css的display屬性如何實現區塊級元素和內聯元素的相互轉換?
- 不言原創
- 2018-11-05 18:01:385742瀏覽
我們知道HTML中有兩種類型的元素:區塊級元素和內聯元素。 display屬性可以實現HTML中區塊級元素和內聯元素的相互轉換。話不多說,我們直接看正文。
預設情況下,段落
(區塊級元素)的預設display值為block,但可以呈現為內聯值:
p{ display: inline;}為什麼不使用一個HTML內嵌元素,例如呢?
因為您選擇HTML元素來表示它的意義,而不是它的渲染。如果我們決定一個段落是最適合我們的內容的,我們就不能僅僅為了造型的目的而改變標籤。 CSS是實現樣式的。
簡而言之,display允許在不改變其意義的情況下改變元素的類型。
每個display選項都有特定的渲染行為:
block 將佔用整個寬度
inline 將作為純文字
inline-block正如它的名字所暗示的那樣,是一種塊狀和內聯行為的複合體,是“兩全其美”的選擇
list-item類似於block佔用可用的整個寬度,但顯示了一個額外的項目符號
table,table-row並且table-cell都有非常具體的,雖然意外,行為,讓更多有趣的佈局
display:block
這會將任何元素轉換為區塊元素。
此技術通常用於連結以增加其可點擊區域,可透過設定背景顏色輕鬆評估。
.menu a{ background: red; color: white;}<ul class="menu">
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">文章</a>
</li>
<li>
<a href="#">视频</a>
</li>
<li>
<a href="#">登录</a>
</li></ul>效果如下:

如果我們將這些連結轉換為block,我們會增加其目標區域:
.menu a{ background: red; color: white; display: block;}效果如下:

display:inline
這會將任何元素轉換為內聯元素,就好像它們只是簡單的文字一樣。
它通常用於建立水平導航,其中列表項目在語義上但在視覺上沒有用處。
<ul class="menu">
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">文章</a>
</li>
<li>
<a href="#">视频</a>
</li>
<li>
<a href="#">登录</a>效果如下:

.menu li{ display: inline;}效果如下:

#display: list-item
顯示的唯一HTML元素list-item是(不出所料)列表項目
 使用項目符號點(如果在無序列表中
使用項目符號點(如果在無序列表中- )或使用增量編號(如果在有序清單中
- )呈現清單項目。 由於這些項目符號和數字的呈現因瀏覽器而異,並且在CSS中也難以設定樣式,因此display: list-item從不使用該規則。實際上,
- 通常被渲染為display: block或display: inline,因為它們更具彈性。
display: none
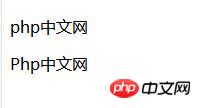
應用程式display: none;HTML元素會將其從您的網頁中刪除,就好像它從未存在於您的程式碼中一樣。<p>php中文网</p> <p class="class">PHP中文网</p> <p>Php中文网</p>
.class{ display: none;}效果如下:
####程式碼中有3個段落,但只有2個出現,好像第2個段落從未存在過。 #########visibility: hidden#########CSS屬性visibility與display。略有相似。應用程式會visibility: hidden; 隱藏頁面中的元素,但只會將其變為不可見:它仍會佔用應有的空間。 ###
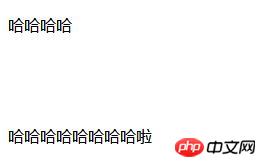
<p>哈哈哈哈</p> <p class="class">哈哈哈哈哈哈</p> <p class="class">哈哈哈哈哈哈哈哈</p> <p>哈哈哈哈哈哈哈哈啦</p>
.class{ visibility: hidden;}###效果如下:###############程式碼中有5個段落,只有2個出現,但隱藏段落應該佔用的空間仍然存在,但你看不到它們。 ###
以上是css的display屬性如何實現區塊級元素和內聯元素的相互轉換?的詳細內容。更多資訊請關注PHP中文網其他相關文章!