Sublime如何安裝HTML5插件
- 藏色散人原創
- 2018-11-27 16:33:4713480瀏覽
本篇主要介紹Sublime使用Package control元件安裝HTML5外掛程式。
在前面的文章中,我們為大家介紹了Emmet外掛程式的安裝,而Emmet外掛程式可以讓我們快速的產生HTML5網頁模板,如直接打個感嘆號或html再加tab就可以。那麼HTML5插件功能就與它類似,不過HTML5插件產生的網頁模板更完整規範!
參考文章:Sublime安裝Package control元件
#下面我們就來介紹Sublime安裝HTML5外掛程式的簡單步驟。
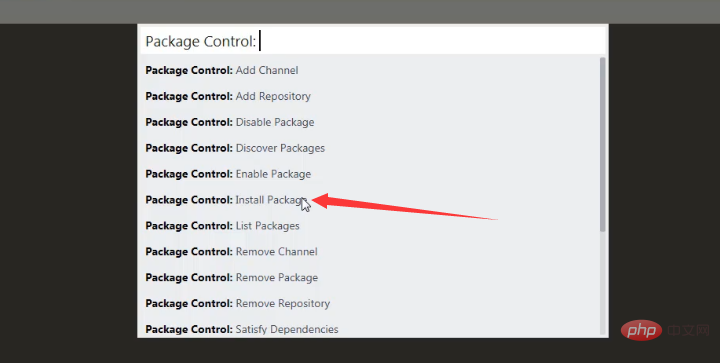
開啟sublime,按Ctrl shift P調出Package control元件搜尋介面,然後選擇install package。

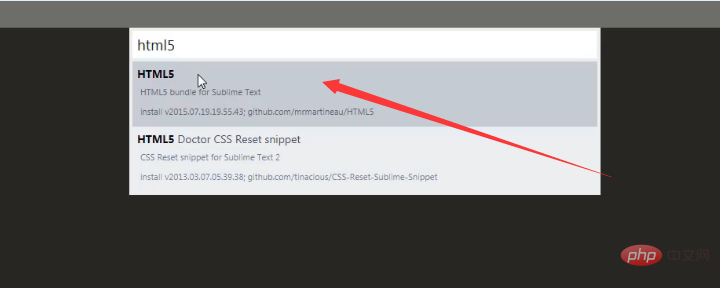
輸入搜尋HTML5插件,選取回車,等待安裝即可。


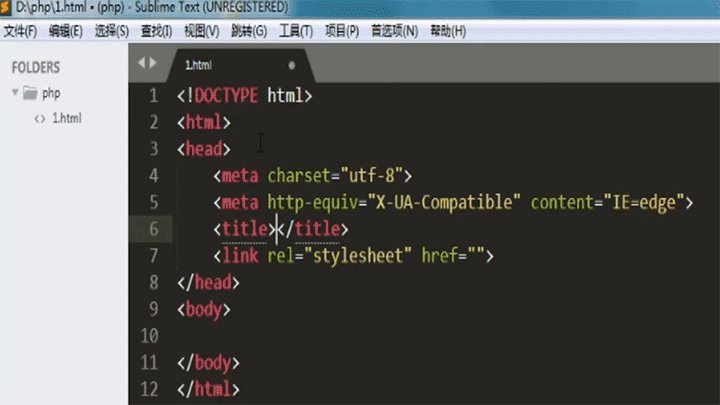
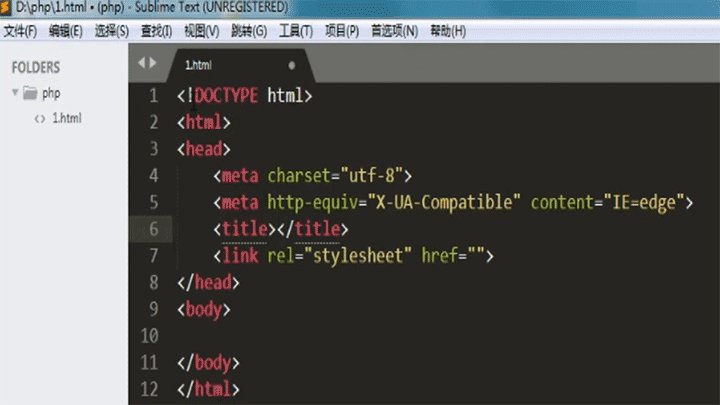
如圖,安裝完成後,我們進行簡單的測試:
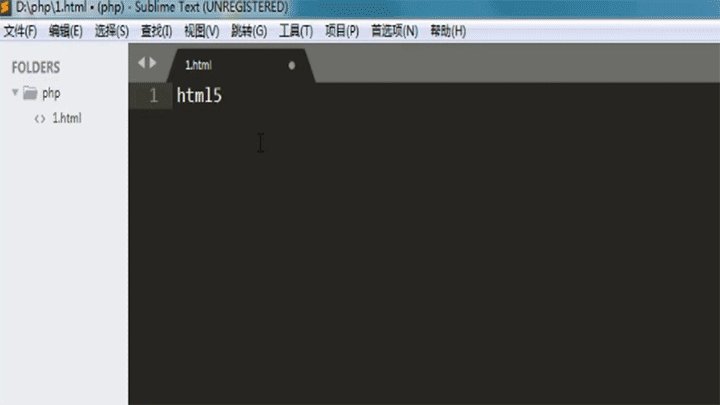
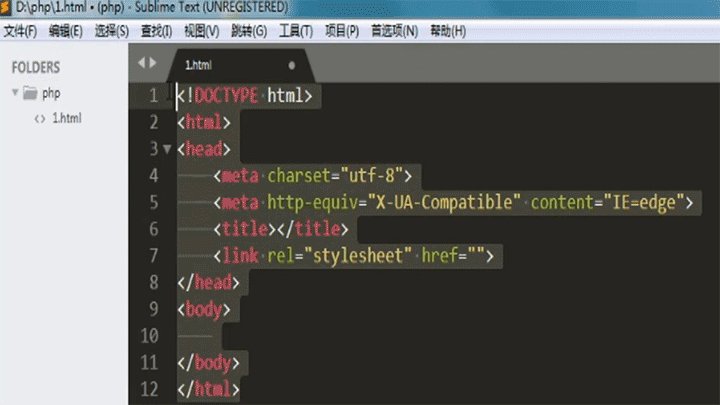
輸入html5再按tab鍵,效果如下:

這篇文章就是關於Sublime安裝HTML5外掛程式的步驟介紹,也是非常簡單易懂的,希望對需要的朋友有幫助!
以上是Sublime如何安裝HTML5插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:Sublime如何安裝Git插件下一篇:Sublime如何安裝Git插件

