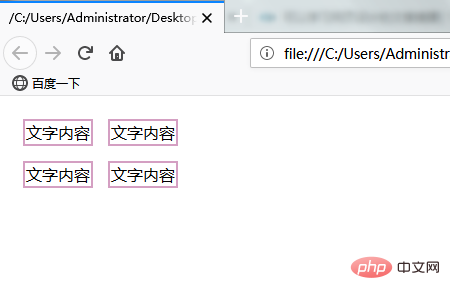
}在瀏覽器上顯示效果如下:單元格之間的間距出現了。

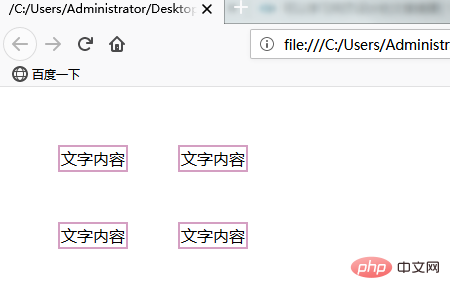
如果把border-spacing屬性的值改為50px,那麼瀏覽器上顯示的效果如下,相鄰單元格之間的間距會變得更大。

本篇文章到這裡就全部結束了,有關CSS更多精彩內容的學習大家可以移步到php中文網的CSS視頻教程進一步學習! ! !
以上是CSS的border-spacing屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

