純css+div隱藏捲軸的實作方法(程式碼範例)
- 不言轉載
- 2018-11-16 16:20:192362瀏覽
這篇文章帶給大家的內容是關於純css div隱藏捲軸的實作方法(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
當我們的內容超出了我們的div,往往會出現滾動條,影響美觀。
尤其是當我們在做一些導航選單的時候。捲軸一出現就破壞了UI效果。我們不希望出現捲軸,也不希望超出去的內容被放逐,就要保留滑鼠滾動的效果。
方法
這裡介紹一個簡單的方法。大體想法是在div外面再套一個div。這個div設定overflow:hidden。
而內容div設定 overflow-y: scroll;overflow-x: hidden;
然後再設定外層div的width小於內層div的width。
這個內層div其實是會出現捲軸的,所以不影響滑鼠的滾動效果,而且我們看不到滾動條了。
效果
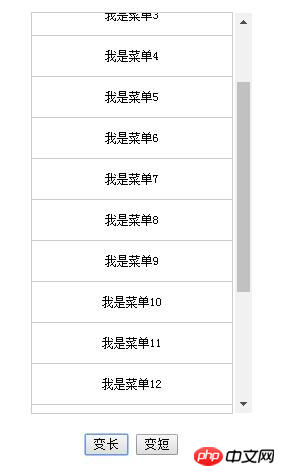
內層div效果:

#套上外層div效果後:

#css程式碼:
.nav_wrap{
height: 400px;
width: 200px;
overflow: hidden;
border: 1px solid #ccc;
margin: 20px auto;
}
.nav_ul{
height: 100%;
width: 220px;
overflow-y: auto;
overflow-x: hidden;
}
.nav_li{
border: 1px solid #ccc;
margin: -1px;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 12px;
width: 200px;
}
.btn_wrap{
text-align: center;
}
html程式碼:
<div> <ul> <li>我是菜单1</li> <li>我是菜单2</li> </ul> </div>
之前的一個專案中的選單用到了這個技巧。那個專案用了iframe。也是讓滾動條被遮住了。
今天又順手把目前在做的項目中的導航選單的捲軸去掉了。簡單總結下來
以上是純css+div隱藏捲軸的實作方法(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

