當要在有限的空間展示更多的資訊時,我們經常會採取滑鼠滑過彈出更多相關資訊層,提高互動性。尤其可以應用在公司照片牆、招募網站求職者資訊展示等等場景。
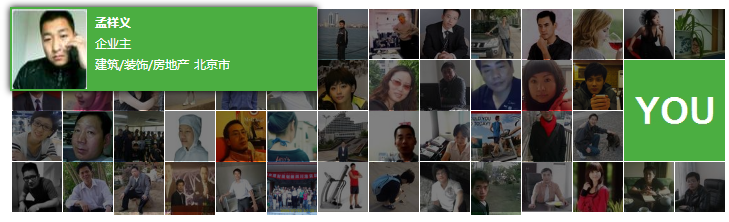
本文結合實例和大家分享下使用jQuery實現滑過圖片展示資訊效果。當滑鼠滑向照片時,會彈出對應的照片的詳細介紹信息,請看演示效果:

HTML
首先我們準備頁面素材,頁面上由多組圖片
<div class="demo">
<ul id="Album">
<li><a href="#" ><em></em><img src="/static/imghwm/default1.png" data-src="images/2012/05/18/tiezhu18274938.jpg" class="lazy" / alt="使用jquery實作滑鼠滑過彈出更多相關資訊層附源碼下載_jquery" ></a>
<div class="Album_info"><strong>孟祥义</strong><span>企业主</span><span><i>建筑
</i><i>北京市</i></span></div>
</li>
...
</ul>
</div>
CSS
我們需要使用CSS將圖片緊密排列在一起,並且預設圖片對應的資訊為隱藏狀態。
.demo{width: 714px; margin:50px auto;}
#Album li,#Album { list-style: none;}
#Album{ position: relative; background: url(images/loader.gif) no-repeat center; height: 203px;}
#Album li { float: left; margin:1px 1px 0px 0px; display: inline;}
#Album li img { width: 50px; height: 50px;}
#Album .album_big {float: right;}
#Album .album_big span { width: 43px; height: 31px; background: url(images/you_s.png); position:
absolute; right: 0px;bottom: 0px; margin: 0px; padding: 0px; text-indent: -999px; overflow: hidden;}
.album_big img { width: 101px!important; height: 101px!important;}
#Album .album_big a { width: 101px!important;height: 101px!important;}
#Album li strong { display: block; color: #fff; font-size: 12px; line-height: 16px;
padding: 0px 10px;margin-top: 8px;white-space: nowrap;}
#Album li span { display: block; color: #fff; font-size: 12px; line-height: 16px;
padding: 0px 10px; margin-top: 5px; white-space: nowrap;}
#Album li a { position: absolute; z-index: 100; visibility: hidden;}
#Album li a em{ width: 100%;position: absolute; top: 0px; left: 0px; display: none; opacity: 0.5;
filter: alpha(opacity=50); background: #000000;}
#Album img { border: 0px; border: none;}
#Album .Album_info { display: none; position: absolute; background: #4bae41; z-index:101;
-moz-box-shadow: 0 0 10px #000000;-webkit-box-shadow: 0 0 10px #000000;box-shadow: 0 0 10px #000000;}
#Album .Album_info i{ font-size: 12px; margin-right: 5px; font-style: normal; font-weight: normal;}
jQuery
展示效果所用的js程式碼已經封裝在album.js,在呼叫前先載入jquery.js和album.js兩個文件,然後直接呼叫效果,請看程式碼:
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/album.js"></script>
<script>
Album.set('#Album');
</script>
在album.js中,透過jquery控制元素的定位,,以及滑鼠滑過時,各種相對上下左右的位置展示效果,有興趣的朋友可以翻看下album.js中的相關程式碼。
以上內容是小編給大家介紹的使用jquery實現滑鼠滑過彈出更多相關資訊層附源碼下載的全部內容,希望大家喜歡。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr
 node.js流帶打字稿Apr 30, 2025 am 08:22 AM
node.js流帶打字稿Apr 30, 2025 am 08:22 AMNode.js擅長於高效I/O,這在很大程度上要歸功於流。 流媒體匯總處理數據,避免內存過載 - 大型文件,網絡任務和實時應用程序的理想。將流與打字稿的類型安全結合起來創建POWE
 Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差異主要體現在:1)Python作為解釋型語言,運行速度較慢,但開發效率高,適合快速原型開發;2)JavaScript在瀏覽器中受限於單線程,但在Node.js中可利用多線程和異步I/O提升性能,兩者在實際項目中各有優勢。
 JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AMJavaScript起源於1995年,由布蘭登·艾克創造,實現語言為C語言。 1.C語言為JavaScript提供了高性能和系統級編程能力。 2.JavaScript的內存管理和性能優化依賴於C語言。 3.C語言的跨平台特性幫助JavaScript在不同操作系統上高效運行。
 幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在瀏覽器和Node.js環境中運行,依賴JavaScript引擎解析和執行代碼。 1)解析階段生成抽象語法樹(AST);2)編譯階段將AST轉換為字節碼或機器碼;3)執行階段執行編譯後的代碼。
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。





