微信小程式如何實現取得驗證碼後倒數效果? (程式碼範例)
- 青灯夜游轉載
- 2018-11-13 15:40:464890瀏覽
這篇文章帶給大家的內容是介紹微信小程式如何實現取得驗證碼後倒數效果? (程式碼範例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
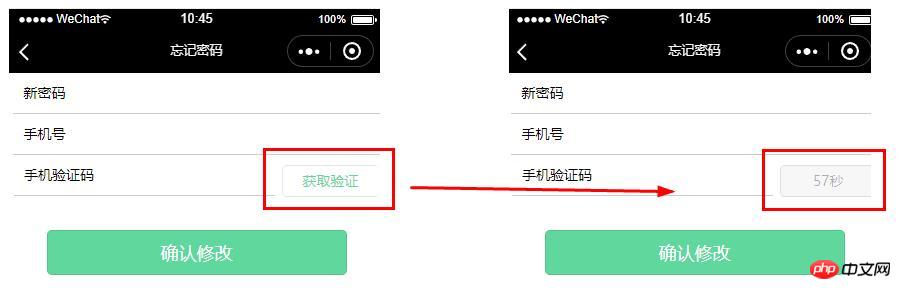
首先我們來看看效果圖:

wxml程式碼:
<input>
<input>
<input>
<button>{{time}}</button>
<button>确认修改</button>
wxss程式碼:
/* pages/forgetpwd/forgetpwd.wxss */
input{
padding-left: 20rpx;
border-bottom: 1rpx solid #ccc;
height: 80rpx;
line-height: 80rpx;
width: 95%;
margin: 0 auto;
font-size: 28rpx;
}
.input-verify{
width: 67%;
margin-left: 10rpx;
float: left;
}
.verify-btn{
width: 26%;
height: 65rpx;
float: right;
line-height: 65rpx;
background: #fff;
color: #5FD79D;
margin: 20rpx 10rpx;
font-size: 28rpx;
}
.confirm-btn{
width: 80%;
height: 90rpx;
margin: 150rpx auto;
background: #5FD79D;
color: #fff;
}
js程式碼:
// pages/forgetpwd/forgetpwd.js
var interval = null //倒计时函数
Page({
/**
* 页面的初始数据
*/
data: {
time: '获取验证码', //倒计时
currentTime: 60
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
getPwd:function(e){
console.log(e.detail.value)
},
/**
* 确认修改
*/
confirm_btn:function(){
wx.redirectTo({
url: '/pages/login/login',
})
},
getCode: function (options){
var that = this;
var currentTime = that.data.currentTime
interval = setInterval(function () {
currentTime--;
that.setData({
time: currentTime+'秒'
})
if (currentTime <p>總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。 </p>以上是微信小程式如何實現取得驗證碼後倒數效果? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除

