如何使用Arcgis進行畫線與面併計算大小?
- 青灯夜游轉載
- 2018-11-10 16:06:268394瀏覽
本篇文章給大家來了的內容是介紹如何使用Arcgis進行畫線與面併計算大小?有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
在使用Arcgis API for JavaScript進行做地圖開發的過程中,在地圖進行畫線、畫面是經常使用的功能。本文主要介紹此功能。
本文適用Arcgis API版本:Arcgis API for JS 4.x以上。
方案分析:
1、首先初始化 map 和 mapView(2D map);
#2 、再使用Draw進行畫線、畫面操作;
3、最後把線、面加到 Graphic 上,完成操作。
步驟
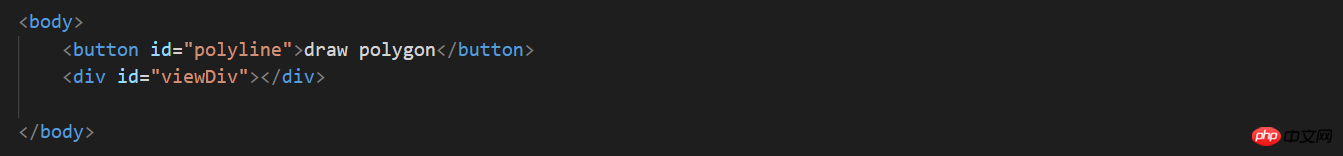
1、先在html中設定放map的容器。

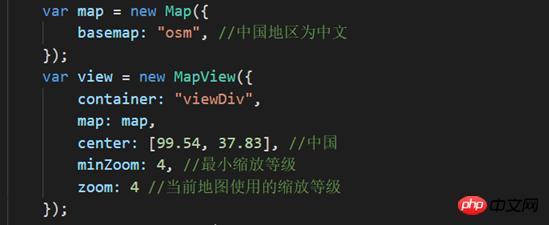
#2、初始化map與mapView;

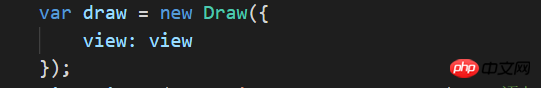
3 、在畫線或畫面都需要使用到一個類別:Draw;

4、在畫面的過程中需要指定要使用的座標參考系:spatialReference ;
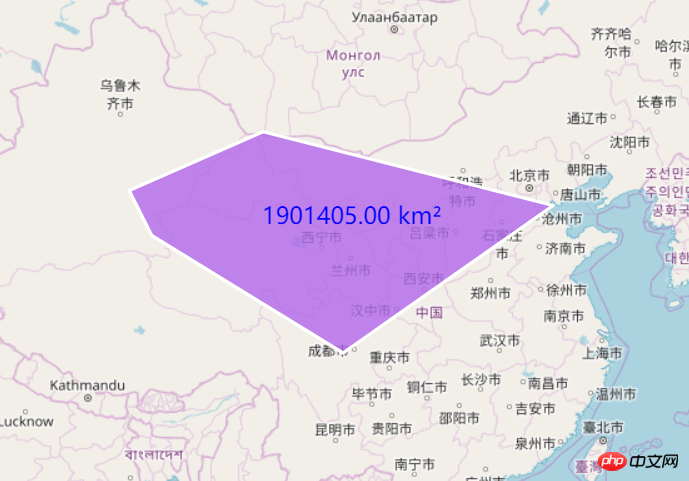
開始畫面geometryEngine,計算表面的大小:
## html部分:

