js循環結構有哪些? js循環結構概述
- 云罗郡主原創
- 2018-11-03 14:05:177566瀏覽
在js當中,js循環語句是比較重要的部分,很多程式設計師都是使用js循環語句來去執行程式碼,但是對於一些新手不知道js循環結構有哪些?下面我們來概述一下js循環結構。
一:js循環結構有哪些
js循環結構有三種,主要是for語句和while語言還有一種是do…while語句。 【推薦學習:JavaScript線上手冊】
二:js循環結構概述
1.while語句,同時也是對條件的判斷,語法為:
while(条件表达式语句)
{
执行语句块;
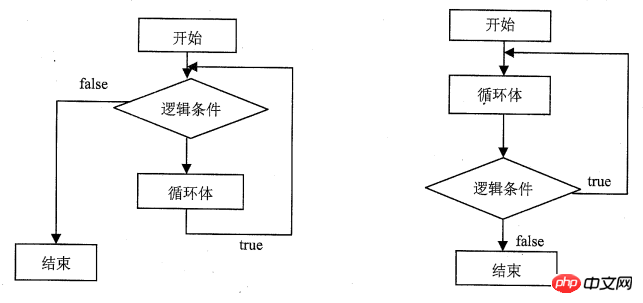
}while語句和do…while結構圖:

當我們的使用條件回傳值是true,就會執行大括號中的語句,執行大括號的語句之後,如果傳回值之後,會重複大括號中的語句,直到傳回值是false,才會結束整個過程,之後執行下列程式碼程式。
但是使用while語句的時候,括號一定要使用大括號,其實還有一點不好的就是,如果沒有條件的話,會無休止的進行下去,可能會導致瀏覽器的崩潰。
2.do……while語句其實和while的語句很相似,唯一的差別就是while先判斷條件在再去執行,而do…while語句是循環一次,再去判斷條件。
語法:
do
{
执行语句块;
}
while(条件表达式语句);do…while是不會根據條件進行循環的,如果符合條件就會執行循環,不符合,就會直接退出。
3.for迴圈:
for是有兩個部分組成,條件控制和迴圈體。
語法:
for(初始化表达式;循环条件表达式;循环后的操作表达式)
{
执行语句块;
}在使用for之前,一定要先設定一個計數器,也可以在for之前定義,在語法中,初始化表達式就是代表初始值,循環表達式就是計數器第一個變數。
以上就是對js循環結構有哪些? js循環結構概述的完整介紹,如果你想了解更多有關JavaScript教程,請關注php中文網。
以上是js循環結構有哪些? js循環結構概述的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

