Vue元件之間傳遞資料的方式是什麼?
- 青灯夜游轉載
- 2018-10-29 17:14:064262瀏覽
本篇文章帶給大家的內容是介紹Vue元件之間傳遞資料的方式是什麼?讓大家了解Vue組件之間的資料傳遞。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
一、父元件傳遞資料給子元件
#在 Vue 中,可以使用 props 傳遞資料給子元件。
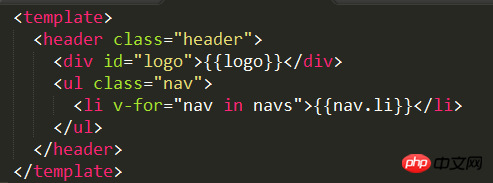
子元件部分:

這是 header.vue 的 HTML 部分,logo 是在 data 中定義的變數。
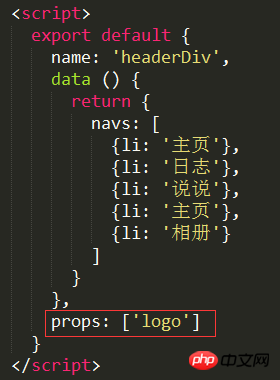
如果需要從父元件取得logo 的值,就需要使用 props: ['logo']

在props 中加入了元素之後,就不需要在data 中再加入變數了
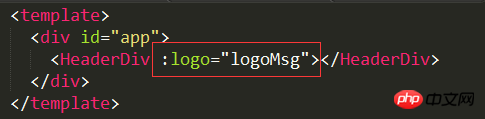
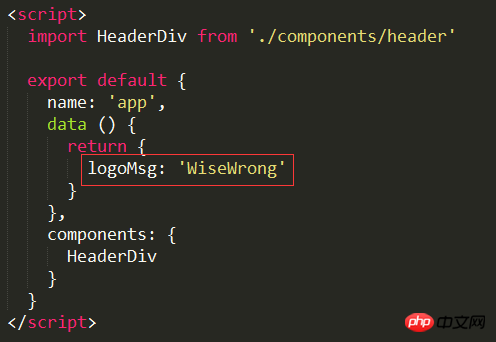
# 父元件部分:

在呼叫元件的時候,使用v-bind 將logo 的值綁定為App.vue 中定義的變數logoMsg


二、子元件傳遞資料


子元件主要透過事件傳遞資料給父元件
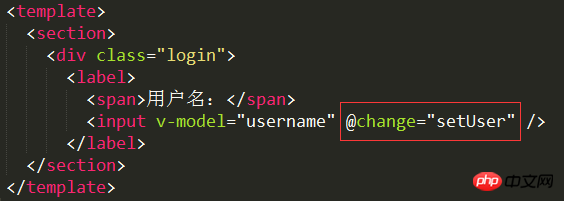
 子元件部分:
子元件部分:
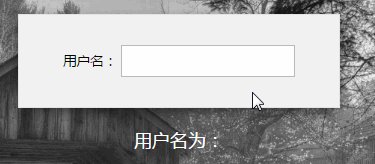
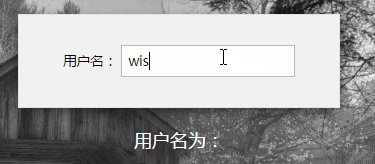
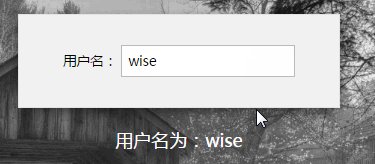
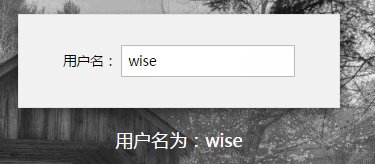
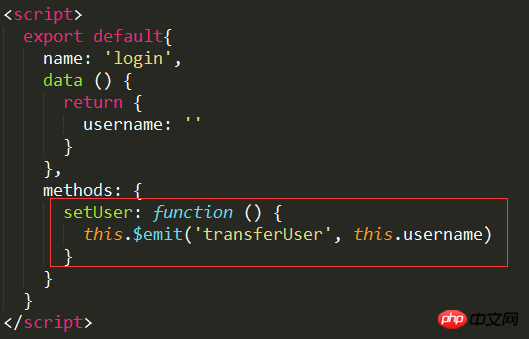
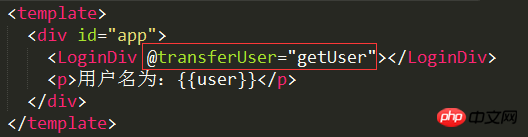
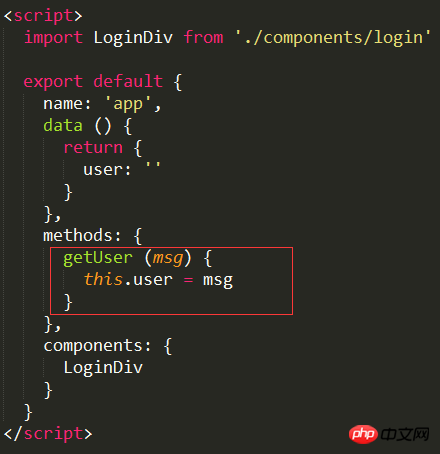
先宣告一個了方法 setUser,用change 事件來呼叫setUser $emit 來遍歷 transferUser 事件,並返回this.username其中 transferUser 是一個自訂的事件,功能類似於一個中轉,this.username 將通過這個事件傳遞給父元件 以上是Vue元件之間傳遞資料的方式是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章! 這是login.vue 的HTML 部分,當
這是login.vue 的HTML 部分,當