深入理解css偽元素:before和:after(附範例)
- 不言原創
- 2018-11-02 14:37:053181瀏覽
層疊樣式表(CSS)主要用於將樣式應用於HTML標記,但是在某些情況下,當向文件添加額外標記是多餘的或不可能時,實際上CSS中有一個功能允許我們添加額外的標記而不會中斷實際文件,即偽元素。
相信你已經聽過這個術語,特別是當你學習過一些課程時。 (推薦課程:css影片教學)
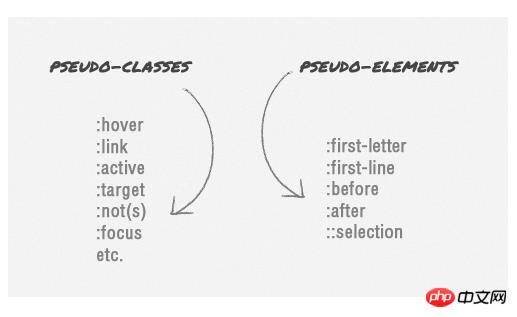
其實有被分類的幾個CSS偽元素,如:first-line,:first-letter,::selection,:before和:after。但是,對於本文我們僅限於說一說:before和:after,「偽元素」在這裡將具體指涉它們,我們下面將從基礎知識開始深入理解css偽元素:before和:after。
css偽元素的語法和瀏覽器支援
:before和:after偽元素其實一直圍繞於CSS1,但我們在這裡討論的是發佈於CSS2 .1的:before和:after。在開始時,偽元素使用單冒號的語法,那麼作為web發展而來的,CSS3的偽元素被修改,以使用雙冒號成為::before&::after-將其與區分偽類(即:hover, :active,等等)。

但是,無論您使用單冒號還是雙冒號格式,瀏覽器仍然會識別。並且由於Internet Explorer 8僅支援單冒號格式,因此如果您想要更廣泛的瀏覽器相容性,則使用單冒號更安全。
css偽元素有什麼作用?
簡而言之,偽元素將在內容元素之前或之後插入一個額外元素,因此當我們將它們兩者相加時,它們在技術上是相等的,具有以下標記。
<p> <span>:before</span> This the main content. <span>:after</span> </p>
但這些元素實際上並未在文件中產生。它們在表面上仍然可見,但不會在文件來源上找到它們,因此實際上它們是偽元素。
偽元素的用法
使用偽元素相對容易; 以下語法selector:before將在內容的選擇器之前加入一個元素,而此語法selector:after將在其後添加,並且為了在其中添加內容,我們可以使用content屬性。
例如,下面的程式碼片段會在之前和之後添加引號blockquote。
blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}樣式偽元素
儘管偽元素是偽元素,但偽元素實際上就像一個「真實」元素; 我們可以在它們上添加任何樣式聲明,例如更改顏色,添加背景,調體大小,對齊文字內部等等。
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
}css偽元素指定尺寸
預設情況下,產生的元素是內聯級元素,因此當我們要指定高度和寬度時,我們必須先使用display: block聲明將其定義為區塊元素。
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}附上背景圖片
我們也可以用圖像而不是純文字取代內容。雖然該content屬性提供了一個url()插入映像的字串,但在大多數情況下,我更喜歡使用該background屬性來更控製附加的映像。
blockquote:before {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
background: url(images/quotationmark.png) -3px -3px #ddd;
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
background: url(images/quotationmark.png) -1px -32px #ddd;
display: block;
height: 25px;
width: 25px;
}但是,正如從上面的程式碼片段中看到的那樣,及時content屬性中內容是空字串我們仍然聲明了它。 content表示的是一項要求,應始終存在; 否則偽元素 將無法正常運作。
結合偽類別
偽類別和偽元素雖然不同,但是我們可以在一個CSS規則中將偽類別與偽元素一起使用,例如,如果我們想要將引號背景稍微變暗,當我們將滑鼠懸停在其上時blockquote的變化代碼如下。
blockquote:hover:after, blockquote:hover:before {
background-color: #555;
}新增過渡效果
我們甚至可以將transition屬性套用到它們以創建一些好看的過渡效果。
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms;
不過可惜的是轉換效果似乎只適用於最新版本的Firefox。所以希望更多的瀏覽器能夠趕上,允許將來在過渡屬性中應用偽元素。
以上是深入理解css偽元素:before和:after(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

