cursor屬性如何改變遊標的形狀? (圖文詳解)
- 青灯夜游原創
- 2018-11-07 16:54:006243瀏覽
這篇文章帶給大家的內容是介紹cursor屬性改變遊標形狀的方法,讓大家了解cursor屬性可以設定的大部分常用的遊標形狀。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們來看看cursor屬性是如何改變遊標形狀的。
css3 cursor屬性的基本語法:
cursor: [ [ <uri> [<x> <y>]?,]* [ auto | default | none | context-menu | help | pointer | progress | wait | cell | crosshair | text | vertical-text | alias | copy | move | no-drop | not-allowed | e-resize | n-resize | ne-resize | nw-resize | s-resize | se-resize | sw-resize | w-resize | ew-resize | ns-resize | nesw-resize | nwse-resize | col-resize | row-resize | all-scroll | zoom-in | zoom-out | grab | grabbing ] ];
註:
1、cursor屬性適用於所有元素;
2、cursor屬性僅對具有指標設備(如滑鼠)的設備有效;它對觸控設備沒有任何影響。
3、並非所有瀏覽器都支援cursor屬性的所有屬性值,且所有屬性值在所有瀏覽器和作業系統中顯示的效果不一定相同。
下面我們來看看cursor屬性的這些屬性值可以設定怎樣的遊標形狀。
圖片遊標(自訂遊標)
#
一個或多個逗號分隔的url()用來指向要用作遊標的圖像。使用者代理程式從第一個檢索遊標url()。如果使用者代理無法處理遊標清單的第一個遊標,則必須嘗試處理遊標清單等。如果使用者代理無法處理任何提供的圖像(請參閱瀏覽器支援),則必須使用遊標關鍵字。列表的末尾。可選的
必須在回退清單的末尾提供 非URL標準遊標關鍵字。
#使用小於32 的無單位數字,不允許使用負值。這些值指定遊標熱點的座標。第一個數字是x座標,第二個數字是y座標。
範例:
cursor:url(some-cursor .png)2 15,pointer ;
#下面我們來看看圖片遊標的範例:
css程式碼:
.custom {
cursor: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.png), url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.cur), pointer;
}效果圖:

#通用遊標(箭頭狀)
default:預設遊標,通常箭頭。
auto:根據目前上下文決定要顯示的遊標。例如,text當文字懸停時顯示。
none:不為元素呈現遊標顯示遊標。
範例:
.auto {
cursor: auto;
}
.default {
cursor: default;
}
.none {
cursor: none;
}
#連結與狀態遊標
##context -menu:遊標下的物件可以使用上下文選單。通常呈現為箭頭,旁邊有一個類似選單的小圖形。.context-menu {
cursor: context-menu;
}
.help {
cursor: help;
}
.pointer {
cursor: pointer;
}
.progress {
cursor: progress;
}
.wait {
cursor: wait;
}

#選擇遊標
cell:此遊標通常呈現為粗加號,中間有一個點。它表示可以選擇一個單元或一組單元。 crosshair:簡單的十字準線(例如,類似「 」符號的短線段)。通常用於表示二維位圖選擇模式。 text:
此遊標通常呈現為垂直工字樑。使用者代理程式可以自動顯示vertical-text垂直文字的水平工字梁/遊標(例如與關鍵字相同),或者就此而言,任何角度的工字梁/遊標用於以任何特定角度渲染的文字。它表示可以選擇的文字。
.cell {
cursor: cell;
}
.crosshair {
cursor: crosshair;
}
.text {
cursor: text;
}
.vertical-text {
cursor: vertical-text;
}

