CSS偽類是什麼? CSS偽類的詳細介紹
- 不言原創
- 2018-11-02 09:38:274713瀏覽
無論您是初學者還是經驗豐富的CSS開發人員,您都可能聽說過偽類。最著名的偽類可能是:hover,當指標設備(例如滑鼠)指向它時,它允許我們在處於懸停狀態時對元素進行樣式化。
按照我們先前關於margin:auto和CSS Floats的內容介紹,我們在這篇文章中對偽類別進行了更深入的研究。我們將看到什麼是偽類,它們是如何運作的,我們如何對它們進行分類,以及它們與偽元素的區別。 (推薦教學:css影片教學)
什麼是偽類別?
一個偽類別是我們可以為了增加CSS選擇一個關鍵字定義一個特殊狀態的屬於HTML元素。我們可以使用冒號語法 將偽類別新增至CSS選擇器,:如下所示:a:hover{ ... }
一個CSS類別是我們可以新增到HTML我們想要申請,同一款式的規則元素,例如頂部選單項目或側邊欄小工具的標題屬性。換句話說,我們可以使用CSS類別對以某種方式相似的HTML元素進行分組或分類。
偽類別與它們類似,因為它們也用於將樣式規則新增至共用相同特徵的元素。
但是,雖然真正的類別是用戶定義的並且可以在原始程式碼中被發現,但是例如,基於所屬的HTML元素的當前狀態,UA(用戶代理)(例如web瀏覽器)添加< ;div class="myClass">偽類。
偽類和偽元素可以在CSS選擇器中使用,但在HTML原始碼中不存在。相反,它們在某些條件下由UA「插入」以用於在樣式表中尋址。
偽類別的目的
常規CSS類別的工作是將元素分類或分組。開發人員知道他們的元素是如何分組的:他們可以形成類似“選單項目”,“按鈕”,“縮圖”等的類別來分組,以及後來的類似元素的樣式。這些分類是基於開發人員自己給出的元素特徵。
例如,如果開發者決定使用a
<div class="thumbnail">[...]</div>
然而,HTML元素具有基於其狀態,位置,性質以及與頁面和使用者的互動的共同特徵。這些是HTML程式碼中通常不標記的特徵,但我們可以使用 CSS中的偽類別來定位它們,例如:
1、一個元素,它是其父元素中的最後一個子元素
2、訪問的連結
3、一個全螢幕的元素。
這些是偽類別通常所針對的特徵。為了更好地理解類別和偽類之間的區別,我們假設我們使用該類別.last來標識不同父容器中的最後一個元素。
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li class="last">item 4</li>
</ul>
<select>
<option>option 1</option>
<option>option 2</option>
<option>option 3</option>
<option class="last">option 4</option>
</select>我們可以使用以下CSS來設定這些最後一個子元素的樣式:
li.last {
text-transform: uppercase;
}
option.last{
font-style:italic;
}但是當最後一個元素改變時會發生什麼?好吧,我們必須將.last類別從前一個元素移動到當前元素。
更新類別的麻煩可以留給使用者代理,至少對於元素中常見的那些特徵(並且最後一個元素是它可以獲得的常見元素)。擁有預先定義的:last-child偽類確實非常有用。這樣,我們不必指示 HTML程式碼中的最後一個元素,但我們仍然可以使用以下CSS來設定它們的樣式:
li:last-child {
text-transform: uppercase;
}
option:last-child {
font-style:italic;
}偽類別的主要類型
偽類有很多種,它們都為我們提供了基於其特徵無法存取或難以存取的特徵來定位元素的方法。這是MDN 中標準偽類的清單。
1.動態偽類
動態偽類根據它們轉換為回應使用者的互動的狀態動態地加入到HTML元素和從HTML元素中刪除。一些的動態偽類的例子是,,,和,所有這些都可以被添加到錨定標記。 :hover:focus:link:visited
a:visited{
color: #8D20AE;
}
.button:hover,
.button:focus{
font-weight: bold;
}#2.基於狀態的偽類別
基於狀態的偽類別在處於特定靜態時加入元素中。其中一些最著名的例子是:
:checked可以應用於複選框()
:fullscreen 定位目前以全螢幕模式顯示的任何元素
:disabledHTML元素,可以是在已停用模式,例如,
最受歡迎的基於狀態的偽類別必須是:checked,它標記是否選取了複選框。
.checkbox:checked + label{
font-style:italic;
}
input:disabled{
background-color: #EEEEEE;
}3.結構偽類別
結構偽類別根據它們在文件結構中的位置對元素進行分類。它最常見的例子是:first-child,:last-child和:nth-child(n)- 都可以用來根據容器的位置來定位容器內的特定子元素- 並且:root它以DOM中最高級別的父元素為目標。
4.雜項偽類
還有一些難以分類的雜項偽類,例如:
:not(x)选择与选择器x不匹配的元素
:lang(language-code) 选择哪些内容采用特定语言的元素
:dir(directionality)选择具有给定方向性内容的元素(从左到右或从右到左)。
p:lang(ko){
background-color: #FFFF00;
}
:root{
background-color: #FAEBD7;
}nth-child与类型 Pseudo-Classes的第n个
其中一件关于伪类最难的事情是可能理解的差别:nth-child和:nth-of-type伪类。
