Sublime中Web Inspector怎麼使用並調試JavaScript程式
- 藏色散人原創
- 2018-11-08 15:50:085056瀏覽
以下由sublime教學專欄為大家介紹介紹Sublime中Web Inspector的安裝以及JavaScript程式碼的調試。
SublimeText3下載網址:
SublimeText3漢化版:http://www.php.cn/xiazai/gongju/93
# SublimeText3 Mac版:http://www.php.cn/xiazai/gongju/500
SublimeText3 Linux新版本:http://www.php.cn /xiazai/gongju/1471
SublimeText3 英文版:http://www.php.cn/xiazai/gongju/1473
#Sublime Text Editor有一個插件Web Inspector,用於調試JavaScript程式碼。它可以幫助我們設定斷點,檢查控制台並評估程式碼片段。在本章中,您將詳細了解此外掛程式。
Sublime Web Inspector的安裝
具體步驟如下:
步驟1
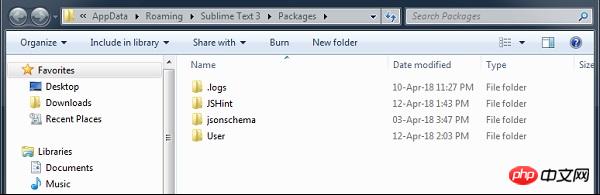
使用選單選項Preferences→Browse Packages取得已安裝軟體包的路徑,如給定的螢幕截圖所示。

步驟2
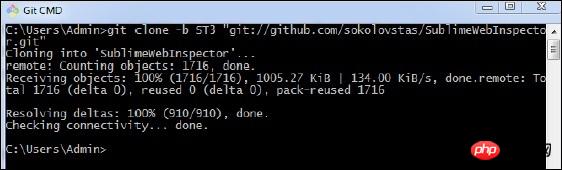
在git命令提示字元的幫助下,使用git儲存庫複製來偵錯Javascript Web應用程式的包,如下面給出的命令所示
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"

步驟3
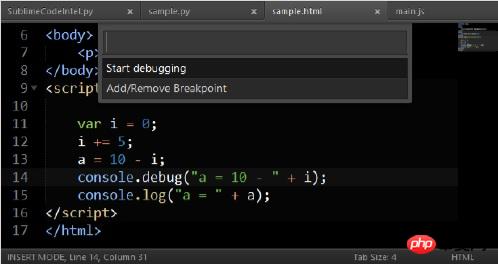
要測試安裝,請開啟命令面板並啟動Web檢查器。您可以在Windows上使用Web檢查器Ctrl Shift R的快捷鍵和OSX系統上的Cmd Shift R. 你可以看到JavaScript應用程式所需的所有斷點,如下所示

這篇文章就是關於Sublime中Web Inspector的安裝以及調試JavaScript程式的介紹,希望對需要的朋友有所幫助~
以上是Sublime中Web Inspector怎麼使用並調試JavaScript程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