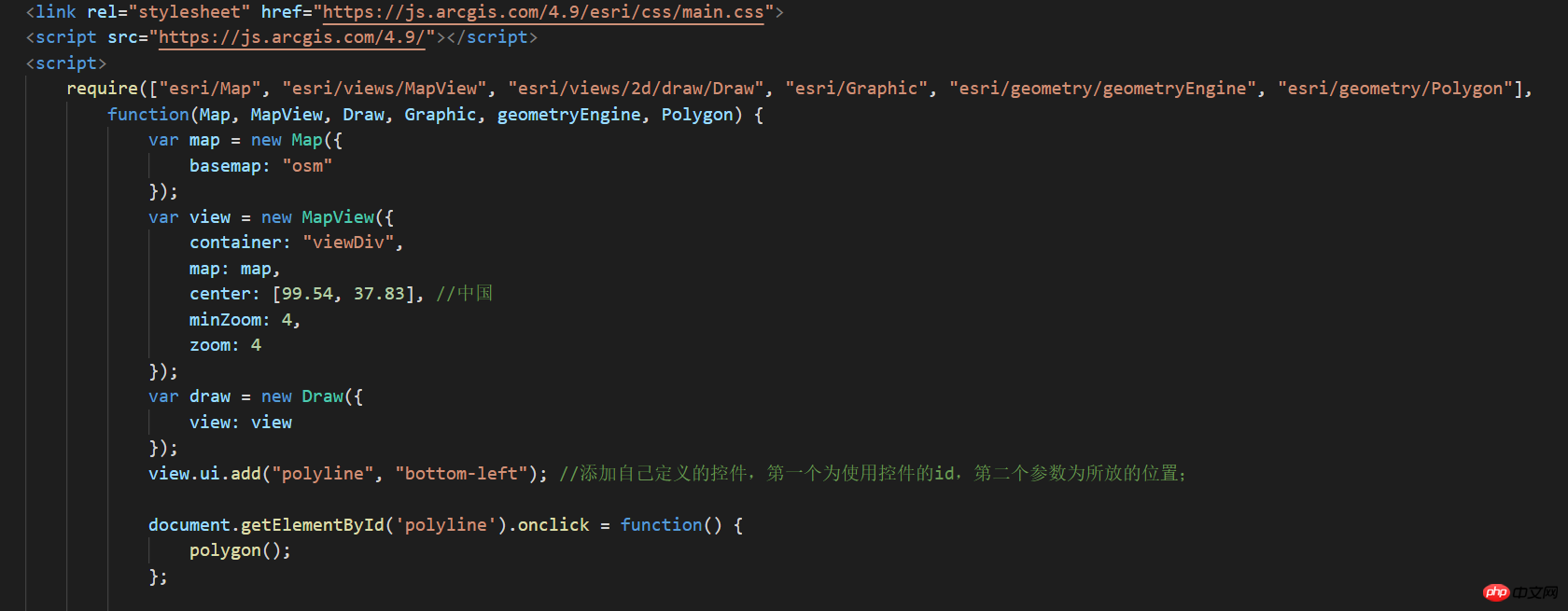
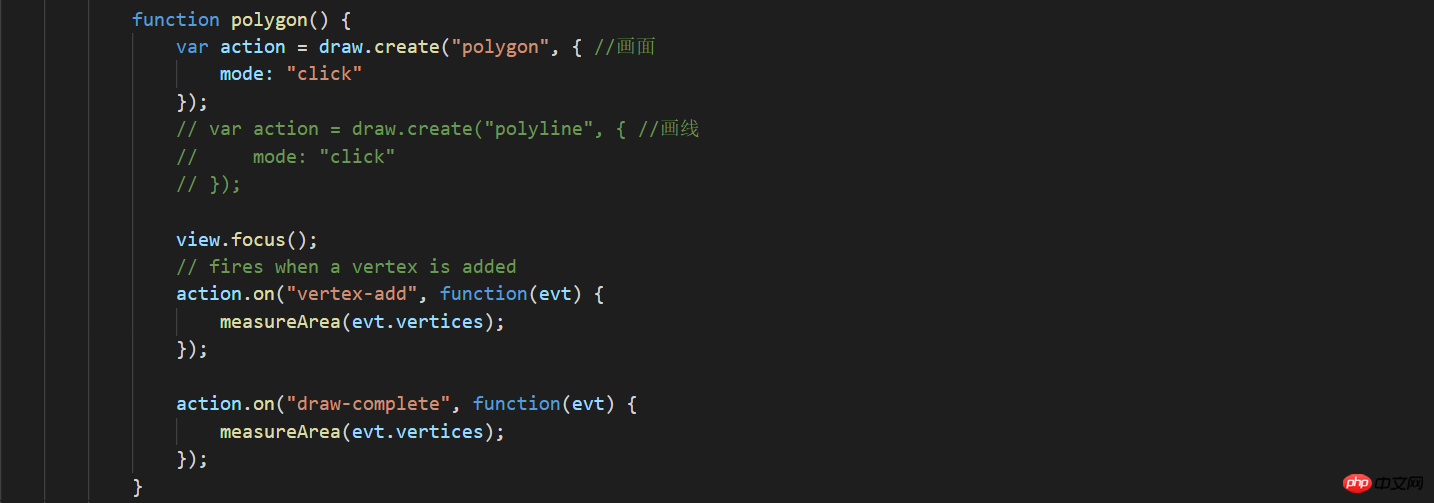
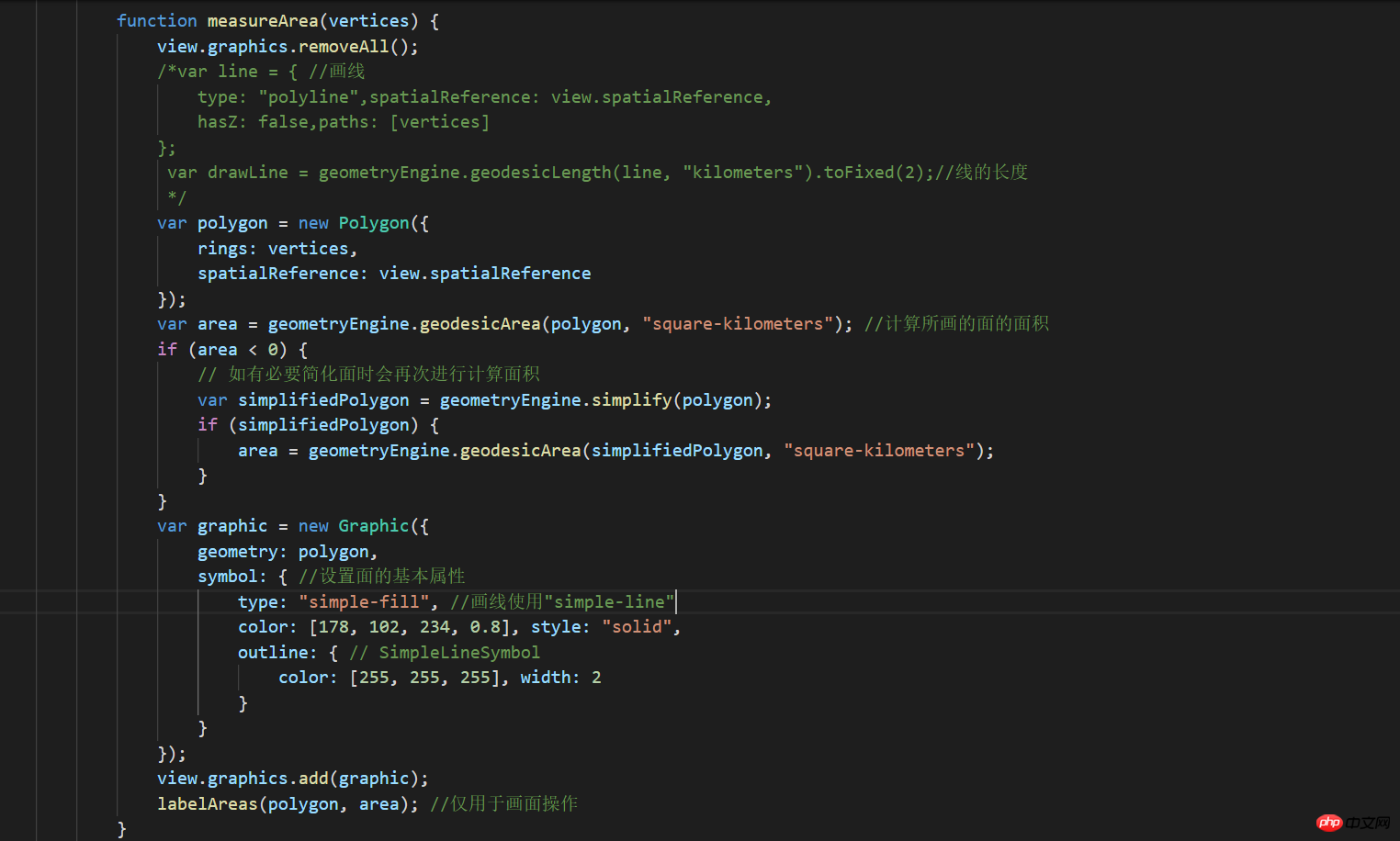
JS部分:






