本篇文章帶給大家的內容是關於CSS filter:hue-rotate色調旋轉濾鏡實作按鈕批量生產,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
//zxx: 很多效果為CSS3濾鏡即時渲染,因此本文需要在Chrome等現代瀏覽器下瀏覽
一、傳統色值按鈕
傳統按鈕都是透過具體色值進行賦色的,例如下面這些按鈕和其對應的色值(來自LuLu UI):
色值:#2486ff 色值:#01cf97 色值:#f4615c
有以下缺點:
每個按鈕還有不同的:hover和:active顏色需要額外設置,按鈕CSS代碼量較多,出現顏色也很多;
如果出現新的狀態按鈕,例如今年流行紫色,則需要一個紫色按鈕。開發同學需要求助於設計師,因為自己選的紫色的亮度和飽和度往往和現有的按鈕不搭。
實際上,有更簡單的方法按鈕賦色方法,可以規避上面的缺點,就是使用CSS3 filter濾鏡中的hue-rotate()色調旋轉濾鏡。
二、色調旋轉濾鏡下的按鈕
實際上,我們只需要寫好一個按鈕樣式,其他各種顏色按鈕都不需要再多此一舉寫一大堆CSS代碼。例如,現有藍色主按鈕如下:
主按鈕
以下就是我分鐘實現的35個其他顏色的按鈕:

Hover並點選按鈕,大家可以看到,包括:hover和:active偽類狀態也一起複製過來了。
實作很簡單,就是為已經實現的按鈕增加下面一行CSS即可:
.btn { filter: hue-rotate(60deg); }對比示意
對比顯真章,已知寫好了一個藍色主按鈕CSS,現在要寫一個紅色按鈕樣式。
首先,色值法和色調法所使用HTML都是一樣的,如下:
<button class="ui-button ui-button-warning">红按钮</button>
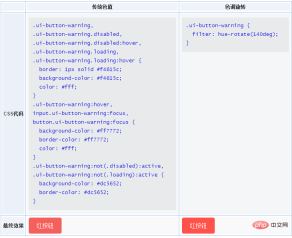
但CSS方面的差異則就驚人了,見下表:

可以看到上面CSS程式碼量的對比,左邊是你雙十一之前的錢包,右邊是你雙十一之後的錢包,是不是差異驚人的大!
可以看出色調旋轉濾鏡實現按鈕的優點一:巨省程式碼,開發巨快!
前端也會設計
透過旋轉色調,我發現了LuLu UI原本按鈕中設計的諸多不科學的地方。
hover態不同的按鈕設計的不一致,主色按鈕hover是顏色加深,結果紅色按鈕是hover顏色減淡,失敗失敗。
從這個角度講,我們前端要比純靠視覺感受,靠取色工具在色板上點幾個差不多顏色的設計師要更會設計。所以,當我們需要一個新的紫色按鈕的時候,我們自己來就好了,把色調旋轉到紫色一欄,bingo,按鈕完成!如果找設計師幫忙找顏色(包括互動狀態共3色),得,按照我這麼多年合作的經驗,飽和度和亮度100%不一致,雖然視覺上好像一致。因為純靠視覺感受取色一定會存在偏差的。
這就是色調旋轉濾鏡實現按鈕的優點二:色值更精準,準過設計師!
三、hue-rotate濾鏡語法
hue-rotate濾鏡除了支援deg,還支援其它CSS3單位,如圈數turn以及弧度rad等。
例如:
hue-rotate(90deg) /* 90度旋轉*/
hue-rotate(。5turn) /* 180度旋轉*/
hue-rotate(3.142rad) /* 3.142弧度旋轉,近似一圈,也就是360度*/
四、hue-rotate濾鏡與動效
hue-rotate濾鏡還可以用來實現很酷的動效,例如下面這個圖像變色的效果(GIF截圖):
實作程式碼其實很簡單:

.bird {
animation: pulse 5s linear infinite;
}
@keyframes pulse {
from { filter: hue-rotate(0); }
to { filter: hue-rotate(360deg); }
}就是一個色調360度不斷旋轉。
這種動效方法特別適合色彩豐富的圖形或影像。
五、結語
相容性
IE不支持,Edge13 支持,其他瀏覽器支援。
因此,本技術適用於不需要考慮相容性的項目,如中後台管理頁面,內部項目,行動端項目等。 濾鏡玩的溜可以達到許多驚為天人的動效。
以前看過一個記住反相濾鏡實現火焰效果的動效,看了一會兒沒看明白,對色彩和濾鏡這塊掌握還不夠,不急,慢慢積累,總會明白的。
以上就是對CSS filter:hue-rotate色調旋轉濾鏡實現按鈕批量生產的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是CSS filter:hue-rotate色調旋轉濾鏡實作按鈕大量生產的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭Apr 15, 2025 am 11:01 AM
它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭Apr 15, 2025 am 11:01 AM該文檔負責人可能不是網站上最迷人的部分,但是其中所處的內容對於您的網站的成功也一樣重要
 JavaScript中的Super()是什麼?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什麼?Apr 15, 2025 am 10:59 AM當您看到一些稱為super()的JavaScript時,在子類中,您會使用super()調用其父母的構造函數和超級。訪問它


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver CS6
視覺化網頁開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中











