css如何使用媒體查詢進行響應式設計? (例詳解)
- 青灯夜游原創
- 2018-11-09 11:50:193976瀏覽
這篇文章帶給大家的內容是介紹css如何使用媒體查詢進行響應式設計? (範例詳解),透過簡單的範例來看看最小寬度和最大寬度的使用。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
響應式設計背後的理念是使用相同的程式碼庫在各種裝置上提供出色的體驗。這意味著我們編寫的程式碼應該與設備無關。執行響應式設計不是一項小任務,需要我們擁抱Web的流動性,而不是努力控制它。媒體查詢是響應式設計實作中不可或缺的一部分。
媒體查詢的可擴展性允許各種複雜的媒體表達,但在響應式設計的上下文中最常用的是那些目標width並且在較小程度上height。
從廣義上講,有兩種方法可以建構這樣的媒體查詢。我們傾向於將min-width基於媒體的查詢稱為行動優先。這表示基本樣式以最小視窗為目標,並在視窗變大時套用其他樣式。相反,max-width基於媒體的查詢將最大視口大小作為預設值,並套用其他樣式以滿足較小的視窗大小。
下面我們就來透過簡單範例來說明媒體查詢如何進行響應式設計?
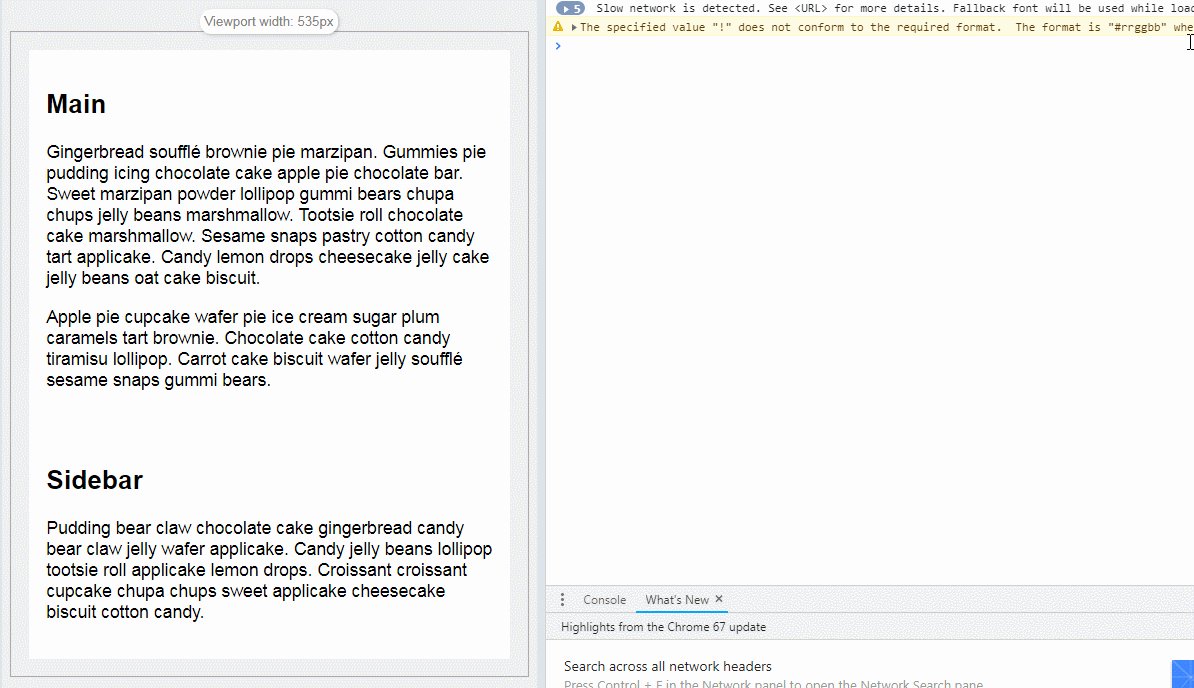
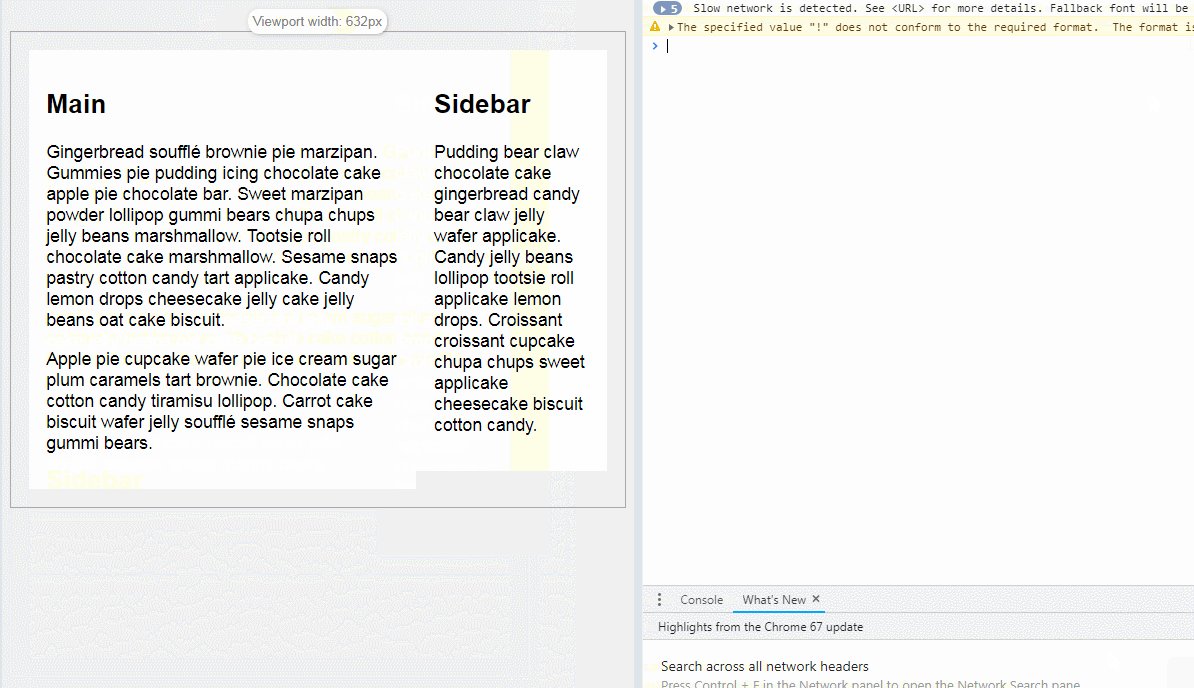
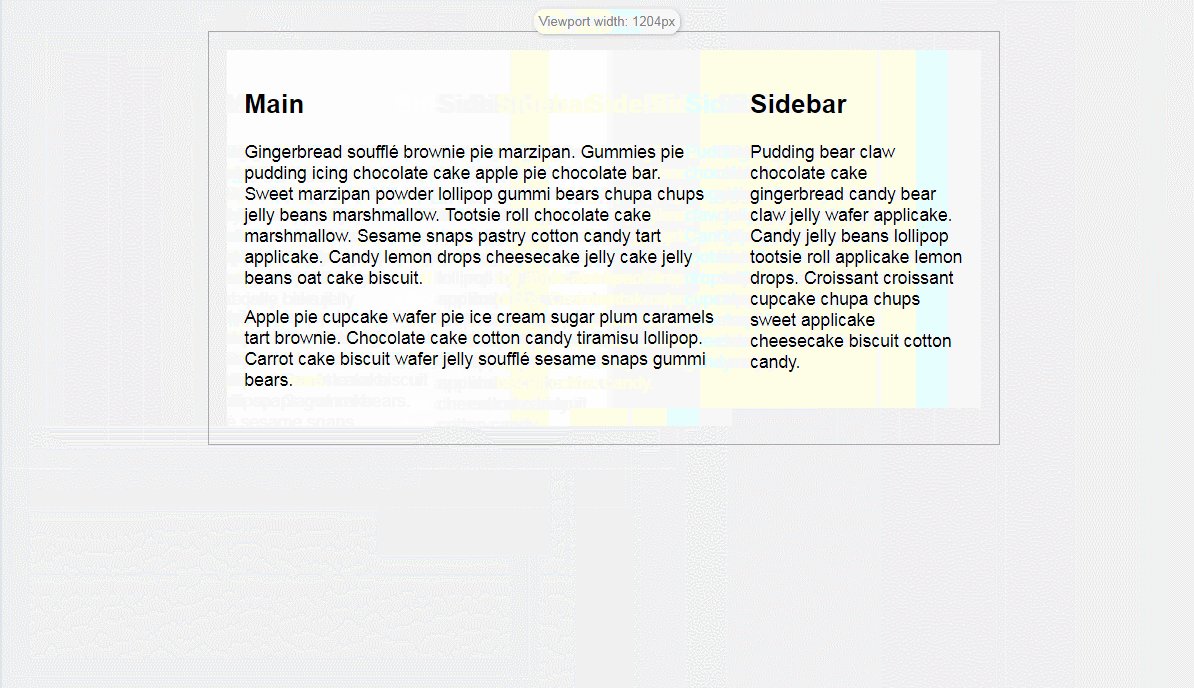
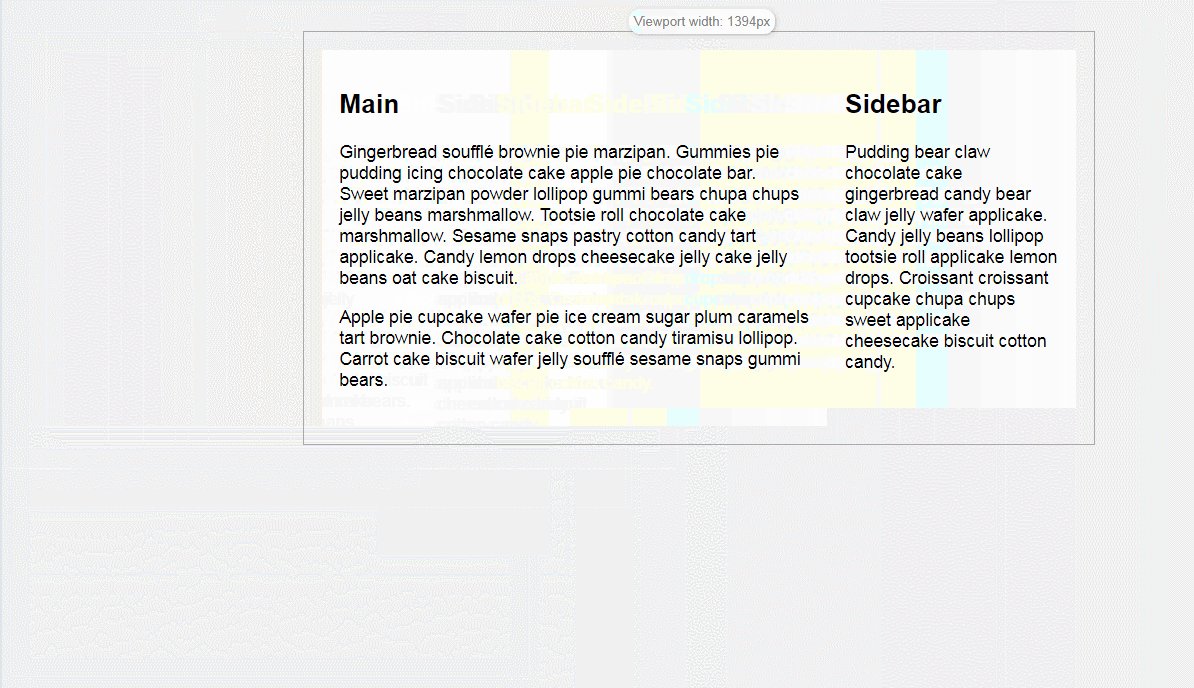
