CSS如何實現九宮格? CSS實現九宮格的四種方式介紹
- 不言轉載
- 2018-10-27 16:27:336601瀏覽
本篇文章帶給大家的內容是關於CSS如何實現九宮格? CSS實現九宮格的四種方式介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
實現效果
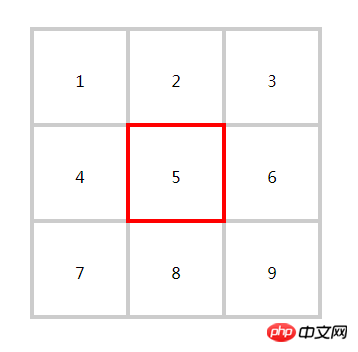
效果如下,就是一個九宮格,點選九宮格中的任一個小方塊,其邊框變成紅色。

實作方法
我自己一共總結了4種方法來實現這個效果,前三種方法是大同小異,只有第四種表格佈局比較特殊。下面我直接給出每一種佈局方式相關的樣式和DOM結構的源碼。
1. float佈局
<style>
.float{
margin: 50px; //为了和页面中的其他块拉开距离
height: 300px;
width: 300px;
}
.float > li{
box-sizing: border-box;
float:left;
width: 100px;
height: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border:4px solid #ccc;
}
.float > li:hover{
border-color: red;
position: relative;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
float佈局實現這個9宮格沒什麼好講的,關鍵點在於對li子項設定margin-left:-4px;margin-top:-4px ;這樣就可以使相鄰子塊間的邊框發生重疊,你可以不設定這個負的margin來看看效果,你會體會更深。整個CSS中我認為最精髓的地方在於hover的樣式,為li子項設定了position:relative;。這個地方的精髓在於,對元素設置了relative後,其將脫離文檔流,同時其層疊等級會比普通文檔流高,就會使其內容覆蓋在普通文檔流之上,那麼它被覆蓋的border就會顯示出來,同時遮擋住相鄰元素的border。這個設定真的很精髓,後面兩種方法和該方法差不多,我就不會做太多講解了。
2. flex佈局
<style>
.flex{
display: flex;
width: 300px;
/*height: 300px;*/
margin: 50px;
flex-wrap: wrap;
/*align-content: flex-start; */
box-sizing: border-box;
}
.flex > li{
box-sizing: border-box;
height: 100px;
width: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border: 4px solid #ccc;
}
.flex > li:hover{
border-color:red;
position: relative;
/*z-index:2;*/
}
</style>
- 1
- 2
- 3
- 4
- flex
- 6
- 7
- 8
- 9
使用flex佈局時,有一點需要注意,那就是不要給父容器ul.flex設定高度,如果你設定了高度,那麼在垂直方向上子項的margin負值設定將會失效,具體原因我也不知道。如果你設定了高度後,也希望垂直方向的margin值生效,那麼你就為ul.flex添加一個algin-content:flex-start;屬性即可。這個具體為啥會這樣,我也不是很明白,希望有理解的兄弟在評論區指導一下。在該flex佈局中,也可以在hover時加入z-index:2;來提高疊加等級。
3. grid佈局
<style>
.grid{
margin: 50px;
height: 300px;
width: 300px;
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
box-sizing: border-box;
}
.grid > li{
margin-top: -4px;
margin-left: -4px;
box-sizing: border-box;
list-style: none;
line-height: 100px;
text-align: center;
border: 4px solid #ccc;
}
.grid > li:hover{
border-color: red;
position: relative;
/*z-index:2;*/
}
</style>
- 1
- 2
- 3
- 4
- grid
- 6
- 7
- 8
- 9
這裡有一個地方要注意,就是不要再給li子項設定寬度和高度。在這個grid佈局中,也可以在hover時加入z-index:2;來提高疊加等級。
4. table佈局
<style>
.table{
margin-top: 100px;
width: 300px;
height: 300px;
text-align: center;
border: 4px solid #ccc;
border-collapse: collapse;
box-sizing: border-box;
}
.table td{
/*height: 100px;*/
width: 100px;
vertical-align: middle;
border: 4px solid #ccc;
text-align: center;
box-sizing: border-box;
line-height: 100px;
}
.table td:hover{
border-color: red;
position: absolute;
width: 94px;
height: 100px;
margin-top: -4px;
margin-left: -4px;
box-sizing: content-box;
}
</style>
| 1 | 2 | 3 |
| 1 | table | 3 |
| 1 | 2 | 3 |
使用table佈局時,有以下幾點要注意:
1、line-height的設定值需要與height的值保持一致。因為對於表格中的一行來說,它的高度取決於該行最大的單元格的高度或者行高,line-height與height不一致會導致該列中的邊框溢出單元格。
2、要想使某個儲存格的邊框覆寫其他儲存格的邊框,必須給儲存格設定position:absolute;而不是relative。
3、margin-left的設定值是border-width的1.5倍,這是我在chrome下的測試結果,具體原因我也不清楚,希望有老鐵評論區解答一下。
以上是CSS如何實現九宮格? CSS實現九宮格的四種方式介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