<br>
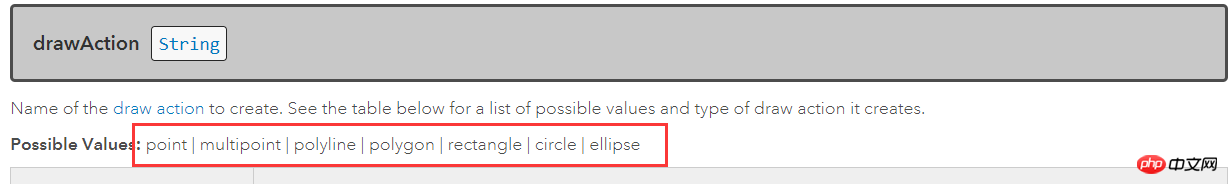
drawOption是可選參數,可以不寫入。從官網來看,drawOption暫時只有一個屬性mode,mode有三個值:hybrid,freehand,click。| hybrid | #可以Click或拖曳動態可以產生指定的圖形。目前支援的圖形有polyline和polygon。 <br>
|
| freehand | #指定只有拖曳動作才能產生圖形(想像按住滑鼠左鍵一直不放手進行滑鼠拖曳。)。目前支援的圖形有polyline和polygon。 |
| click | #點選產生指定的圖形。適用於目前支援的所有圖形。 |
以上是如何使用Arcgis進行畫線與面併計算大小?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除

