HTTP快取的詳細內容介紹
- 不言轉載
- 2018-10-29 14:45:082594瀏覽
這篇文章帶給大家的內容是關於HTTP快取的詳細內容介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
透過網路取得內容既速度緩慢又開銷龐大。較大的回應需要在客戶端與伺服器之間進行多次往返通信,這會延遲瀏覽器獲得和處理內容的時間,也會增加訪客的流量費用。因此,快取並重複利用先前獲取的資源的能力成為效能最佳化的關鍵方面。
好在每個瀏覽器都自帶了 HTTP 快取實作功能。您只需要確保每個伺服器回應都提供正確的 HTTP 標頭指令,以指示瀏覽器何時可以快取回應以及可以快取多久。
Note: 如果您在應用程式中使用Webview 來取得和顯示網頁內容,可能需要提供額外的設定標誌,以確保HTTP 快取已啟用、其大小根據用例進行了合理設定並且緩存將持久保存。務必查看平台文件並確認您的設定!

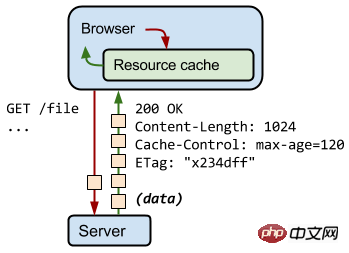
當伺服器回傳回應時,也會發出一組HTTP 標頭,用於描述回應的內容類型、長度、快取指令、驗證令牌等。例如,在上圖的互動中,伺服器傳回一個 1024 位元組的回應,指示客戶端將其快取最多 120 秒,並提供驗證令牌(「x234dff」),可在回應過期後用來檢查資源是否被修改。
透過 ETag 驗證快取的回應
TL;DR
#伺服器使用 ETag HTTP 標頭傳遞驗證令牌。
驗證令牌可實現高效率的資源更新檢查:資源未變更時不會傳送任何資料。
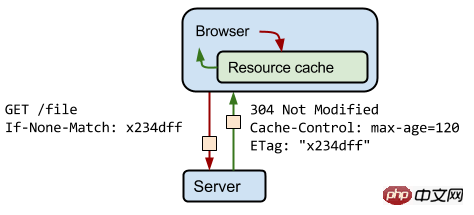
假定在首次取得資源 120 秒後,瀏覽器又對資源發起了新的請求。首先,瀏覽器會檢查本機快取並找到先前的回應。遺憾的是,該回應現已過期,瀏覽器無法使用。此時,瀏覽器可以直接發出新的請求並獲得新的完整回應。不過,這樣做效率較低,因為如果資源未發生變化,那麼下載與快取中已有的完全相同的資訊就毫無道理可言!
這正是驗證令牌(在 ETag 標頭中指定)所要解決的問題。伺服器產生並傳回的隨機令牌通常是檔案內容的雜湊值或某個其他指紋。客戶端不需要了解指紋是如何產生的,只需在下一次請求時將其發送至伺服器。如果指紋仍然相同,則表示資源未發生變化,您就可以跳過下載。

在上例中,用戶端會自動在「If-None-Match」 HTTP 請求標頭內提供 ETag 令牌。伺服器根據當前資源核對令牌。如果它未發生變化,伺服器將傳回「304 Not Modified」回應,告知瀏覽器快取中的回應未發生變化,可以再延用120 秒。請注意,您不必再次下載回應,這節約了時間和頻寬。
#身為網頁開發者,您如何利用高效的重新驗證?瀏覽器會替我們完成所有工作:它會自動檢測之前是否指定了驗證令牌,它會將驗證令牌追加到發出的請求上,並且它會根據從伺服器接收的回應在必要時更新快取時間戳記。我們唯一要做的就是確保伺服器提供必要的ETag 令牌。檢查您的伺服器文件中有無必要的設定標誌。
Note: 提示:HTML5 Boilerplate 專案包含所有最受歡迎伺服器的設定檔範例,其中為每個設定標誌和設定都提供了詳細的註解。在清單中找到您喜愛的伺服器,尋找合適的設置,然後複製/確認您的伺服器配置了建議的設定。
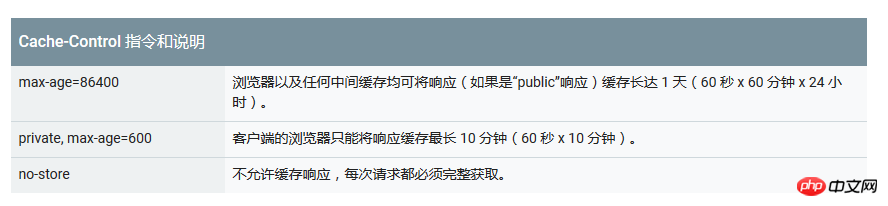
Cache-Control
TL;DR
每個資源都可透過Cache-Control HTTP 標頭定義其快取策略
Cache-Control 指令控制誰在什麼條件下可以快取回應以及可以快取多久。
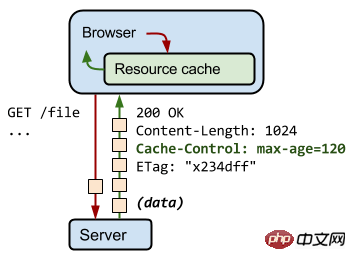
從效能最佳化的角度來說,最佳請求是無需與伺服器通信的請求:您可以透過回應的本機副本消除所有網路延遲,以及避免資料傳送的流量費用。為實現此目的,HTTP 規格允許伺服器傳回Cache-Control 指令,這些指令控制瀏覽器和其他中間快取如何快取各個回應以及快取多久。
Note: Cache-Control 標頭是在HTTP/1.1 規範中定義的,取代了先前用來定義回應快取策略的標頭(例如Expires)。所有現代瀏覽器都支援Cache-Control,因此,使用它就夠了。

