瀏覽器快取是什麼?有什麼樣的機制?
- 不言轉載
- 2018-11-17 16:43:142252瀏覽
本篇文章帶給大家的內容是關於瀏覽器快取是什麼?有什麼樣的機制? ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
對於瀏覽器緩存,相信許多開發者對它真的是又愛又恨。一方面大大提升了使用者體驗,另一方面有時會因為讀取了快取而展示了「錯誤」的東西,而在開發過程中千方百計地想把快取禁掉。那麼瀏覽器快取究竟是什麼樣的神奇玩意呢?
什麼是瀏覽器快取:
簡單來說,瀏覽器快取就是把一個已經被要求過的Web資源(如html頁面,圖片,js,資料等)拷貝一份副本儲存在瀏覽器中。快取會根據進來的請求保存輸出內容的副本。當下一個請求來到的時候,如果是相同的URL,快取會根據快取機制決定是直接使用副本回應存取請求,還是向來源伺服器再次發送請求。比較常見的就是瀏覽器會快取造訪過網站的網頁,當再次造訪這個URL位址的時候,如果網頁沒有更新,就不會再下載網頁,而是直接使用本地快取的網頁。只有當網站明確標識資源已經更新,瀏覽器才會再次下載網頁。
 比如說,在頁面請求之後,web資源都被快取了,在後面的重複請求中,許多資源都是直接從快取中讀取的(from cache),而不是重新去向伺服器請求。
比如說,在頁面請求之後,web資源都被快取了,在後面的重複請求中,許多資源都是直接從快取中讀取的(from cache),而不是重新去向伺服器請求。
為什麼使用快取:
(1)減少網路頻寬消耗
無論對於網站經營者或用戶,頻寬都代表金錢,過多的頻寬消耗,只會便宜了網路營運商。當Web快取副本被使用時,只會產生極小的網路流量,可以有效的降低營運成本。
(2)降低伺服器壓力
給網路資源設定有效期之後,使用者可以重複使用本地的緩存,減少對來源伺服器的請求,間接降低伺服器的壓力。同時,搜尋引擎的爬蟲機器人也能根據過期機制降低爬取的頻率,也能有效降低伺服器的壓力。
(3)減少網路延遲,加快頁面開啟速度
頻寬對於個人網站經營者來說是十分重要,而對於大型的網路公司來說,可能有時因為錢多而真的不在乎。那Web快取還有功能嗎?答案是肯定的,對於最終用戶,快取的使用能夠明顯加快頁面開啟速度,達到更好的體驗。
瀏覽器端的快取規則:
對於瀏覽器端的快取來講,這些規則是在HTTP協定頭和HTML頁面的Meta標籤中定義的。他們分別從新鮮度和校驗值兩個維度來規定瀏覽器是否可以直接使用快取中的副本,還是需要去來源伺服器取得更新的版本。
新鮮度(過期機制):也就是快取副本有效期限。一個快取副本必須滿足以下條件,瀏覽器會認為它是有效的,足夠新的:
1. 含有完整的過期時間控制頭資訊(HTTP協定標頭),並且仍在有效期內;
2. 瀏覽器已經使用過這個快取副本,並且在一個會話中已經檢查過新鮮度;
滿足以上兩個情況的一種,瀏覽器會直接從緩存中獲取副本並渲染。
校驗值(驗證機制):伺服器返回資源的時候有時在控制頭資訊帶上這個資源的實體標籤Etag(Entity Tag),它可以用來作為瀏覽器再次請求過程的校驗識別。如過發現校驗標識不匹配,表示資源已被修改或過期,瀏覽器需求重新取得資源內容。
瀏覽器快取的控制:
(1)使用HTML Meta 標籤
Web開發者可以在HTML頁面的
節點中加入標籤,程式碼如下<meta>
上述程式碼的作用是告訴瀏覽器目前頁面不被緩存,每次造訪都需要去伺服器拉取。但是!這裡有個坑...
