web絕對路徑和相對路徑區別和寫法
- 云罗郡主原創
- 2018-11-10 14:23:4023231瀏覽
剛結束html的小白常會對web絕對路徑和相對路徑分不清楚,而且常常會搞混淆,那麼絕對路徑和相對路徑差異有哪些呢?下面我們來講述絕對路徑和相對路徑差異和寫法。

一:絕對路徑與相對路徑寫入法
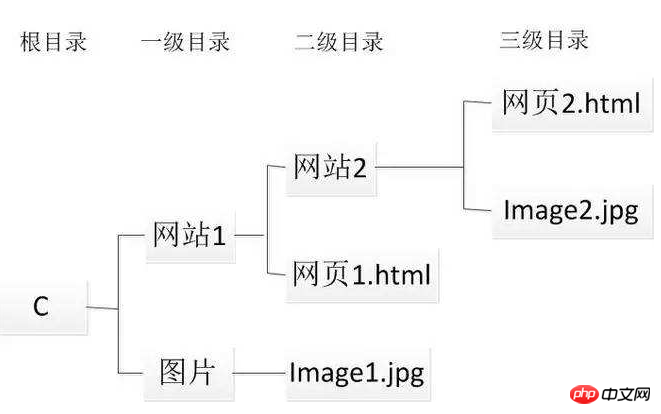
1.所謂相對路徑就是在同一個網站下,不同檔案之前的位置,我們都知道圖片在根目錄下面的images資料夾裡面,在images資料夾裡面假如有一個1.jpg圖片,如果我們想在網站中引用圖片的話,我們該怎麼寫呢,相信很多人都會 這樣寫。 【推薦閱讀:使用PHP計算兩條路徑的相對路徑】
這樣寫。 【推薦閱讀:使用PHP計算兩條路徑的相對路徑】
2.所謂絕對路徑,就是指完整的路徑,我們要做到圖示的相對位置,也就是從c盤開始找就是絕對位置。我們可以用這個圖示來進行圖片顯示,別人如果想看到就要用絕對路徑,就要從html中的所在目錄中招,例如:
##
<img src="/static/imghwm/default1.png" data-src="c:/www/images/php中文网.jpg" class="lazy" alt="php中文网"/>
二:web絕對路徑和相對路徑區別
在網頁中,我們經常會把路徑寫錯,導致瀏覽器圖片不會正常顯示,然而在實際開發當中,對於圖片要引用的路徑,我們都是使用相對路徑的,很少使用絕對路徑。絕對路徑是主頁中的目錄在硬碟中的路徑,差別就是在於兩者之前的路徑不同。 以上就是對web絕對路徑和相對路徑區別和寫法的全部介紹,如果你想了解更多有關Html5教程,請關注php中文網。
以上是web絕對路徑和相對路徑區別和寫法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