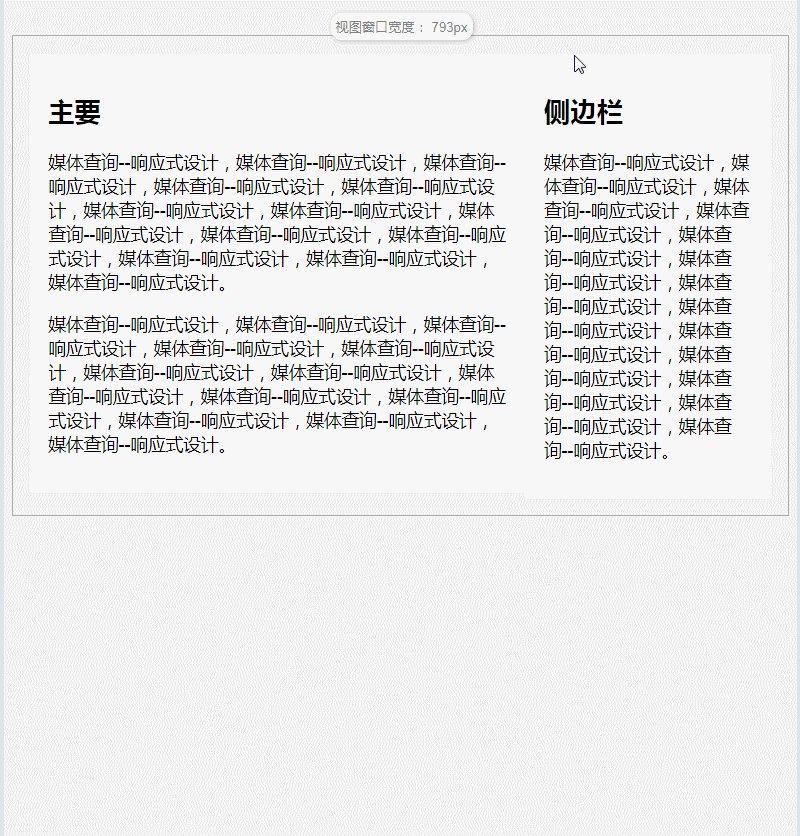
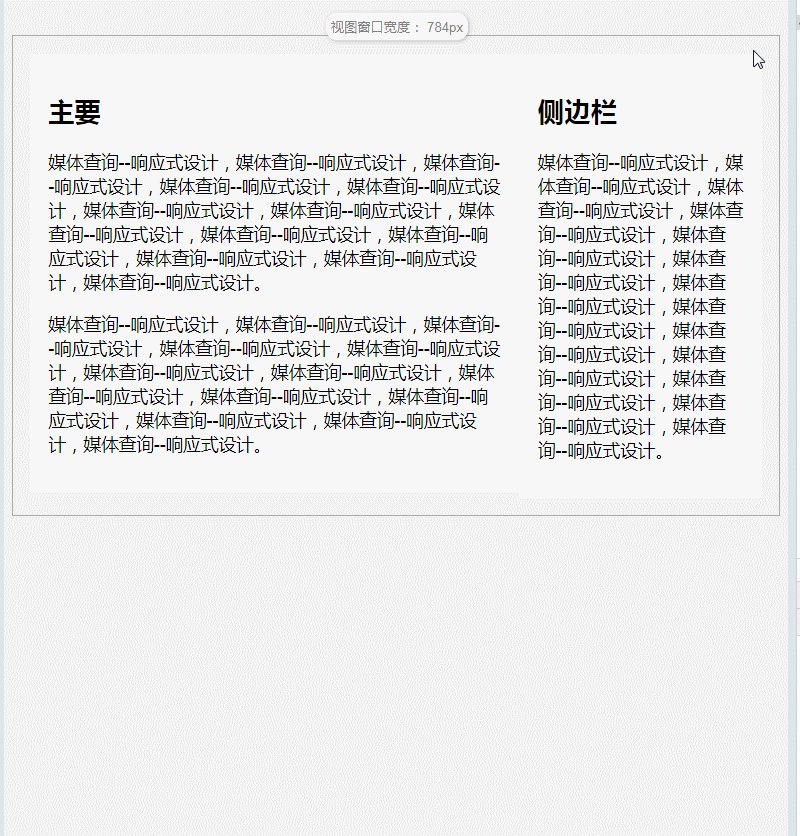
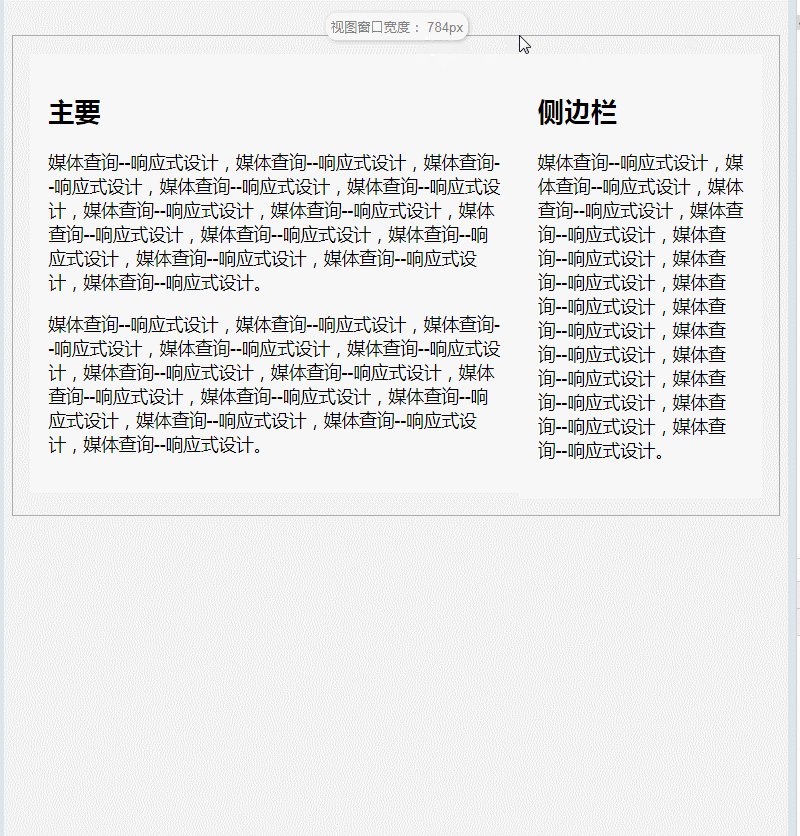
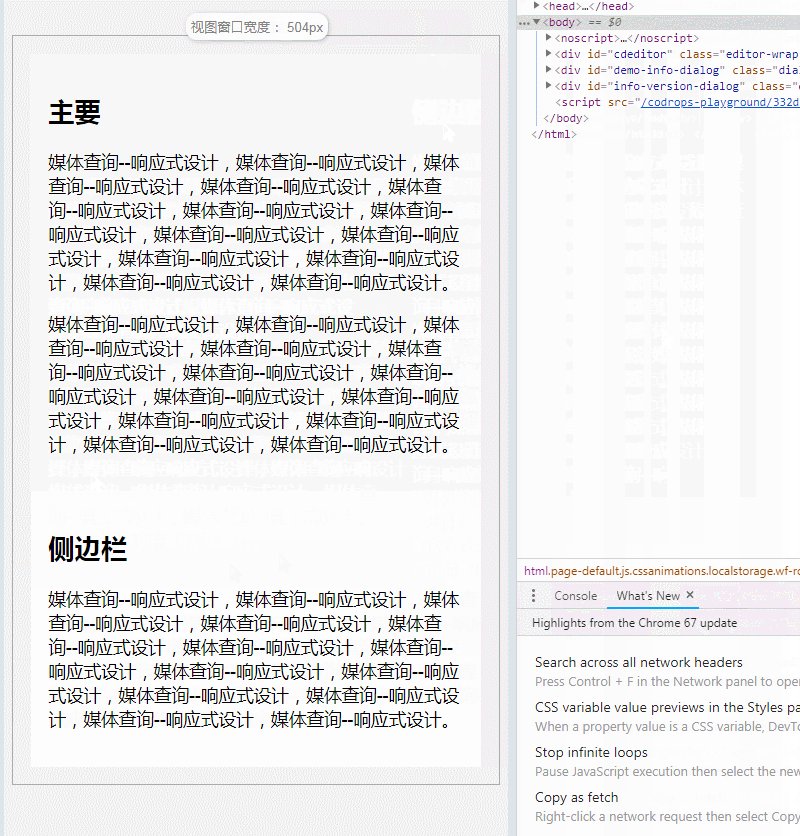
假設我們需要兩列佈局,其中主內容部分佔據頁面的3/4,右側的側邊欄佔據頁面的1/4。然後,在具有窄視口的裝置上,例如行動電話,我們希望相同的網頁在主要內容下方呈現側欄的內容。
.container {
max-width: 45em;
}
.main {
width: 67%;
float: left;
}
.sidebar {
width: 33%;