事實上這種禁用快取的形式用處很有限:
a. 只有IE才能識別這段meta標籤含義,其它主流瀏覽器僅識別“Cache-Control: no-store”的meta標籤。
b. 在IE中識別到該meta標籤含義,並不一定會在請求字段加上Pragma,但的確會讓當前頁面每次都發新請求(僅限頁面,頁面上的資源則不受影響)。
(2)使用快取相關的HTTP訊息標頭
在這裡就需要先跟大家介紹一下HTTP的相關知識。一個URI的完整HTTP協定互動過程是由HTTP請求和HTTP回應所組成的。有關HTTP詳細內容可參考《Hypertext Transfer Protocol — HTTP/1.1》、《HTTP協定詳解》等。
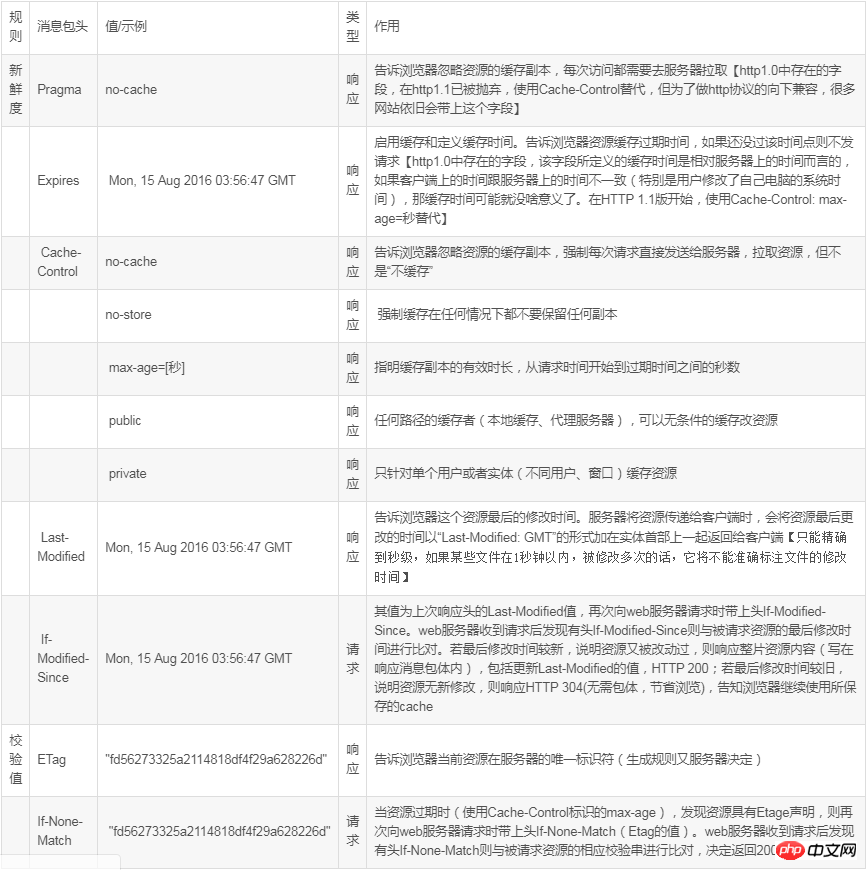
在HTTP請求與回應的訊息標頭中,常見的與快取有關的訊息標頭有:

在我們對HTTP請求頭和回應頭的部分字段有了一定的認識之後,我們接下來就來討論不同字段之間的關係和區別:
· Cache-Control與Expires
Cache-Control與Expires的作用一致,都是指明目前資源的有效期限,控制瀏覽器是否直接從瀏覽器緩存取資料還是重新發送請求到伺服器取資料。只不過Cache-Control的選擇更多,設定更細緻,如果同時設定的話,其優先權高於Expires。
· Last-Modified/ETag與Cache-Control/Expires
設定Last-Modified/ETag的情況下,瀏覽器再次存取統一URI的資源,還是會發送請求到伺服器詢問文件是否已經修改,如果沒有,伺服器會只發送一個304回給瀏覽器,告訴瀏覽器直接從自己本地的緩訪問數據;如果修改過那就整個數據重新發送給瀏覽器;
Cache-Control/Expires則不同,如果偵測到本機的快取還是有效的時間範圍內,瀏覽器直接使用本機副本,不會傳送任何要求。兩者一起使用時,Cache-Control/Expires的優先權要高於Last-Modified/ETag。即當本機副本根據Cache-Control/Expires發現還在有效期內時,則不會再次發送請求去伺服器詢問修改時間(Last-Modified)或實體標識(Etag)了。
一般情況下,使用Cache-Control/Expires會配合Last-Modified/ETag一起使用,因為即使伺服器設定快取時間, 當使用者點擊「刷新」按鈕時,瀏覽器會忽略快取繼續向伺服器發送請求,這時Last-Modified/ETag將能善用304,進而減少回應開銷。
· Last-Modified與ETag
你可能會覺得使用Last-Modified已經足以讓瀏覽器知道本地的快取副本是否足夠新,為什麼還需要Etag (實體識別)呢? HTTP1.1中Etag的出現主要是為了解決幾個Last-Modified比較難解決的問題:
