css中display如何使用
- 清浅原創
- 2018-11-17 15:46:0511078瀏覽
display常用的屬性值為區塊級block,行級inline,行區塊級inline-block,none,且行級或區塊級標籤可以透過display進行轉換
#本文將分享CSS中display屬性,具有一定的參考價值,希望對大家有幫助
我們一般在CSS佈局製作時候,常常會用到display屬性中的值block、none、inline,inline -block那麼今天我們來學習如何使用它們
display屬性
#display屬性可以有多個值,但常常用到的如下所示
none:此元素不會被顯示。
block:此元素將顯示為區塊級元素,此元素前後會帶有換行符號。
inline:此元素會被顯示為內聯元素,元素前後沒有換行符號。
inline-block:行內區塊元素,既有區塊級屬性又有行級屬性。
所以在這篇文章中,我將詳細介紹block,inline,inline-block以及none,這些常用的屬性值
display:block
特點:獨自佔用一行,可以透過CSS 改變寬高
常用的區塊級元素:div,p,ul,li,ol,form,address
display :inline
特點:內容決定大小, 不可以透過CSS 改變寬高
常用的行級元素: span,strong,em,a,del
<style>
div{
background-color: pink;
}
span{
background-color: yellow;
}
</style>
</head>
<body>
<div>123</div>//块级元素
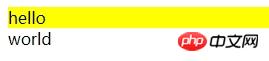
<p><span class="span">hello</span>world</p>//行级元素如上圖所示可以看出block元素佔據了一行的全寬,想當與width:100%,下面的內容要以新行開始
而行級元素就是只顯示自己那部分的內容,不佔用一行
效果圖

#行區塊級元素轉換
(1)區塊級元素轉行級元素
給區塊級元素設定display:inline
結果就成這樣

(2)行級元素轉換成區塊級
給行級元素設定display:block
結果如下

##display:inline-block
常見的行內塊元素:img、input特點: 內容決定大小,可以改變寬高<style>
span{
background-color: yellow;
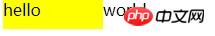
display:inline-block;//设置行块级元素
width:100px;
height:30px;
}
</style>
</head>
<body>
<p><span class="span">hello</span>world</p>效果圖

display:none與visibility:hidden區別
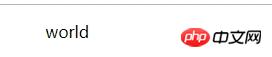
display:none用來隱藏元素,不但看不見還不佔用任何空間大小visibility: hidden也可以用來隱藏元素,但是雖然看不見仍存在,保留一個空位例 .span{
background-color: aquamarine;
display:none;}
</style>
</head>
<body>
<p><span class="span">hello</span>world</p> 效果圖

<style>
.span{
background-color: pink;
visibility: hidden;}
</style>
</head>
<body>
<p><span class="span">hello</span>world</p>效果圖片

以上是css中display如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

