css3如何設定動畫? css設定簡單動畫的方法
- 青灯夜游原創
- 2018-11-02 10:34:402961瀏覽
css3如何設定動畫?這篇文章帶給大家的內容是介紹css3設定簡單動畫的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們來了解css3實作簡單動畫需要用到的屬性:animation屬性,@keyframes 「規則」。
animation屬性和@keyframes 「規則」是css3新增的屬性,animation屬性可用來給動畫設定許多的CSS樣式,例如color,background-color, height,或width。 【推薦影片學習:css3教學,了解更多css3屬性】
我們先透過@keyframes 「規則」定義,再在animation屬性裡調用,就可以實作一個簡單的動畫效果了。
如下:實現背景顏色的不斷切換
.element {
animation: pulse 5s infinite;
}
@keyframes pulse {
0% {
background-color: #001F3F;
}
100% {
background-color: #FF4136;
}
}運行後,背景顏色會不斷的進行變化,在#001F3F顏色值到#FF4136顏色值過渡變化,之間也會顯示一些過渡的背景色。大家可以自己試試看效果。
每個@keyframes規則定義了在動畫期間中的特定時刻應該發生的事情。例如,0%是動畫的開頭,100%是結束。然後可以透過速記animation屬性或其八個子屬性來控制這些關鍵幀,以更好地控制這些關鍵幀應如何操縱。
下面我們來看看animation屬性的子屬性有哪些?有什麼作用?
1、animation-name:宣告@keyframes要操作的at-rule 的名稱。
2、animation-duration:動畫完成一個循環所需的時間長度。
3、animation-timing-function:建立預設的加速度曲線,如ease或linear。
4、animation-delay:正在載入的元素和動畫序列的開始之間的時間。
5、animation-direction:設定循環後動畫的方向。它的預設值在每個週期重置。
6、animation-iteration-count:動畫應執行的次數。
7、animation-fill-mode:設定在動畫之前/之後套用的值。
例如,我們可以將動畫的最後狀態設定為保留在螢幕上,也可以將其設定為在動畫開始之前切換回。
8、animation-play-state:暫停/播放動畫。
然後可以這樣使用這些子屬性:
@keyframes stretch {
/* 在这里声明动画的动作 */
}
.element {
animation-name: stretch;
animation-duration: 1.5s;
animation-timing-function: ease-out;
animation-delay: 0s;
animation-direction: alternate;
animation-iteration-count: infinite;
animation-fill-mode: none;
animation-play-state: running;
}
/*
相同:
*/
.element {
animation:
stretch
1.5s
ease-out
0s
alternate
infinite
none
running;
}以下是每個子屬性可以採用的完整清單:

多個步驟
如果動畫具有相同的起始和結束屬性,則逗號分隔內部的0%和100%值很有用@keyframes:
@keyframes pulse {
0%, 100% {
background-color: yellow;
}
50% {
background-color: red;
}
}多個動畫
我們可以用逗號分隔值在選擇器上宣告多個動畫。在下面的例子中,我們想要改變圓圈的顏色,@keyframe同時也用另一個方向從一邊到另一邊輕推它。
.element {
animation:
pulse 3s ease infinite alternate,
nudge 5s linear infinite alternate;
}在我們設定動畫時,為了讓動畫效果更自然,實現更多效果,可以和css3的其他屬性連用。例如:
1、transform: translate()
2、transform: scale()
3、transform: rotate()
# 4、opacity
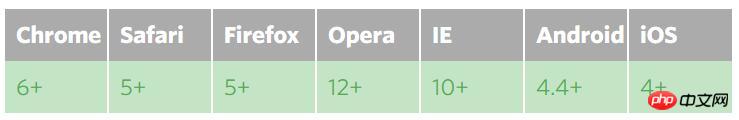
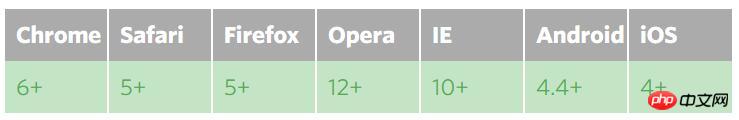
css3動畫的兼容性

#希望盡可能相容於舊版瀏覽器,我們需要使用一些前綴:
.element {
-webkit-animation: KEYFRAME-NAME 5s infinite;
-moz-animation: KEYFRAME-NAME 5s infinite;
-o-animation: KEYFRAME-NAME 5s infinite;
animation: KEYFRAME-NAME 5s infinite;
}
@-webkit-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-moz-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-o-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}總結:以上就是這篇文章的全部內容,大大家可以自己動手試試,查看效果,加深理解,希望能對大家的學習有所幫助。
以上是css3如何設定動畫? css設定簡單動畫的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

