word-wrap怎麼自動換行? css強行自動換行教學
- 云罗郡主轉載
- 2018-11-22 14:40:243255瀏覽
這篇文章帶給大家的內容是關於word-wrap怎麼自動換行? css強行自動換行教程,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
word-wrap介紹
word-wrap是設定物件內文字遇到物件頂邊時是否採取換行排版佈局。
1、語法
word-wrap:normal—— 允許內容頂開指定的容器邊界,遇到連續沒有空格英文或沒有空格數字不換行(默認,不設定物件也具備預設樣式)
word-wrap:break-word — 內容會在邊界內換行,當內容太多頂到物件邊界時,內容會自動強制換行。
2、常見情況
物件內連續數字或字母太多後,內容頂邊物件容器後不會換行,而是溢出繼續不換行顯示。和漢字或有空格不同,漢字會定格容器邊界會自動換行。
3、使用語法
p{word-wrap:break-word}設定html段落p內文字頂格物件容器邊緣自動換行。
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css强制换行</title>
<style>
.bos{ width:200px; height:80px; border:1px solid #F00; word-wrap: break-word; }
</style>
</head>
<body>
<p class="bos">83480348023802ufjflsjfds843820483048jfdljfsl</p>
</body>
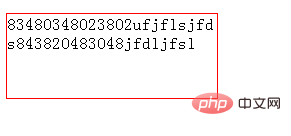
</html>顯示效果如下:

#設定class=bos物件寬度,邊框,裡面放入連續不斷文字和數位內容。如果不設定word-wrap: break-word可以瀏覽器中觀察連續數位內容不換行超出溢出盒子。
這裡給予物件設定word-wrap: break-word強制換行樣式。
以前老IE瀏覽器例如IE6不支持,但現在大部分都是有Google瀏覽器,隨電腦系統升級都使用更高IE瀏覽器,或其它品牌瀏覽器,所以大部分都相容此css自動換行屬性word-wrap樣式,大家可以放心使用。
以上就是對word-wrap怎麼自動換行? css強行自動換行教程的完整介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是word-wrap怎麼自動換行? css強行自動換行教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:thinkcss.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:html段間距怎麼設定下一篇:html段間距怎麼設定

