css如何實現自動編號?計數器的使用
- 青灯夜游原創
- 2018-11-12 17:04:073823瀏覽
本篇文章帶給大家的內容是介紹css如何實現自動編號?計數器的使用。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
一、自動編號
在CSS 2.1中的自動編號由兩個屬性控制,它們分別為:“counter-increment”和“counter-reset”。由這些屬性定義的計數器(counter)與「content」屬性的counter()和counters()函數一起使用。
'counter-increment'
語法:
counter-increment:[ <identifier> <integer>? ]+ | none | inherit
##說明:
初始: 沒有適用於: 所有元素繼承: 沒有百分比: N / A媒體: 所有計算值: 作為指定counter-increment'屬性所接受的計數器(識別碼)的一個或多個名稱,每一個名稱可選地跟隨一個整數。整數表示每次出現元素時計數器的遞增程度,預設增量為1,允許零和負整數。'counter-reset'
語法:
counter-reset:[ <identifier> <integer>? ]+ | none | inherit##說明:
初始: 沒有
適用於: 所有元素
繼承: 沒有
百分比: N / A
媒體: 所有
計算值: 作為指定
counter-reset屬性包含計數器的一個或多個名稱,每一個名稱可選地任選地跟隨一個整數的列表。整數給出每次出現元素時計數器設定的值。預設值為0。
註:關鍵字'none','inherit'和'initial'不得用作計數器名稱;值'none'本身意味著沒有重置計數器,'inherit'本身俱有其通常的含義(繼承),「initial」保留供將來使用。
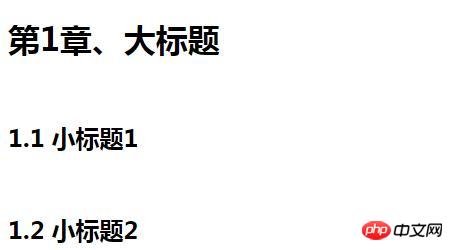
例:顯示了使用“第1章”,“1.1”,“1.2”等對章節進行編號的方法。
html程式碼:
<h1>大标题</h1> <h2>小标题1</h2> <h2>小标题2</h2>
css程式碼:
body {
counter-reset: chapter; /* 创建章节计数器范围 */
}
h1:before {
content: "第" counter(chapter) "章、";
counter-increment: chapter; /* 在章节中添加1 */
}
h1 {
counter-reset: section; /* 将部分设置为0 */
}
h2:before {
content: counter(chapter) "." counter(section) " ";
counter-increment: section;
}效果圖:

附註:
1、如果元素遞增(increment)/重置(resets)計數器並且也使用計數器(在其:before或:after偽元素的'content'屬性中),則需在遞增/重置後使用計數器。
2、如果元素既重置又增加計數器,則先重置計數器然後遞增。
3、如果在'counter-reset'和'counter-increment' 屬性的值中多次指定相同的計數器,則按指定 的順序處理計數器的每個重設/增量。
範例:
1、將'section'計數器重設為0:
h1 { counter-reset: section 2 section }2、將「chapter」計數器增加3:
h1 { counter-increment: chapter chapter 2 }3.在「counter-reset」屬性上遵循層疊規則。因此,由於級聯,以下樣式表:
h1 {counter-reset:section -1}
h1 {counter-reset:imagenum 99}4、只會重置'imagenum'。要重置兩個計數器,必須同時指定它們:
h1 {counter-reset:section -1 imagenum 99}二、計數器的樣式
預設情況下,計數器使用十進位數字格式化,但“list-style-type”屬性的所有可用樣式也可用於計數器。符號是:
counter(name)
預設樣式,或設定其他樣式:
counter(name,< 'list-style-type' >)
計數器允許使用list-style-type屬性的所有樣式,包括'disc','circle','square'和'none'。
範例:
h1:before {
content: counter(chno, upper-latin) ". "
}
h2:before {
content: counter(section, upper-roman) " - "
}
blockquote::after {
content: " [" counter(bq, lower-greek) "]"
}
div.note:before {
content: counter(notecntr, disc) " "
}
p:before {
content: counter(p, none)
}總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是css如何實現自動編號?計數器的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