「no-cache」和「no-store ”
「no-cache」表示必須先與伺服器確認傳回的回應是否發生了變化,然後才能使用該回應來滿足後續對相同網址的請求。因此,如果存在適當的驗證令牌 (ETag),no-cache 會發起往返通訊來驗證快取的回應,但如果資源未發生變化,則可避免下載。
相較之下,「no-store」則簡單得多。它直接禁止瀏覽器以及所有中間快取儲存任何版本的回傳回應,例如,包含個人隱私資料或銀行業務資料的回應。每次用戶請求該資產時,都會向伺服器發送請求,並下載完整的回應。
“public”與“private”
如果回應被標記為“public”,則即使它有關聯的HTTP 身份驗證,甚至回應狀態代碼通常無法緩存,也可以快取回應。大多數情況下,「public」不是必需的,因為明確的快取資訊(例如「max-age」)已表示回應是可以快取的。
相較之下,瀏覽器可以快取「private」回應。不過,這些回應通常只為單一使用者緩存,因此不允許任何中間快取對其進行快取。例如,使用者的瀏覽器可以快取包含使用者私人資訊的 HTML 網頁,但 CDN 卻不能快取。
「max-age」
指令指定從請求的時間開始,允許取得的回應被重複使用的最長時間(單位:秒)。例如,「max-age=60」表示可在接下來的 60 秒快取和重複使用回應。
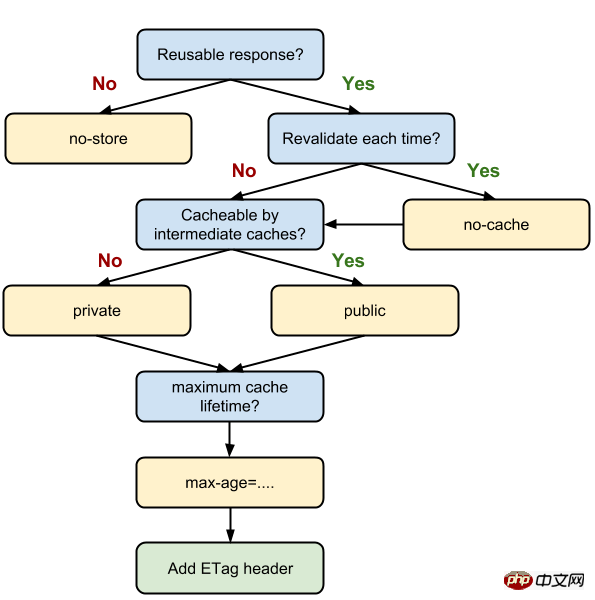
定義最佳Cache-Control 策略

依照上述決策樹為您的應用程式使用的特定資源或一組資源確定最佳快取策略。在理想的情況下,您的目標應該是在客戶端上快取盡可能多的回應,快取盡可能長的時間,並且為每個回應提供驗證令牌,以實現高效的重新驗證。

