JavaScript如何處理異常?異常處理的try方法
- 青灯夜游原創
- 2018-11-10 11:56:242915瀏覽
JavaScript如何處理異常?這篇文章就跟大家簡單介紹下JavaScript處理異常的一種方法:try...catch...finally語句構造 throw運算符,讓大家了解它是如何處理異常的。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
下面我們來看看try...catch...finally語句區塊throw是如何來進行異常處理的:
JavaScript可以透過try ... catch ... finally的構造以及throw運算子來處理異常。
這可以捕捉程式產生的和執行時間發生的異常,但是你無法捕捉 JavaScript的語法錯誤。
一、try...catch...finally
#下面我們來看看try ... catch ... finally區塊語法:
<script type="text/javascript">
<!--
try {
// 运行代码
[break;]
}
catch ( e ) {
// 如果发生异常,则运行代码
[break;]
}
[ finally {
// 无论如何,始终执行的代码
// 异常发生
}]
//-->
</script>try區塊必須緊跟著一個catch區塊或一個finally區塊(或兩者之一)。當在try區塊中發生異常時,異常被放置在‘e’中,並且執行catch塊。可選的finally區塊在try/catch之後無條件地執行。
範例:
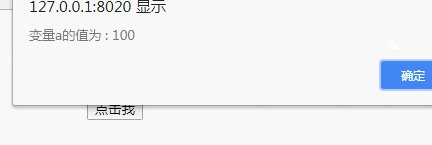
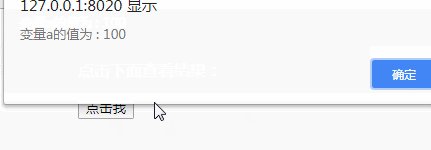
呼叫一個不存在的函數的例子,而這個函數又引發了異常。讓我們看看如果沒有try... catch的表現會如何
function myFunc() {
var a = 100;
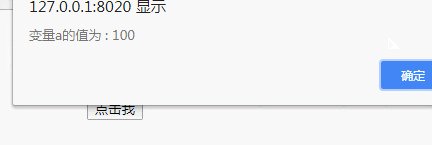
alert("变量a的值为 : " + a);
}<p>点击下面查看结果:</p> <form> <input type="button" value="点击我" onclick="myFunc();" /> </form>
運行:

#現在讓我們嘗試使用try ... catch捕獲此異常並顯示用戶友好的訊息。如果使用者要隱藏此錯誤,也可以禁止顯示此訊息。
function myFunc(){
var a = 100;
ry {
alert("变量a的值为 : " + a );
}
catch ( e ) {
alert("错误: " + e.description );
}
}運行:

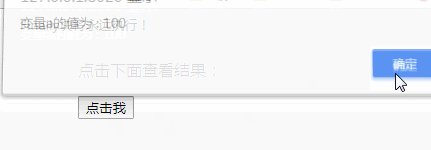
你可以使用finally區塊,它將始終在try / catch之後無條件執行。這是一個例子:
function myFunc() {
var a = 100;
try {
alert("变量a的值为 : " + a);
} catch(e) {
alert("错误: " + e.description);
} finally {
alert("Finally块将永远执行!");
}
}運行:


function myFunc() {
var a = 100;
var b = 0;
try {
if(b == 0) {
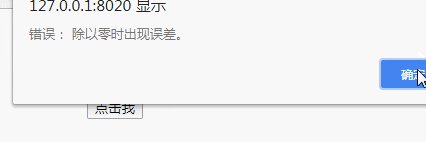
throw("除以零时出现误差。");
} else {
var c = a / b;
}
} catch(e) {
alert("错误: " + e);
}
}###執行:###################你可以使用字串,整數,布爾值或物件在一個函數中引發異常,然後在與上面相同的函數中捕獲該異常,或使用try ... catch區塊在另一個函數中捕獲該異常。 ######總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。 ###以上是JavaScript如何處理異常?異常處理的try方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

