focus選擇器怎麼用?focus選擇器使用方法
- 云罗郡主轉載
- 2018-11-19 10:56:385190瀏覽
這篇文章帶給大家的內容是關於focus選擇器怎麼用?focus選擇器使用方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
focus選擇器
:focus選擇器被用來指定「表單元素」獲得遊標焦點時使用的樣式,主要在單行文字方塊text、多行文字方塊textarea等表單元素獲得焦點並輸入文字時使用。
一般情況下,取得焦點和失去焦點是針對單行文字方塊text、多行文字方塊textarea這2個表單元素而言。
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :focus选择器</title>
<style type="text/css">
input:focus
{
outline:1px solid red;
}
</style>
</head>
<body>
<p><label for="name">姓名:</label><input type="text" name="name"/></p>
<p><label for="email">邮箱:</label><input type="text" name="email"/></p>
</body>
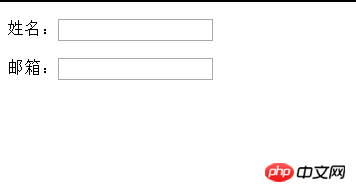
</html>效果如下:

#分析:
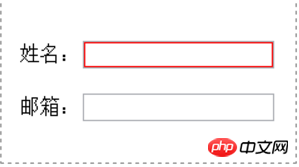
在這裡當文字方塊取得焦點時,使用outline屬性為文字方塊新增一個紅色的外輪廓線,效果如下:

#以上就是對focus選擇器怎麼用?focus選擇器使用方法的全部介紹,如果您想了解更多有CSS3教學,請關注PHP中文網。
以上是focus選擇器怎麼用?focus選擇器使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:lvyestudy.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:ui狀態偽類選擇器有哪些下一篇:ui狀態偽類選擇器有哪些

