CSS如何將段落的首行縮排兩個字元(圖文詳解)
- yulia原創
- 2018-10-31 15:50:5718269瀏覽
大家在瀏覽網站時有沒有發現,每段文字的開頭都縮進了兩個字符,正在學習html和CSS的小伙伴,你知道CSS首行縮進怎麼設定的嗎?本篇文章就跟大家講說CSS首行縮排兩個字元的實作方法,以下是具體介紹,有興趣的小夥伴可以參考借鏡。
CSS中的text-indent屬性可以讓段落的開頭文字縮排,取值可以是正值也可以是負值,如果是負值,文字的第一行會向左縮進,大部分瀏覽器都支援text-indent屬性。
注意:使用文字縮排text-indent屬性時,需要注意瀏覽器的相容性,如下圖所示:

#基本語法:選擇器{text-indent:20px}
表示這個選擇器裡面的文字首行縮排了20個像素。
屬性值設定如下:
length可以設定文字縮排的固定長度,預設值為0
##%設定的縮排是基於父元素寬度的百分比的inherit表示可以從父元素中繼承text-indent的屬性值實例示範:用CSS中的text-indent屬性實作文字的首行縮排效果
步驟詳解:在頁面中建立兩個p標籤,在p標籤中加入一段文字,為了能夠很容易的看出效果,將p標籤的長度設定為300px ,看看他們現在是什麼效果,具體程式碼如下:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{width: 300px;}
</style>
</head>
<body>
<p>好与不好都走了,幸与不幸都过了。真正的梦想,永远在实现之中,更在坚持之中。
累了,就停一停,让手贴着手,温暖冷漠的岁月;苦了,就笑一笑,让心贴着心,体味至爱的抚摸;</p>
<p>哭了,就让泪水尽情流淌,痛彻心菲也是精彩。选择一条道路,就选择一种人生一种无悔。
阴霾终会荡尽,狞笑终是无聊卑鄙终会沉寂。 </p>
</body>
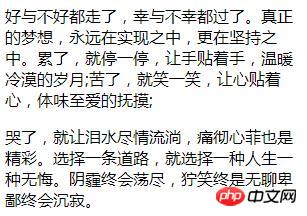
</html>如下圖可見,頁面呈現了兩段文字,這兩段文字的首行都沒有縮排。 
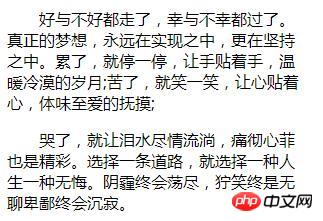
p{width: 300px;text-indent: 2em;}效果圖:
CSS線上手冊。
以上是CSS如何將段落的首行縮排兩個字元(圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

