js的try ... catch語句是什麼?怎麼使用?
- 青灯夜游原創
- 2018-11-08 16:33:485061瀏覽
js的try ... catch語句是什麼?這篇文章就跟大家介紹一下js try ... catch語句,讓大家了解try ... catch語句的簡單用法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
一、js try ... catch語句是什麼?有什麼作用?
無論我們在程式設計方面有多出色,有時我們的腳本都會出錯。它們可能是因為我們的錯誤,意外的用戶輸入,錯誤的伺服器回應以及其他數千個原因而發生的。
通常,如果發生錯誤了,腳本就會「dies」(立即停止),並將其錯誤訊息放到控制台(報錯)。
但有一個語法結構:try..catch語句,它允許我們「捕捉」錯誤,而不是立即停止,做一些更合理的事情。
因此可以說try ... catch語句是一種錯誤處理的語法結構,用來捕捉錯誤的。 【相關影片教學推薦:JavaScript教學】
二、try ... catch語句的使用
1、「try ... catch」語法
此try..catch建構有兩個主要區塊:try和catch:
try {
// code...
} catch (err) {
// 错误处理
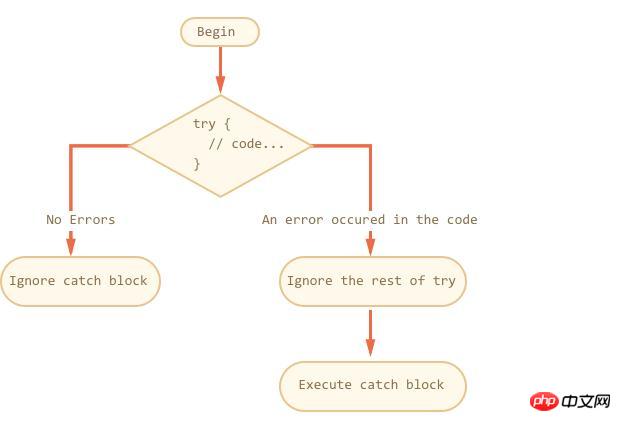
}它的運作原理如下:
1、首先,執行程式碼try {...}。
2、如果try {...}裡的程式碼沒有錯誤,則catch(err)會被忽略;try 執行結束後會跳過catch,執行下一語句。
3、如果發生錯誤,則try停止執行,控制流程開始執行catch(err)。該err變數(可以使用任何名稱為它)包含了所發生的事情的細節錯誤物件。

因此,try {…}區塊內的錯誤不會殺死腳本:我們有機會處理它catch。
2、try ... catch的簡單範例
讓我們透過簡單範例來看看try ... catch的使用:
1)、一個沒有錯誤的範例:顯示alert (1)和(2):
try {
alert('试运行开始'); // (1) <--
// ...这里没有错误
alert('试运行结束'); // (2) <--
} catch(err) {
alert('catch被忽略了,因为没有错误'); // (3)
}
alert("...然后继续执行");2)、有錯誤的範例:顯示alert (1)和(3):
try {
alert('试运行开始'); // (1) <--
lalala; // 错误,变量未定义!
alert('尝试结束(从未达到)'); // (2)
} catch(err) {
alert('错误发生了!'); // (3) <--
}
alert("...然后继续执行");注意:
1、try..catch 僅適用於執行階段錯誤
2、try..catch只能抓取同步工作時的錯誤
總結:以上就是本篇的全部內容,希望對大家的學習有所幫助。
以上是js的try ... catch語句是什麼?怎麼使用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