根據HTTP Archive,在排名最高的300,000 個網站(按照Alexa 排名)中,所有下載的回應中幾乎有半數可由瀏覽器緩存,這可以大量減少重複的網頁瀏覽和訪問。當然,這並不意味著您的特定應用程式有 50% 的資源可以快取。有些網站的資源 90% 以上都可以緩存,而其他網站可能有許多私密或時效要求高的資料根本無法快取。
請審核您的網頁,確定哪些資源可以緩存,並確保它們傳回正確的 Cache-Control 和 ETag 標頭。
廢棄和更新快取的回應
TL;DR
#在資源「過期」之前,將一直使用本地快取的回應。
您可以透過在網址中嵌入檔案內容指紋,強制客戶端更新到新版本的回應。
為獲得最佳效能,每個應用程式都需要定義自己的快取層次結構。
瀏覽器發出的所有 HTTP 請求會先路由到瀏覽器快取,以確認是否快取了可用於滿足請求的有效回應。如果有匹配的回應,則從快取中讀取回應,這樣就避免了網路延遲和傳送產生的流量費用。
不過,如果您想更新或廢棄快取的回應,該怎麼辦?例如,假定您已告訴訪客將某個 CSS 樣式表快取長達 24 小時 (max-age=86400),但設計人員剛剛提交了一個您希望所有使用者都能使用的更新。您該如何通知擁有現在「過時」的 CSS 快取副本的所有訪客更新其快取?在不更改資源網址的情況下,您做不到。
瀏覽器快取回應後,快取的版本將一直使用到過期(由 max-age 或 expires 決定),或一直使用到由於某種其他原因從快取中刪除,例如使用者清除了瀏覽器快取。因此,在建立網頁時,不同的使用者可能最終使用的是檔案的不同版本;剛取得了資源的使用者將使用新版本的回應,而快取了早期(但仍有效)副本的使用者將使用舊版本的回應。
所以,如何才能魚和熊掌兼得:客戶端快取和快速更新?您可以在資源內容變更時變更它的網址,強制使用者下載新回應。通常情況下,可以透過在檔案名稱中嵌入檔案的指紋或版本號碼來實現 - 例如 style.x234dff.css。

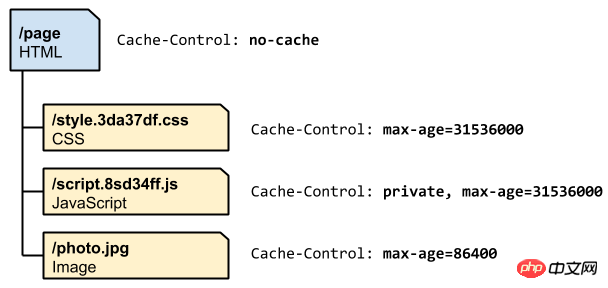
因為能夠定義每個資源的快取策略,所以您可以定義“快取層次結構”,這樣不但可以控制每個回應的緩存時間,還可以控制訪客看到新版本的速度。為了進行說明,我們一起分析上面的範例:
HTML 被標記為“no-cache”,這表示瀏覽器在每次請求時都會始終重新驗證文檔,並在內容變更時取得最新版本。此外,在 HTML 標記內,您在 CSS 和 JavaScript 資產的網址中嵌入指紋:如果這些文件的內容發生變化,網頁的 HTML 也會隨之改變,並會下載 HTML 回應的新副本。
允許瀏覽器和中間快取(例如 CDN)快取 CSS,並將 CSS 設定為 1 年後到期。請注意,您可以放心地使用 1 年的“遠期過期”,因為您在文件名中嵌入了文件的指紋:CSS 更新時網址也會隨之變化。
JavaScript 同樣設定為 1 年後到期,但標記為 private,或許是因為它包含的某些用戶私人資料是 CDN 不應該快取的。
圖片快取時不包含版本或唯一指紋,並設定為 1 天後到期。
您可以組合使用 ETag、Cache-Control 和唯一網址來實現一舉多得:較長的過期時間、控制可以快取回應的位置以及隨需更新。
快取檢查清單
不存在什麼最佳快取策略。您需要根據通訊模式、提供的資料類型以及應用特定的資料更新要求,為每個資源定義和配置合適的設置,以及整體的「快取層次結構」。
在製定快取策略時,您需要牢記下面這些技巧和方法:
使用一致的網址:如果您在不同的網址上提供相同的內容,將會多次獲取和儲存這些內容。提示:請注意,網址區分大小寫。
確保伺服器提供驗證令牌 (ETag):有了驗證令牌,當伺服器上的資源未變更時,就不需要傳送相同的位元組。
確定中間快取可以快取哪些資源:對所有使用者的回應完全相同的資源非常適合由 CDN 以及其他中間快取進行快取。
為每個資源決定最佳快取週期:不同的資源可能有不同的更新需求。為每個資源審核並確定合適的 max-age。
確定最適合您的網站的快取層次結構:您可以透過為 HTML 文件組合使用包含內容指紋的資源網址和短時間或 no-cache 週期,來控制用戶端取得更新的速度。
盡量減少攪拌:某些資源的更新比其他資源頻繁。如果資源的特定部分(例如 JavaScript 函數或 CSS 樣式集)會經常更新,可以考慮將其程式碼作為單獨的檔案提供。這樣一來,每次獲取更新時,其餘內容(例如變化不是很頻繁的內容庫程式碼)可以從快取獲取,從而最大限度地減少下載的內容大小。
以上是HTTP快取的詳細內容介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

