css基本選擇器有哪些? css基本選擇器有哪四種
- 云罗郡主原創
- 2018-11-06 14:01:4519926瀏覽
在上篇我們已經了解了css語法規則由什麼組成?那麼很多學員不知道ss基本選擇器有哪些呢? css基本選擇器有哪四種?下面我們來總結一下。

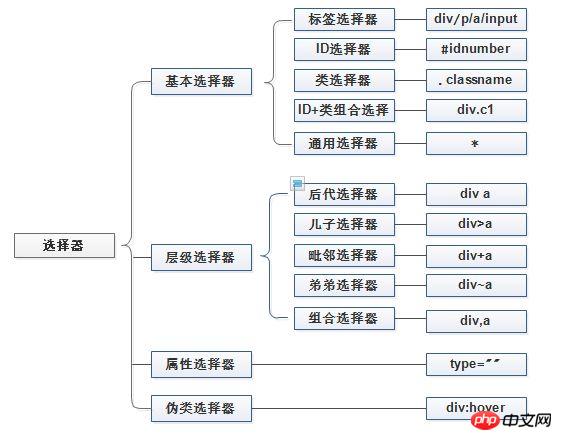
一:css基本選擇器有哪些
1.css屬性選擇器
#2.css標籤選擇器
3.cssID選擇器
4.css的通配符
二:css有哪些進階選擇器
#1.css標籤選擇器
css標籤選擇器其實就是頁面上的所有類型的標籤,我們對經常描述稱為共性,對無法描述的稱為個性。我們在頁面上看到input,div和ul都有可能是選擇器,無論這個標籤藏得多深,都可能被選擇上,並且選擇的是所有標籤,並不是單單指一個。
2.cssID選擇器
css中我們使用#來對名字進行自定義,#是指對一個特殊的標籤來使用,並且只能用一次,在任何html標籤中,都可以有id屬性,但前提要按照字母開頭,更不能用字母去開頭,或是和標籤同名。還有一些高手建議在css層面盡量不要使用id。
3.css類別選擇器
css中類別選擇器,我們使用.來表示,我們使用類別來表示,其實就是比較靈活。 class和id是十分相似的,並且同一個標籤可以使用很多類別選擇器,也可以多種標籤使用。
4.css的通配符,可以取代任何標籤,目前有些瀏覽器是不支援使用,
以上就是css基本選擇器有哪些? css基本選擇器有哪四種的全部介紹,如果你想了解更多有關CSS3教程,請關注php中文網。
以上是css基本選擇器有哪些? css基本選擇器有哪四種的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

