HTML中的select標籤如何使用
- 不言原創
- 2018-11-21 11:03:3412495瀏覽
HTML中select標籤可以在表單上的專案中建立公共選擇框,本篇文章就來給大家具體介紹一下select標籤的用法。
我們先來看看什麼是select標籤?
select標籤是用來建立選擇框的標籤。當你希望使用者從下拉式選單項目中進行選擇時可以使用select標籤。
你可以將select標籤當作表單的一部分,也可以使用JavaScript來取得所選的值。
如何使用select標籤?
要使用select標籤,可以透過在select標籤之間新增option標籤來建立下拉式選單。
<select name="name" id="name"> <option value="name1">张三</option> <option value="name2">李四</option> <option value="name3">王二</option> </select>
select標籤複雜的使用方法
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label>php中文网视频课程选择:
<select name="program" multiple size="4">
<optgroup label="application">
<option value="wordpress">前端视频课程</option>
<option value="webapp">php视频教程</option>
<option value="laravel">bootstrap视频课程</option>
</optgroup>
<optgroup label="mobile">
<option value="iphone">iPhone</option>
<option value="android">Android</option>
<option value="unity">Unity</option>
</optgroup>
</select>
</label>
</body>
</html>說明:
如果指定多個屬性,則可以使用多個選項。如果未指定,則僅進行一個選擇。
由於size屬性指定為size =“4”,因此只能顯示4行。
您也可以透過捲動顯示所有選項。
無法選擇
我們最後再來看一個例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form action="#" method="GET">
<select name="name" id="name">
<option value="who">发消息给谁?</option>
<option value="name1">张三</option>
<option value="name2">李四</option>
<option value="name3">王二</option>
<option value="name4">陈五</option>
<option value="name5">赵六</option>
</select>
<input type="submit" name="submit" value="发送" />
</form>
</body>
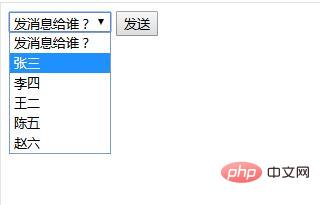
</html>瀏覽器上效果如下:

以上就是這篇文章的全部內容了,更多有關HTML的內容大家可以關注php中文網的HTML影片教學欄位! ! !
以上是HTML中的select標籤如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