#Last-Modified標註的最後修改只能精確到秒級,如果某些文件在1秒鐘以內,被修改多次的話,它將不能準確標註文件的新鮮度
如果某些文件會被定期生成,當有時內容並沒有任何變化,但Last-Modified卻改變了,導致檔案無法使用快取
有可能存在伺服器沒有準確取得檔案修改時間,或與代理伺服器時間不一致等情形
Etag是伺服器自動產生或由開發者產生的對應資源在伺服器端的唯一標識符,能夠更準確的控制快取。 Last-Modified與ETag是可以一起使用的,伺服器會優先驗證ETag,一致的情況下,才會繼續比對Last-Modified,最後才決定是否回傳304。 Etag的伺服器產生規則和強弱Etag的相關內容可以參考,《互動百科-Etag》和《HTTP Header definition》,這裡不再深入。
注意:
1. Etag是伺服器自動產生或由開發者產生的對應資源在伺服器端的唯一標識符,能夠更加準確的控制緩存,但是需要注意的是分散式系統裡多台機器間檔案的last-modified必須保持一致,以免負載平衡到不同機器導致比對失敗,Yahoo建議分散式系統盡量關閉掉Etag(每台機器產生的etag都會不一樣,因為除了 last- modified、inode 也很難保持一致)。
2. Last-Modified/If-Modified-Since要配合Cache-Control使用,Etag/If-None-Match也要配合Cache-Control使用。
瀏覽器HTTP請求流程:
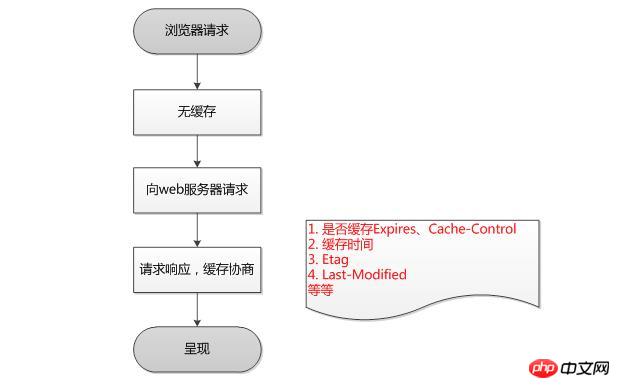
第一次請求:

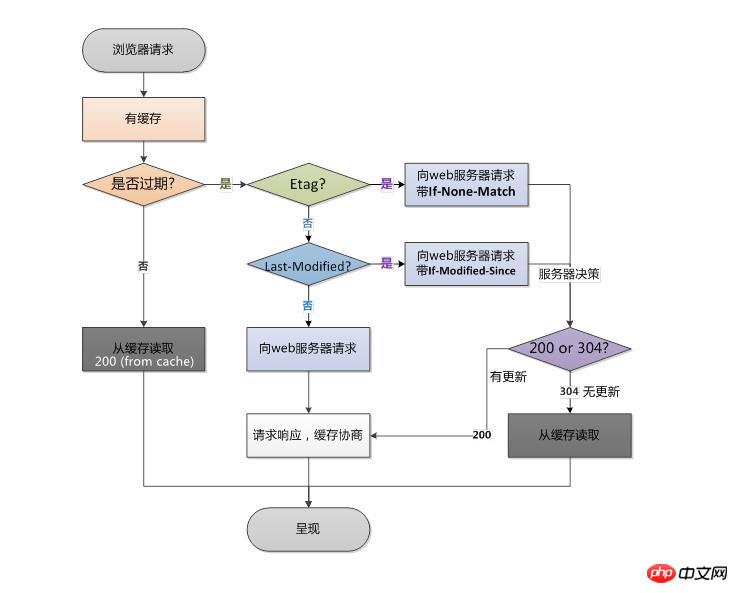
#再次要求:

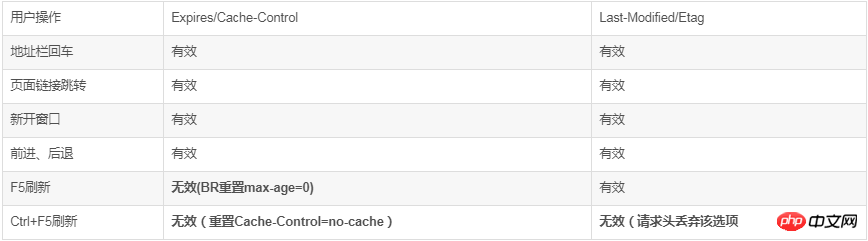
使用者行為與快取:
瀏覽器快取行為還有使用者的行為有關,具體情況如下:

不能快取的請求:
當然不是所有請求都能被緩存,無法被瀏覽器緩存的請求如下:
1. HTTP訊息頭中包含Cache-Control:no-cache,pragma:no-cache(HTTP1.0),或Cache-Control:max-age=0等告訴瀏覽器不用快取的請求
2. 需要根據Cookie,認證資訊等決定輸入內容的動態請求是不能被快取的
3. 經過HTTPS安全加密的請求(有人也經過測試發現,ie其實在頭部加入Cache-Control:max-age訊息,firefox在頭部加入Cache-Control:Public之後,能夠對HTTPS的資源進行緩存,參考《HTTPS的七個誤解》)
# 4. POST請求無法被快取
5. HTTP回應頭中不包含Last-Modified/Etag,也不包含Cache-Control/Expires的請求無法被快取
以上是瀏覽器快取是什麼?有什麼樣的機制?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

