本文主要講解的是表單,這個其實對於做過網站的人來說,並不陌生,而且可以說是最為常用的提交資料的Form表單。本文主要來講解內容:
1.基本案例
2.內聯表單
3.水平排列的表單
4.被支援的控制
5.靜態控制項
6.控制項狀態
7.控制尺寸
8.幫助文本
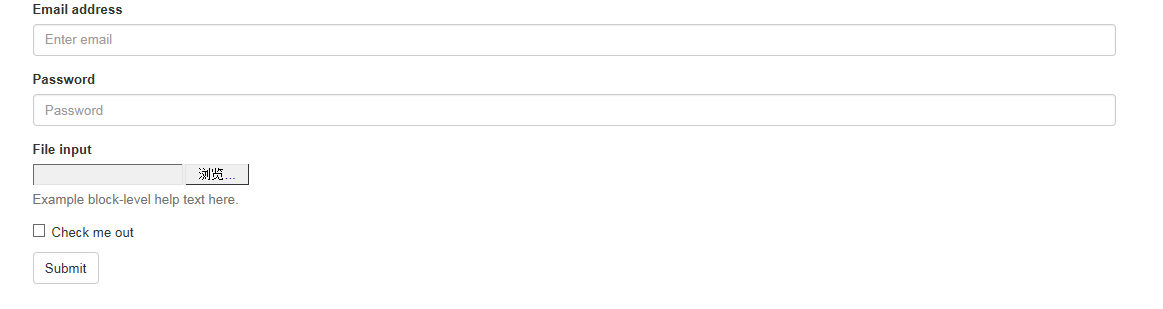
基本案例
單獨的表單控制項會自動給予一些全域樣式。所有設定了.form-control的、
<form role="form"> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>

兩個文字方塊的寬度的確為100%。並且有三個form-group。
內聯表單
為左對齊和inline-block等級的控制設定.form-inline,可以將其排布的更緊湊。
需要設定寬度:在Bootstrap中,input、select和textarea預設被設定為100%寬度。為了使用內聯表單,你需要專門為使用到的表單控制項設定寬度。
一定要設定label:如果你沒有為每個輸入控制設定label,螢幕閱讀器將無法正確識讀。對於這些內聯表單,你可以透過為label設定.sr-only已將其隱藏。
<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail2">Email address</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="Enter email"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword2">Password</label> <input type="password" class="form-control" id="exampleInputPassword2" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> <button type="submit" class="btn btn-default">Sign in</button> </form>

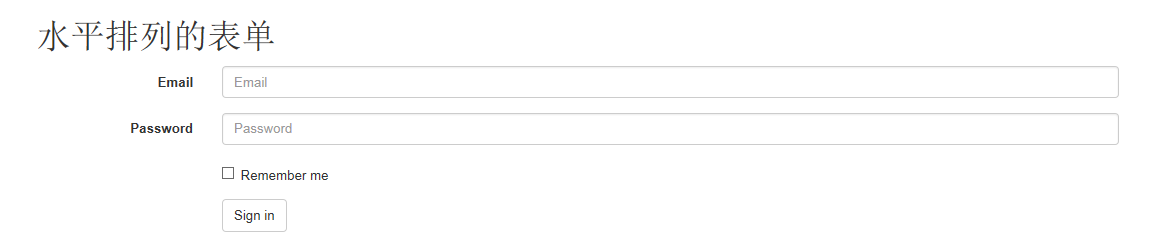
水平排列的表單
透過為表單新增.form-horizontal,並使用Bootstrap預置的柵格class可以將label和控制組水平並排佈局。這樣做將改變.form-group的行為,使其表現為柵格系統中的行(row),因此就無需再使用.row了。
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form>

被支援的控制
在表單佈局案例中展示了其所支援的標準表單控制項。
Input
大部分錶單控制項、文字輸入網域控制項。包含HTML5支援的所有類型:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel和color。
注意:有正確設定了type的input控制項才能被賦予正確的樣式。
文字方塊範例