两者都是结构伪类,并在父元素(容器)内标记特定元素,但方式不同。
假设Ñ为2,然后:nth-of-child(n)靶向是一个元素它的父元素的第二个孩子,以及:nth-of-type(n)目标第二的中相同类型的元件的(例如段落)父元素内。
我们来看一个例子吧。
/* a paragraph that's also the second child inside its parent element */
p:nth-child(2) {
color: #1E90FF; // lightblue
}
/* the second paragraph inside a parent element */
p:nth-of-type(2) {
font-weight:bold;
}让我们看看这个简短的CSS样式如何在两种不同的情况下使用HTML。
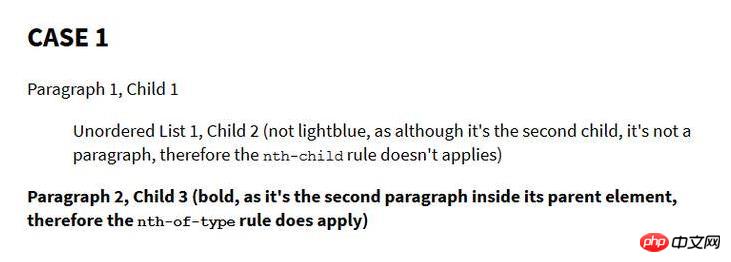
案例1
在案例1中,a中的第二个元素
但是,如果父元素确实具有第二个段落,则该nth-of-type(2)规则将适用,因为此规则仅查找
元素,而不关心父元素内的其他类型的元素(例如无序列表)。
在我们的示例中,nth-of-type(2)规则将设置第二个段落,即子3。
<!-- Case 1 --> <div> <p>Paragraph 1, Child 1</p> <ul>Unordered List 1, Child 2</ul> <p>Paragraph 2, Child 3</p> </div>

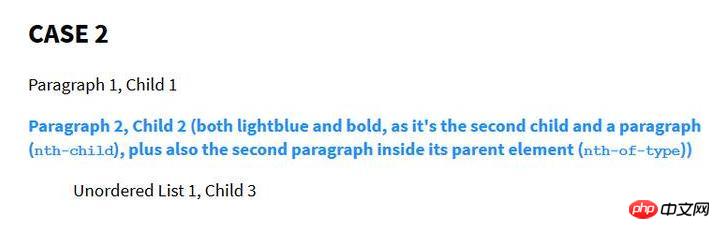
案例2
在第二种情况下,我们将无序列表移到第三位,第二段将在它之前。这意味着将应用规则:nth-child(2)和:nth-of-type(2)规则,因为第二个段落也是其父
<!-- Case 2 --> <div> <p>Paragraph 1, Child 1</p> <p>Paragraph 2, Child 2</p> <ul>Unordered List 1, Child 3</ul> </div>

如果你想更多地了解:nth-of-child和:nth-of-type伪类之间的差异,CSS Tricks上有一个很棒的帖子。如果您使用SASS,Family.scss可以帮助您创建复杂的nth- child'ified元素。
伪类与伪元素
当我们谈论伪类时,理解它们与伪元素的区别也很重要,以免混淆它们。
Pseudo-elements用户代理也添加了诸如::before和::after(参见本教程如何使用它们),并且可以使用CSS对它们进行定位和设置样式,就像伪类一样。
但是,虽然我们使用伪类来选择文档树中仅存在未单独标记的HTML元素,但伪元素允许我们根据DOM(例如和)或仅作为目标通常不存在于DOM中的元素。现有元素的某些部分(例如或)。::before::after::first-letter::placeholder
语法也有区别。伪元素通常用双冒号识别::,而伪类用单冒号识别:。
这可能导致混乱,如CSS2中,伪元素也标记为单个冒号 - 浏览器仍接受伪元素的单冒号语法。
我们用CSS来定位伪类和伪元素之间也存在差异。
1.它们在CSS选择器序列中的位置
伪元素只能出现在选择器序列之后,而伪类可以放在CSS选择器序列中的任何位置。
例如,您可以
- 以两种方式定位列表元素的最后一个列表项。
<ul> <li class="red"></li> <li></li> <li class="red"></li> <li class="red"></li> </ul>
ul > :last-child.red {
color: #B0171F;
}要么
ul > .red:last-child {
color: #B0171F;
}选择器的第一个序列选择
- 元素中的最后一个子元素(具有类.red),第二个元素选择.red内部具有类的元素中的最后一个子元素
- 。如您所见,伪类的位置是可变的。
让我们尝试用伪元素做类似的事情。
ul > .red::after {
display: block;
content: 'red';
color: #B0171F;
}上面的CSS代码是有效的,文本“red”将出现在
另一方面,这段代码不起作用,因为我们无法改变选择器序列中伪元素的位置。
ul > ::after.red {
display: block;
content: 'red';
color: #B0171F;
}2.选择器序列中的出现次数
此外,只有一个伪元素可以出现在选择器旁边,而伪类可以在组合有意义的情况下相互组合。例如,为了目标,同时也是只读的,我们可以创建伪类组合的第一个孩子元素:first-child,并:read-only以下列方式:
:first-child:read-only {
color:#EEEEEE;
}jQuery选择器扩展
具有:语法的选择器代码并不总是构成适当的CSS伪类。如果您曾经使用过jQuery,那么您可能已经使用了许多具有:语法的选择器,例如$(':checkbox'),$(':input')和$(':selected')。
重要的是要知道这些不是 jQuery所针对的CSS伪类。它们被称为jQuery选择器扩展。
jQuery选择器扩展允许您使用更简单的关键字来定位HTML元素。它们中的大多数是多个普通CSS选择器的组合,它们用单个关键字表示。
/* Change the font of all input-related HTML elements,
like button, select, and input */
$( ":input" ).css("font-family","courier new")以上是CSS偽類是什麼? CSS偽類的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

