css3中的播放方式animation-timing-function屬性詳解
- 云罗郡主轉載
- 2018-11-20 17:10:284401瀏覽
這篇文章帶給大家的內容是關於css3中的播放方式animation-timing-function屬性詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
animation-timing-function屬性
在CSS3中,我們可以使用animation-timing-function屬性來設定動畫的播放方式,所謂的「播放方式」主要用來指定動畫在播放時間內的速率。其中,animation-timing-function屬性跟transition-timing-function屬性類似,大家可以比較理解記憶一下。
語法:
animation-timing-function:取值;
說明:
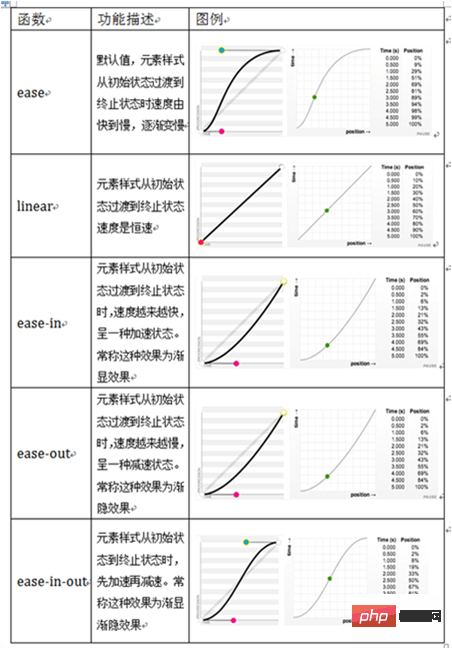
animation-timing-function 屬性取值跟transition-timing-function屬性取值一樣,共有5種,具體如下:

範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 animation-timing-function属性</title>
<style type="text/css">
@-webkit-keyframes mytransform
{
0%{ }
100%{width:300px;}
}
div
{
width:100px;
height:50px;
text-align:center;
line-height:50px;
border-radius:0;
background-color:#14C7F3;
-webkit-animation-name:mytransform;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
}
div+div
{
margin-top:10px;
}
#div1{-webkit-animation-timing-function:linear;}
#div2{-webkit-animation-timing-function:ease;}
#div3{-webkit-animation-timing-function:ease-in;}
#div4{-webkit-animation-timing-function:ease-out;}
#div5{-webkit-animation-timing-function:ease-in-out}
</style>
</head>
<body>
<div id="div1">linear</div>
<div id="div2">ease</div>
<div id="div3">ease-in</div>
<div id="div4">ease-out</div>
<div id="div5">ease-in-out</div>
</body>
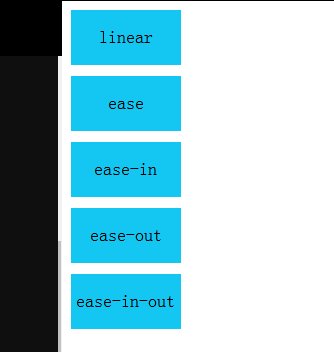
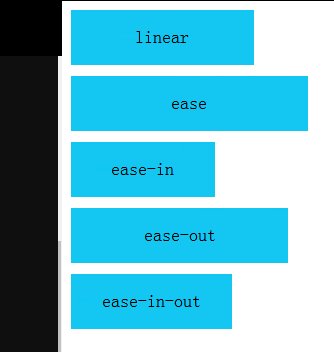
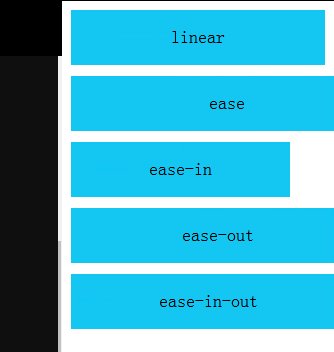
</html>效果如下:

以上就是對css3中的播放方式animation -timing-function屬性詳解的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是css3中的播放方式animation-timing-function屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:lvyestudy.com。如有侵權,請聯絡admin@php.cn刪除