Textarea
支援多行文字的表單控制項。可依需要改變rows屬性。
<h1 id="textarea">textarea</h1> <textarea class="form-control" rows="3"></textarea>

Checkbox 和 radio
Checkbox用於選擇清單中的一個或多個選項,而radio用於從多個選項中只選擇一個。
預設外觀(堆疊在一起)
<div class="checkbox"> <label> <input type="checkbox" value=""> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> Option two can be something else and selecting it will deselect option one </label> </div>
Inline checkboxes
透過將.checkbox-inline 或 .radio-inline應用到一系列的checkbox或radio控制項上,可以使這些控制項排列在一行中。
<label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label>

同理Radio是一样的,只需要添加一下样式即可。
Select
<select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>
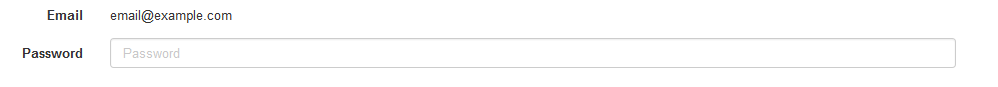
静态控件
在水平布局的表单中,如果需要将一行纯文本放置于label的同一行,为
元素添加.form-control-static即可。
<form class="form-horizontal" role="form"> <div class="form-group"> <label class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <p class="form-control-static">email@example.com</p> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> </div> </form>

控件状态
通过为控件和label设置一些基本状态,可以为用户提供回馈。
输入焦点
我们移除了某些表单控件的默认outline样式,并对其:focus状态赋予了box-shadow样式。
被禁用的输入框
为输入框设置disabled属性可以防止用户输入,并能改变一点外观,使其更直观。
被禁用的fieldset
为
 10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM
10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM一个好的网站,不能只看外表,网站后台同样很重要。本篇文章给大家分享10款好看又实用的Bootstrap后台管理系统模板,可以帮助大家快速建立强大有美观的网站后台,欢迎下载使用!如果想要获取更多后端模板,请关注php中文网后端模板栏目!
 bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PM
bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PMbootstrap与jquery的关系是:bootstrap是基于jquery结合了其他技术的前端框架。bootstrap用于快速开发Web应用程序和网站,jquery是一个兼容多浏览器的javascript库,bootstrap是基于HTML、CSS、JAVASCRIPT的。
 7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM
7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM好看又实用的Bootstrap电商源码模板可以提高建站效率,下面本文给大家分享7款实用响应式Bootstrap电商源码,均可免费下载,欢迎大家使用!更多电商源码模板,请关注php中文网电商源码栏目!
 8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM
8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM好看又实用的企业公司网站模板可以提高您的建站效率,下面PHP中文网为大家分享8款Bootstrap企业公司网站模板,均可免费下载,欢迎大家使用!更多企业站源码模板,请关注php中文网企业站源码栏目!
 bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM
bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM在bootstrap中,sm是“小”的意思,是small的缩写;sm常用于表示栅格类“.col-sm-*”,是小屏幕设备类的意思,表示显示大小大于等于768px并且小于992px的屏幕设备,类似平板设备。
 bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PM
bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PMbootstrap默认字体大小是“14px”;Bootstrap是一个基于HTML、CSS、JavaScript的开源框架,用于快速构建基于PC端和移动端设备的响应式web页面,并且默认的行高为“20px”,p元素行高为“10px”。
 bootstrap是免费的吗Jun 21, 2022 pm 05:31 PM
bootstrap是免费的吗Jun 21, 2022 pm 05:31 PMbootstrap是免费的;bootstrap是美国Twitter公司的设计师“Mark Otto”和“Jacob Thornton”合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,开发完成后在2011年8月就在GitHub上发布了,并且开源免费。
 bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AM
bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AMbootstrap modal关闭的方法:1、连接好bootstrap的插件;2、给按钮绑定模态框事件;3、通过“ $('#myModal').modal('hide');”方法手动关闭模态框即可。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Dreamweaver Mac版
視覺化網頁開發工具








