css使用相對單位進行媒體查詢(範例介紹)
- 青灯夜游原創
- 2018-11-09 14:26:213402瀏覽
這篇文章帶給大家的內容是css使用相對單位進行媒體查詢(範例介紹),讓大家了解為什麼可以使用相對單位進行媒體查詢,有什麼好處。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
使用相對單位進行媒體查詢
媒體查詢中定義的寬度稱為斷點。這個點是由你選擇的內容以最適合可用空間的方式調整的。雖然這是基於流行設備的目標寬度的常用方法,但如今,隨著大量螢幕尺寸的出現,這不再是一個可行的解決方案。
理想情況下,我們應該讓內容確定斷點將是多少。設計最小螢幕尺寸的優勢首先迫使我們有意識地識別最重要的資訊是什麼以及如何以最清晰和最容易存取的方式呈現給你的用戶。
在正常情況下,你選擇用於高度或寬度媒體查詢的CSS單元並沒有太大差別。但是,我們無法控制用戶何時透過縮放或更改字體設定來修改瀏覽環境。如果他們這樣做,那麼我們開始遇到一些意想不到的行為。
鑑於我們讓內容決定了我們的斷點值,如果用戶更改了瀏覽器的「字體大小」設置,我們希望媒體查詢相應地適應該變化。但是,如果我們使用像素這樣的絕對單位,則媒體查詢將保持固定在可能不再適合該內容的值。此時就需要使用使用相對單位。
避免雙斷點的問題
由於這些查詢的評估邏輯,我們使用min-width和max-width查詢時會出現問題。此時我們可以包含使用比較運算符,這表示一旦視窗的寬度與宣告的斷點的值匹配,條件就會變成true。
假設我們有一個使用35em作為斷點的最小寬度查詢和最大寬度查詢。由於每個主要瀏覽器都使用不同的渲染引擎,在35em時,網站可能不如預期的那樣運作,並且影響的嚴重性將取決於每個媒體查詢中的樣式類型。讓我們來看看一個例子:
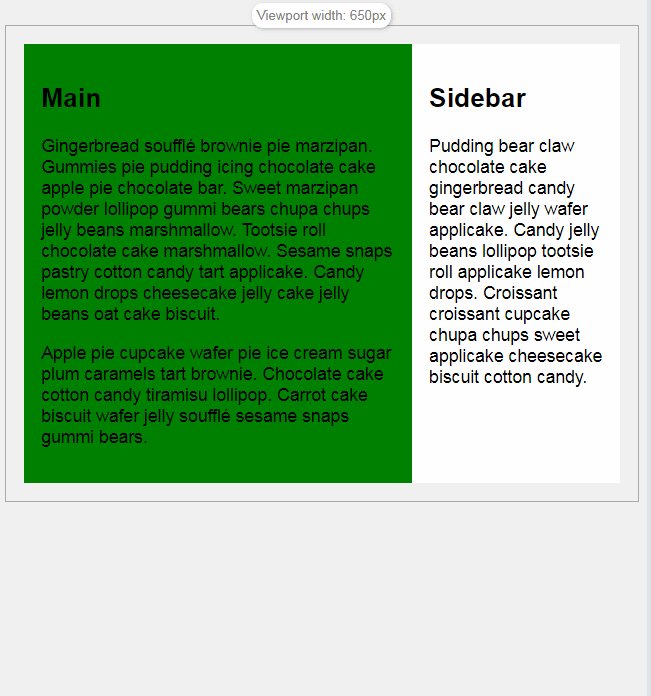
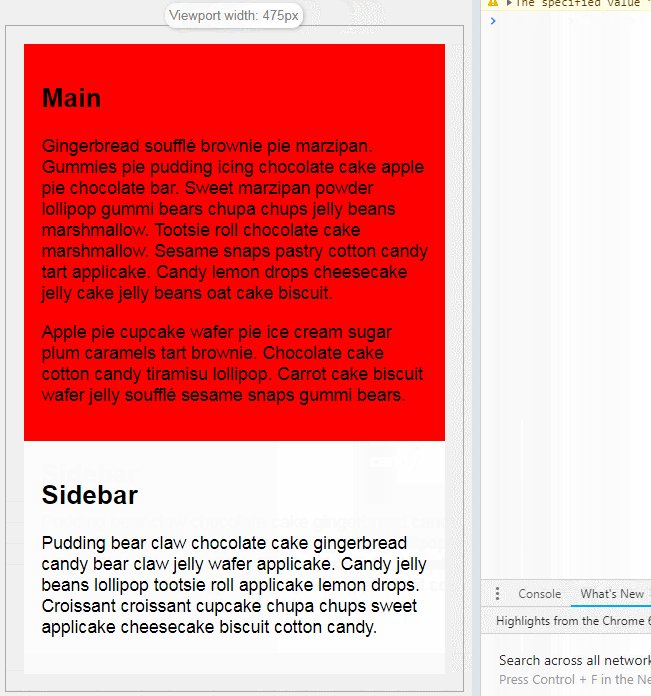
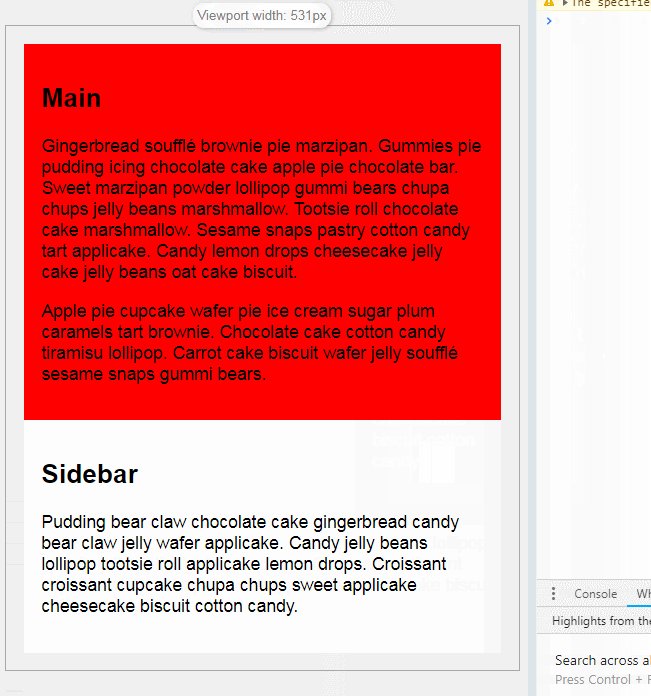
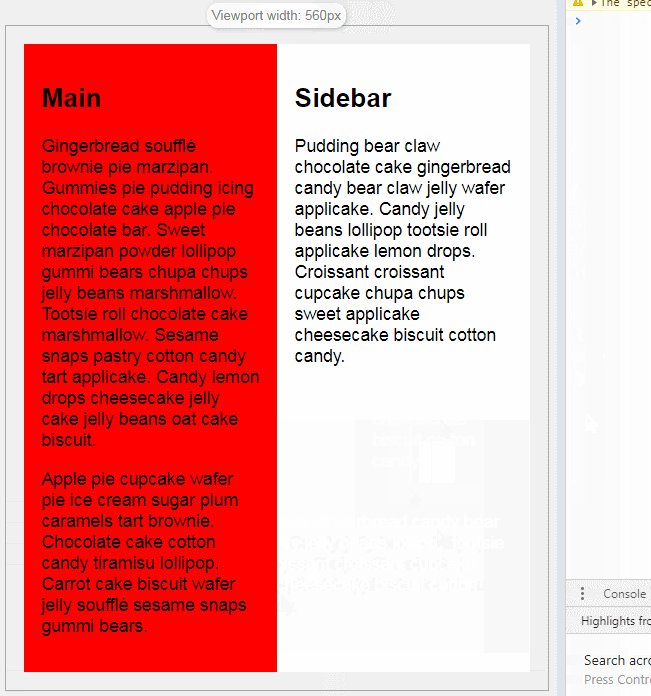
在範例中,預期行為是main元素裡的內容在一行2列顯示時具有綠色背景,在一行1列顯示時具有紅色背景。在寬度為'35em'時,min-width'和'max-width'同時活躍,'min-width'查詢將flex-wrap設定為nowrap,'max-width'查詢將'background-color'設定為' red','flex-basis'設定為'100%' ,因此'打破'我們的演示。 (線上演示地址:https://tympanus.net/codrops-playground/huijing/4jANYmn0/editor)
.flex-wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap
}
@media (min-width: 35em) {
.flex-wrapper {
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
.main {
-webkit-box-flex: 1;
-ms-flex: 1 1 67%;
flex: 1 1 67%;
background-color: green;
}
.sidebar {
-webkit-box-flex: 1;
-ms-flex: 1 1 33%;
flex: 1 1 33%;
}
}
@media (max-width: 35em) {
.main {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
background-color: red;
}
.sidebar {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
}
}
本例的關鍵點是確保在使用相鄰的“min-width”和“max-width”在查詢時,兩者不要使用相同的寬度。一種常見的方法是使用0.01em將其分開以避開這種重疊。
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是css使用相對單位進行媒體查詢(範例介紹)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