float: right;
}
@media (min-width: 35em) {
.main {
width: 67%;
float: left;
}
.sidebar {
width: 33%;
float: right;
}
}
@media (max-width: 35em) {
.main {
width: 100%;
float: none;
}
.sidebar {
width: 100%;
float: none;
}
}簡單的最小寬度範例:
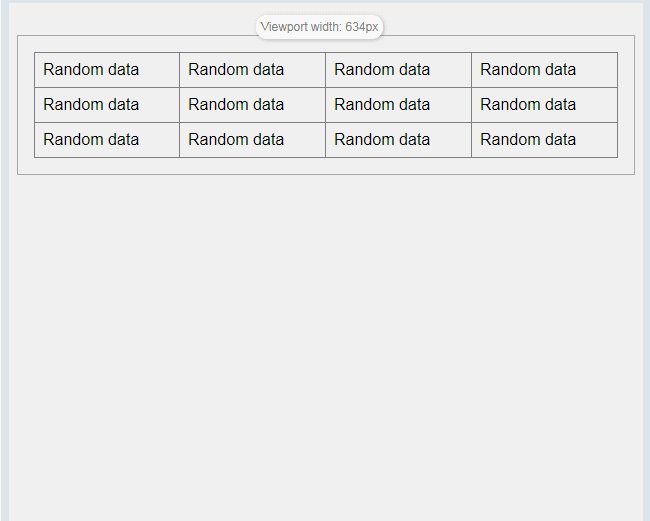
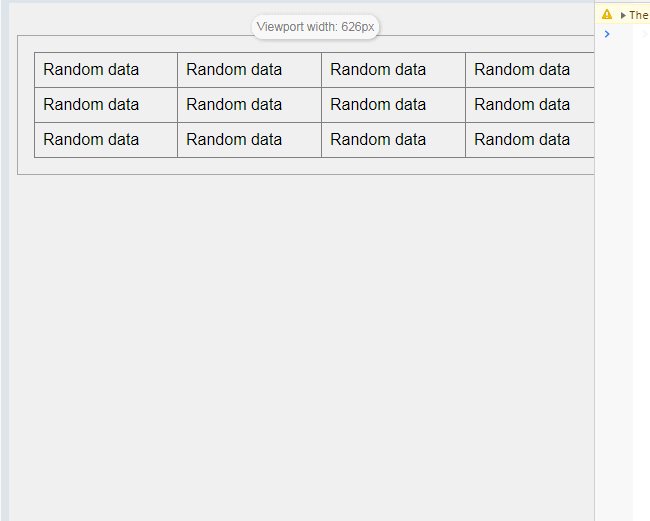
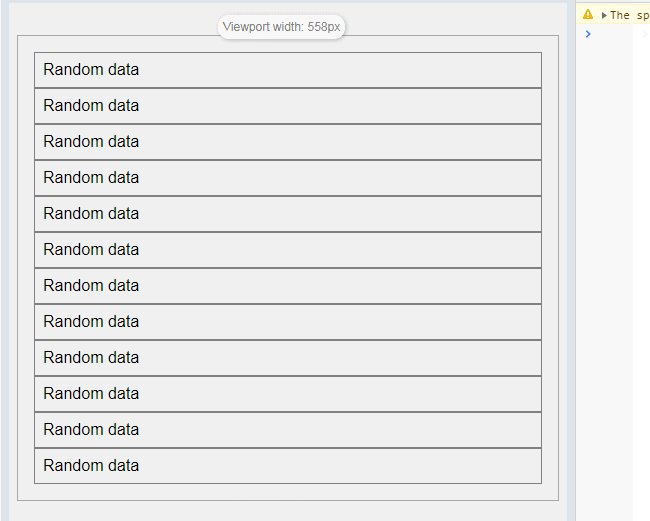
