jquery如何找出後代元素? jquery取得後代元素方法
- 云罗郡主原創
- 2018-11-03 15:22:538572瀏覽
在上一篇我們講到jquery取得父元素?相信你已經學會了,那麼下面我們來講一下jquery如何找出後代元素? jquery取得後代元素方法。
一: 找出子代元素三種方法
(1)children();
(2)contents();
(3)find();
所謂的後代元素,就是某個元素的「子元素」、「孫元素」…。孫元素,在前端雖然沒這個說法,但是卻比較形象,所以這一節使用這一個說法。
二:jquery取得後代元素方法
1.children()方法
在jQuery中,我們可以使用children()方法來尋找目前元素的「所有子元素」或「部分子元素」。注意,children()方法只能找子元素,不能找其他後代元素。
語法:children(expression)
說明:參數expression表示jQuery選擇器表達式,用來篩選子元素。當參數省略時,則會選擇所有的子元素。如果參數不省略,則表示選擇符合條件的子元素。
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="../App_js/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(function () {
$(".wrapper").hover(function () {
$(this).children(".test").css("color", "red");
}, function () {
$(this).children(".test").css("color", "black");
})
})
</script>
</head>
<body>
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
<hr />
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
</body>
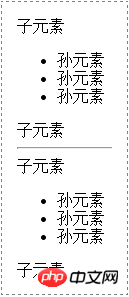
</html>效果如下:

#當我們滑鼠移到第1個class為wrapper的div元素上時,在瀏覽器預覽效果如下:

分析:$(this).children(".test")表示選擇目前元素下class為test的「子元素」。在這裡我們會發現,雖然也有class為test的“孫元素”,但是使用children()方法卻不會將“孫元素”選中。
2.contents()方法
與children()方法相似,contents()方法也是用來找出子內容的,但它不只取得子元素,還可以取得文字節點、註解節點等。因此讀者可以把它視為DOM中childNodes屬性的jQuery實作。 contents()方法很少用,作為初學者我們可以直接忽略這個方法。
我記得在之前不少教程中,對於常見但不常用的一些知識,都會多少提及一下。很多熱心的建議說,站長啊,既然這個知識用不到,浪費篇幅,幹嘛提及呢?直接刪除都行了。其實嘛,道理很簡單:學習知識,知道“哪些不用深入學習”,跟“知道哪些需要深入學習”是同等重要的。一來為了方便讀者理清思路,二來以後碰到這個知識了,也有那麼點印像不至於手忙腳亂。
3.find()方法
find()方法和children()方法相似,都是用來找出所選元素的後代元素,但是find( )方法能夠找到所有後代元素,而children()方法僅能夠找到子元素。
find()方法和children()方法使用頻率差不多,同等重要。大家要認真掌握,認真區分。
語法:find(expression)
說明:參數expression表示jQuery選擇器表達式,用來過濾子元素。當參數省略時,則會選擇所有的子元素。如果參數不省略,則表示選擇符合條件的子元素。
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="../App_js/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(function () {
$(".wrapper").hover(function () {
$(this).find(".test").css("color", "red");
}, function () {
$(this).find(".test").css("color", "black");
})
})
</script>
</head>
<body>
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
<hr />
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
</body>
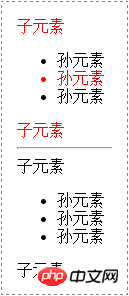
</html>預設情況下,在瀏覽器預覽效果如下:

當我們滑鼠移到第1個class為wrapper的div元素上時,在瀏覽器預覽效果如下:

分析:$(this).find(".test")表示選擇目前元素下的class為test的所有“後代元素”,既包括子元素,也包括孫元素等所有後代元素。大家將find()方法這個例子跟children()方法那個例子比較一下,就能很直觀發現兩者之間的不同。
與children()方法相似,contents()方法也是用來找出子內容的,但它不只取得子元素,還可以取得文字節點、註解節點等。因此讀者可以把它視為DOM中childNodes屬性的jQuery實作。 contents()方法很少用,作為初學者我們可以直接忽略這個方法。如果想要深入學習的話,可以參考:jQuery教學。
以上是jquery如何找出後代元素? jquery取得後代元素方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

