js中關鍵字var和let的差別是什麼
- 青灯夜游原創
- 2018-11-19 14:37:168666瀏覽
這篇文章帶給大家的內容是介紹js中關鍵字var和let的差別是什麼,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們了解關鍵字var和let有什麼作用?如何使用?
關鍵字var
var語句在javascript中宣告一個變數。
var a = 10;
說明:
1、變數宣告在程式碼執行前被處理。
2、用var宣告的JavaScript變數的範圍是其目前執行上下文。
3、在函數之外宣告的JavaScript變數的範圍是全域的。
function nodeSimplified(){
var a =10;
console.log(a); // 输出: 10
if(true){
var a=20;
console.log(a); // 输出: 20
}
console.log(a); // 输出: 20
}在上面的程式碼中,當在if迴圈內更新變數時,你會發現變數「a」的值全域更新為20,因此在if循環之外值仍然存在。它類似於其他語言中的全域變數。但是,請務必小心使用此功能,因為可能會覆寫現有值。
關鍵字let
let語句在區塊作用域中宣告一個局部變數。
let a =10;
說明:
let語句允許我們建立一個變量,其範圍僅限於使用它的區塊裡。
它類似於我們在Java,.NET等其他語言中宣告的變數。
function nodeSimplified(){
let a =10;
console.log(a); // 输出: 10
if(true){
let a=20;
console.log(a); // 输出: 20
}
console.log(a); // 输出: 10
}關鍵字var和let的區別
在javascript中,關鍵字var和let都是可以用來宣告變數的,那麼他們有什麼區別?
作用域
var是函數作用域,而let是區塊作用域。
可以說,與let相比,用var宣告的變數在整個程式中被定義。
變數提升
let不會提升到它們出現的區塊的整個範圍。相比之下,var可以如下所示提升。
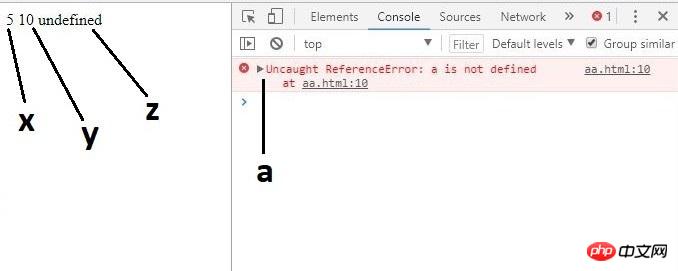
// 定义后调用变量x var x = 5; document.write(x, "\n"); // 定义后调用变量y let y = 10; document.write(y, "\n"); //先调用变量z,在使用var定义变量z document.write(z, "\n"); //显示undefined var z = 2; // 先调用变量a,在使用var定义变量a document.write(a); //报错 let a = 3;
運行:

重宣告
在strict模式下,var將允許我們在同一範圍內重新宣告相同的變數;但,let不行:
'use strict'; var me = 'foo'; var me = 'bar'; // 此时,变量me里的值为bar
'use strict'; let me = 'foo'; let me = 'bar'; // 报错: 标识符“me”已被声明
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。想要取得更多相關影片教學,可造訪:JavaScript教學!
以上是js中關鍵字var和let的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js如何判斷是否為回文字串?下一篇:js如何判斷是否為回文字串?