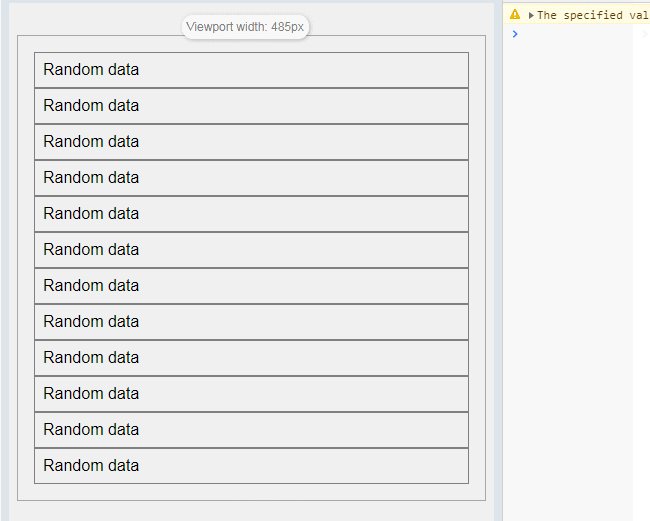
先看看示範效果:

@ media(min-width:35em){
/ *一些CSS属性* /
}我們用簡單的程式碼告訴瀏覽器,當螢幕大於或等於 35em寬時,套用此區塊中包含的樣式,讓main元素和sidebar元素浮動,在同一行顯示。在使用最小寬度媒體查詢時,我們的基本樣式(即媒體條件不起作用時的預設樣式)將以較窄的螢幕尺寸啟動。 對於這個特定的場景,我們甚至不必編寫任何基本樣式,因為main元素和sidebar元素是塊元素,預設瀏覽器將main元素放在頂部,而在底部呈現sidebar元素。這就是為什麼一些開發人員主張使用最小寬度媒體查詢來回應設計的原因之一。通常,你將編寫更少的程式碼。