#拖曳遊標
alias:此遊標通常呈現為箭頭,旁邊有一個小彎曲箭頭。它表示要建立的某個別名/快捷方式。 copy:此遊標通常呈現為箭頭,旁邊有一個小加號。它表明要複製的東西。 move:表示要移動的東西。渲染此遊標的方式取決於瀏覽器,如上面的描述所述。它通常呈現為四向箭頭或類似手的形狀。no-drop:此光标通常呈现为手形或指针,带有一个小圆圈,并带有一条直线。它表示无法在当前光标位置删除拖动的项目。
not-allowed:此光标通常呈现为一个圆圈,并带有一条直线。它表示不会执行请求的操作。
例:
.alias {
cursor: alias;
}
.copy {
cursor: copy;
}
.move {
cursor: move;
}
.no-drop {
cursor: no-drop;
}
.not-allowed {
cursor: not-allowed;
}
缩放光标:
zoom-in(放大)、zoom-out(缩小):
表示某些内容可以放大或缩小,并且通常在玻璃中心呈现为带有“+”或“ - ”的放大镜。
例:
.zoom-in {
cursor: -webkit-zoom-in;
cursor: zoom-in;
}
.zoom-out {
cursor: -webkit-zoom-out;
cursor: zoom-out;
}
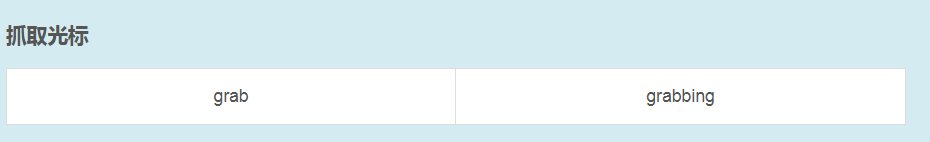
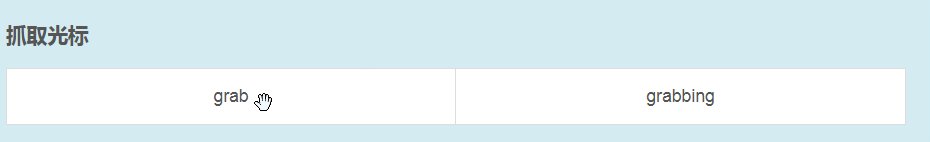
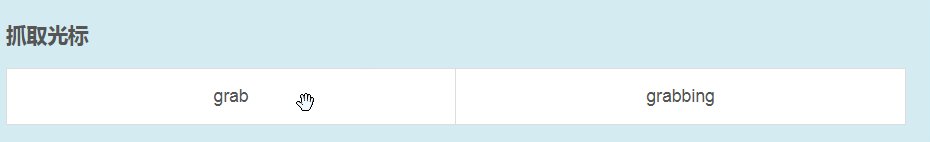
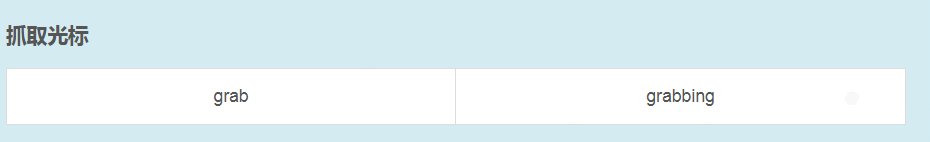
抓取光标
grab 、grabbing:
表示可以抓取元素(拖动以移动)。grab是一只开放的手“准备拖动”,并且dragging是一只看起来像抓住东西的“闭合”手。
例:
.grab {
cursor: -webkit-grab;
cursor: grab;
}
.grabbing {
cursor: -webkit-grabbing;
cursor: grabbing;
}
缩放和滚动游标
e-resize,n-resize,ne-resize,nw-resize,s-resize,se-resize,sw-resize,w-resize
表示要移动某些边缘。例如,se-resize当运动从开始使用光标东南部盒子的角落。
ew-resize,ns-resize,nesw-resize,nwse-resize
表示双向调整大小游标。这些光标类型通常在不同方向上呈现为双向箭头。
col-resize:
此光标通常呈现为左右箭头,并用垂直条分隔它们。它表示可以水平调整项目/列的大小。它类似于您在MS Excel等程序中看到的光标。
row-resize:
此光标通常呈现为向上和向下的箭头,水平条将它们分开。它表示可以垂直调整项目/行的大小。它类似于您在MS Excel等程序中看到的光标。
all-scroll:
此光标通常呈现为向上,向下,向左和向右的箭头,中间有一个点。它表示可以向任何方向滚动某些内容。
例:
.n-resize {
cursor: n-resize;
}
.ne-resize {
cursor: ne-resize;
}
.e-resize {
cursor: e-resize;
}
.se-resize {
cursor: se-resize;
}
.s-resize {
cursor: s-resize;
}
.sw-resize {
cursor: sw-resize;
}
.w-resize {
cursor: w-resize;
}
.nw-resize {
cursor: nw-resize;
}
.se-resize {
cursor: se-resize;
}
.ew-resize {
cursor: ew-resize;
}
.ns-resize {
cursor: ns-resize;
}
.nesw-resize {
cursor: nesw-resize;
}
.nwse-resize {
cursor: nwse-resize;
}
.col-resize {
cursor: col-resize;
}
.row-resize {
cursor: row-resize;
}
.all-scroll {
cursor: all-scroll;
}总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是cursor屬性如何改變遊標的形狀? (圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