簡單的最大寬度範例
讓我們使用max-width查詢來取代相同的場景。
@media (max-width: 35em) {
/ *一些CSS属性* /
}與最小寬度相反,最大寬度是當螢幕小於或等於35em寬時,此規則將套用此區塊中包含的樣式。這意味著你的基本樣式將在更寬的螢幕尺寸下生效。 這時,你需要寫在左邊呈現main元素和右邊的側邊欄sidebar 元素的基本樣式。然後撤銷媒體查詢中的樣式,以適應窄螢幕的大小。因此,對於這個特定場景,使用「min-width」媒體查詢更有意義。 但是在某些場景下,「max-width」媒體查詢是有意義的,就像表格一樣。表格的預設顯示在寬螢幕上很有效,但在較小的螢幕上,我們可能想要應用'display:block;' 表格行和表格單元格,以便在狹窄的螢幕上更好地讀取內容。

@media screen and (max-width: 35em) {
tr,
td {
display: block;
width: 100%;
}
}沒有硬性規定,但指導原則是根據元素預設值做出選擇。如果預設在窄螢幕上運作良好,則使用「min-width」媒體查詢在較寬的螢幕上新增樣式。如果預設在寬螢幕上運作良好,則使用「max-width」媒體查詢在較窄的螢幕上新增樣式。 總結:以上就是這篇文章的全部內容,大家可以自己編譯試試,加深理解;希望能對大家的學習有所幫助。 以上是css如何使用媒體查詢進行響應式設計? (例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

